
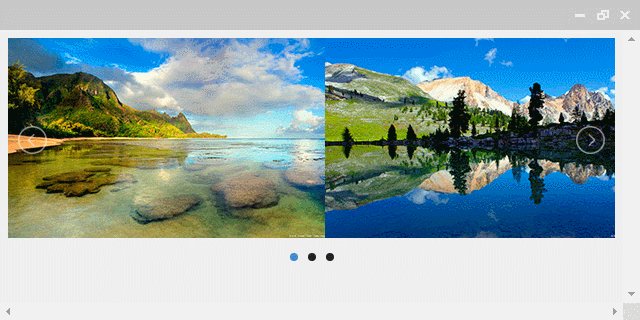
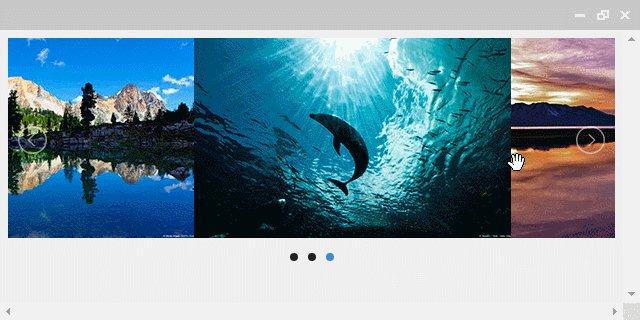
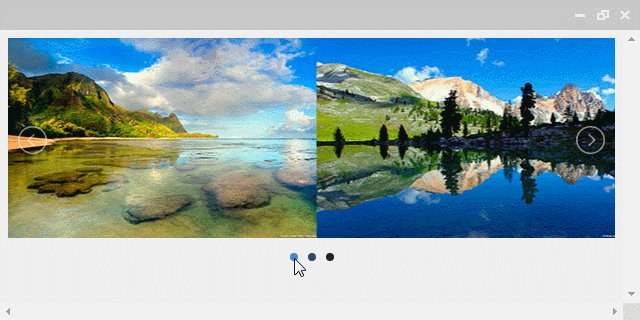
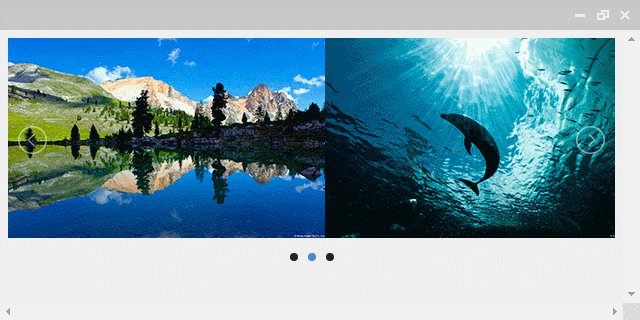
JQuery lightSlider是一套輕量且響應式的跑馬燈/幻燈片、附有縮圖導覽。另有相本功能、垂直跑馬燈,應用層面廣泛
GitHub Star: 1,500
Javascripting Overall: 57%
瀏覽器: Chrome、Firefox和IE7+
RWD: 支援
License: MIT
CDN
<!-- jQuery v1.9.1 -->
<script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<!-- JQuery lightSlider v1.1.6 -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/lightslider/1.1.6/css/lightslider.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightslider/1.1.6/js/lightslider.min.js"></script>
$ npm install lightslider
$ bower install lightslider
<ul id="example">
<li><img src="【圖片URL】" /></li>
...
