
前面談了這麼多東西,我們終於要拚起來玩玩看了。
綜合使用前面篇章所提到的內容,我們來做個範例,重點如下。
♡(´∀`)人(´∀`)♡
本系列文章皆使用這個專案,可以拉下來玩玩;有什麼問題都可以提出 issue。
露天拍賣的 桌機版購物車 終於上線了,為了慶賀這個 已知用火 的網站擁有如此嶄新的功能,本文範例就來跟大家展示這全新的購物流程吧 XDDD

圖片來源::::露天拍賣:::電腦版購物車上線!
這個範例會做以下事情
簡單來說,就是登入 -> 購買商品 -> 確定要買的項目 -> 結帳。

測試程式的架構如下,這裡會有:鉤子 before(登入)、主要測試程式碼(買東西、進入購物車和結帳)和鉤子 after(登出)。
module.exports = {
before : function(browser) {
// 登入
},
after : function(browser) {
// 登出
},
'Go Shopping!': browser => {
// 主要測試程式碼(買東西、進入購物車和結帳)
}
}
依序解析範例程式碼。
這裡主要是做登入的動作。
<body> 是否可見來確定畫面載入完成<body> 是否可見來確定畫面載入完成流程示意圖。

範例程式碼。
before : function(browser) {
// 登入
browser
.getCookie('login_status_code', result => {
// 使用 cookie 檢視是否登入露天拍賣,若沒有登入就登入,若已登入則直接進入 Test Case「Go Shopping!」
if(!result) {
browser
.url('https://member.ruten.com.tw/user/login.htm')
.waitForElementVisible('body') // 使用 <body> 是否可見來確定畫面載入完成
.clearValue('#userid') // 清空帳號欄位
.setValue('#userid', 'nightwatchxxx') // 輸入帳號
.clearValue('#userpass') // 清空密碼欄位
.setValue('#userpass', 'nightwatchxxx') // 輸入密碼
.click('.rt-button-submit') // 點擊送出按鈕
.waitForElementVisible('body') // 登入成功會回到首頁,使用 <body> 是否可見來確定畫面載入完成
.getTitle(title => {
browser.assert.equal(title, '露天拍賣-台灣 NO.1 拍賣網站'); // 確認首頁標題是否為「露天拍賣-台灣 NO.1 拍賣網站」
})
.waitForElementVisible('#header_user_nick') // 確認左上角是否可見登入帳號
}
})
}
這裡主要做買東西、進入購物車和結帳。
<body> 是否可見來確定畫面載入完成<body> 是否可見來確定畫面載入完成<body> 是否可見來確定畫面載入完成流程示意圖。

