
所有的鉤子(Test Hooks)-before[Each] 與 after[Each] method 都可以執行非同步(asynchronous)的動作。如果要執行非同步的動作,就要傳入 callback 作為第二個參數,並在最後執行這個 callback。若不呼叫這個 callback 會導致逾時錯誤(timout error)。
如果忘記 Test Hooks 是什麼,可以點此複習。簡單來說,就是在跑測試前後,可能會需要做一些環境設定等前置作業、登入或登出等重覆性的工作,這些東西就寫在鉤子裡面。
♡(´∀`)人(´∀`)♡
本系列文章皆使用這個專案,可以拉下來玩玩;有什麼問題都可以提出 issue。
範例如下, beforeEach / afterEach method 分別在 0.1 / 0.2 秒後執行 done 這個 callback。
範例程式碼。
module.exports = {
beforeEach : function(browser, done) {
console.log('Before each test case...');
setTimeout(function() {
done(); // 0.1 秒後執行 done 這個 callback
}, 100);
},
afterEach : function(browser, done) {
console.log('After each test case...');
setTimeout(function() {
done(); // 0.2 秒後執行 done 這個 callback
}, 200);
}
}
執行以下指令。
nightwatch test/e2e/class/testMainCategoryAsyncHooks.js
執行結果。
![Asynchronous before[Each] and after[Each]](https://cythilya.github.io/assets/nightwatch101/2017-12-05-aync-hooks.png)
預設會產生逾時錯誤(Timeout Error)的時間是 10 秒(單元測試則是 2 秒)。若需要修改這個等待時間,則可到 nightwatch.conf.js 的 test_settings 之 globals 設定 asyncHookTimeout 這個屬性(ms,千分之一秒)。
設定檔 nightwatch.conf.js 的 asyncHookTimeout: 10000 表示逾時的等待時間設為 10 秒(即 10000 ms)。
"test_settings" : {
"default" : {
"launch_url": "http://localhost",
"globals": {
"asyncHookTimeout": 10000
}
}
}
範例可參考這裡。
在 callback 中傳入 error 參數來丟出錯誤訊息,即可明確指出測試失敗的問題。
範例程式碼。
module.exports = {
before: function(browser) {
console.log('Setting up...');
},
after: function(browser) {
console.log('Closing down...');
},
beforeEach: function(browser, done) {
console.log('Before each test case...');
setTimeout(function() {
done(new Error('這是客製化報錯喔!'));
}, 100);
},
afterEach: function(browser, done) {
console.log('After each test case...');
setTimeout(function() {
done(new Error('這是客製化報錯喔!'));
}, 200);
},
'Assert Ruten MainCategory Title 0008': browser => {
// 省略...
},
'Assert Ruten MainCategory Title 0011': browser => {
// 省略...
}
}
執行以下指令。
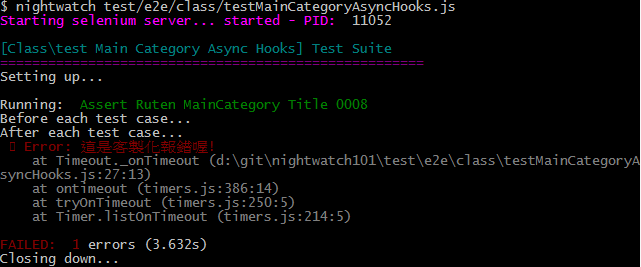
nightwatch test/e2e/class/testMainCategoryAsyncHooks.js
執行結果。

下一篇來看 External Globals。
網誌版。