</ul>
<script>
$( "#example" ).lightSlider({
// 參數設定[註1]
slideWidth: 320, // 物件寬度
speed: 400, // 切換速度
pause: 2000, // 當等待時間超過此時,則自動切換
auto: true, // 自動切換
item: 3, // 顯示數量
responsive : [
{
breakpoint: 960, // 當螢幕大於此寬度時,則啟用此設定值
settings: {
item: 2, // 顯示數量
slideMove: 1 // 一次切換數量
}
},
{
breakpoint: 640, // 當螢幕大於此寬度時,則啟用此設定值
settings: {
item: 1, // 顯示張數
slideMove: 1 // 一次切換數量
}
}
]
});
</script>
[註1]
| 參數 | 描述 |
|---|
slideWidth|物件寬度
speed|切換速度
pause|當等待時間超過此時,則自動切換
auto|自動切換
item|顯示數量
responsive.breakpoint|當螢幕大於此寬度時,則啟用此設定值

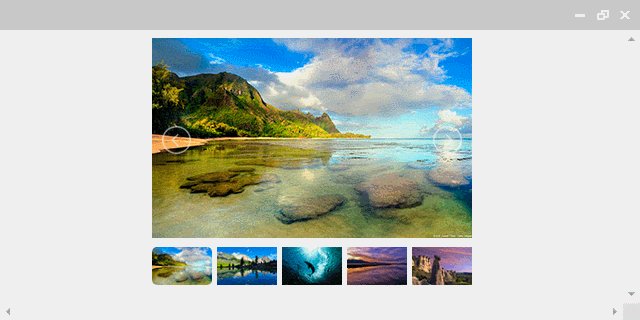
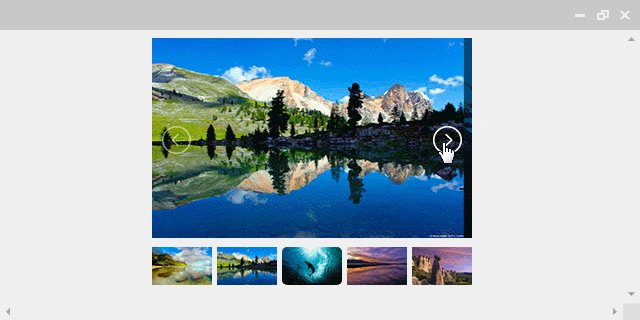
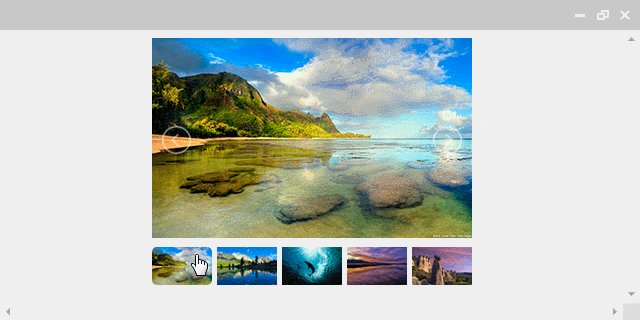
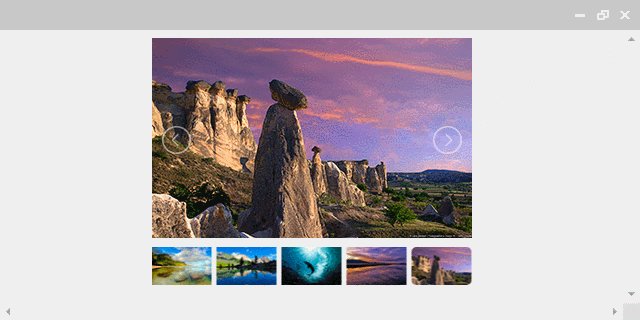
<div id="wrapper">
<ul id="example">
<!--
屬性設定[註2]
data-thumb: 縮圖URL
data-src: 原圖URL
-->
<li data-src="【縮圖URL】" data-src="【原圖URL】"><img src="【圖片URL】" /></li>
...
</ul>
</div>
<style>
#wrapper{
width: 500px;
}
</style>
<script>
$( "#example" ).lightSlider({
// 參數設定[註1]
gallery: true, // 相本模式
item: 1, // 顯示數量
loop: true, // 無限循環
thumbItem: 10, // 縮圖數量
slideMargin: 0, // 間隔寬度
enableDrag: false // 當左右拖曳時,則切換上/下項目
});
</script>
[註1]
| 參數 | 描述 |
|---|
gallery|相本模式
item|顯示數量
loop|無限循環
thumbItem|縮圖數量
itslideMarginem|間隔寬度
enableDrag|當左右拖曳時,則切換上/下項目
[註2]
| 屬性 | 描述 |
|---|
data-thumb|縮圖位置
data-src|原圖位置