範例程式碼。
'Go Shopping!': browser => {
browser
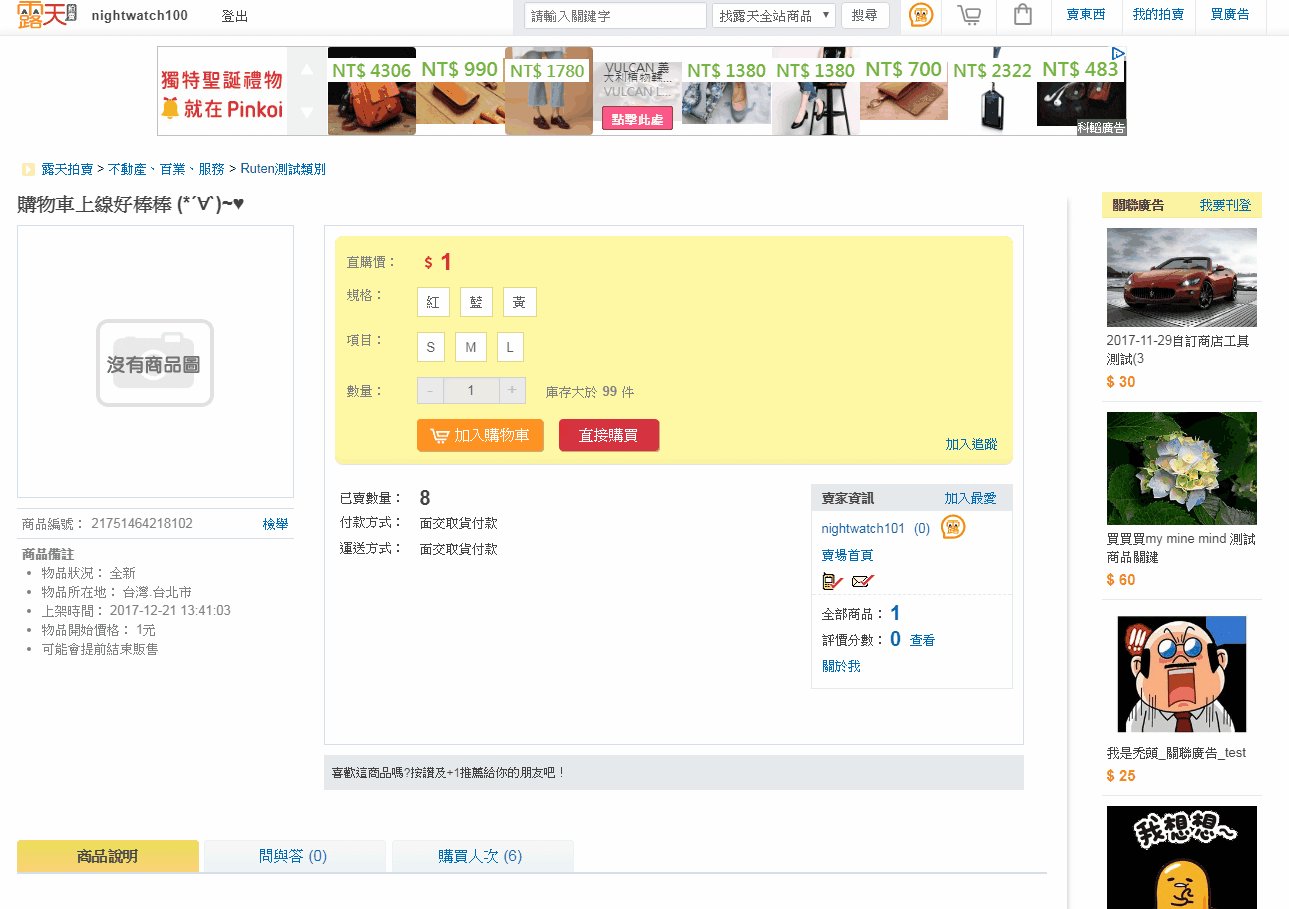
.url('http://goods.ruten.com.tw/item/show?21751464218102') // 商品頁
.waitForElementVisible('body') // 使用 <body> 是否可見來確定畫面載入完成
.useXpath() // 切換使用 Xpath 定位網頁元素
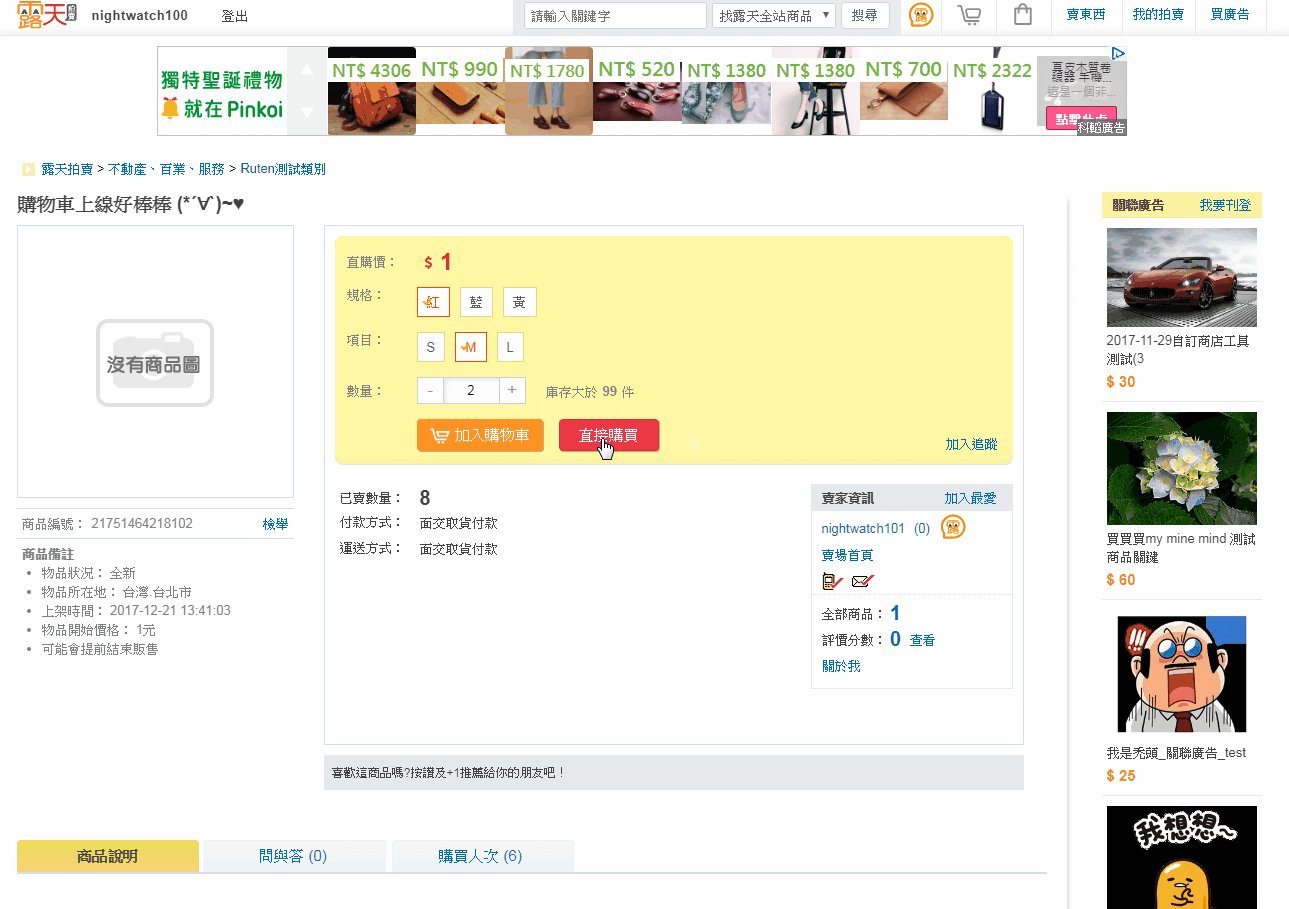
.click('//*[@id="goods-spec-setting"]/div/div[1]/div[1]/div/ul/li[1]/button') // 選規格紅
.click('//*[@id="goods-spec-setting"]/div/div[1]/div[2]/div/ul/li[2]/button') // 選規格 M
.click('//*[@id="goods-spec-setting"]/div/div[2]/div/div/div[1]/button[2]') // 商品數量加 1
.useCss() // 切換回到使用 CSS Selector 定位網頁元素
.waitForElementVisible('.item-purchase-action')
.click('.item-purchase-action') // 點擊按鈕「馬上購買」將商品加入購物車
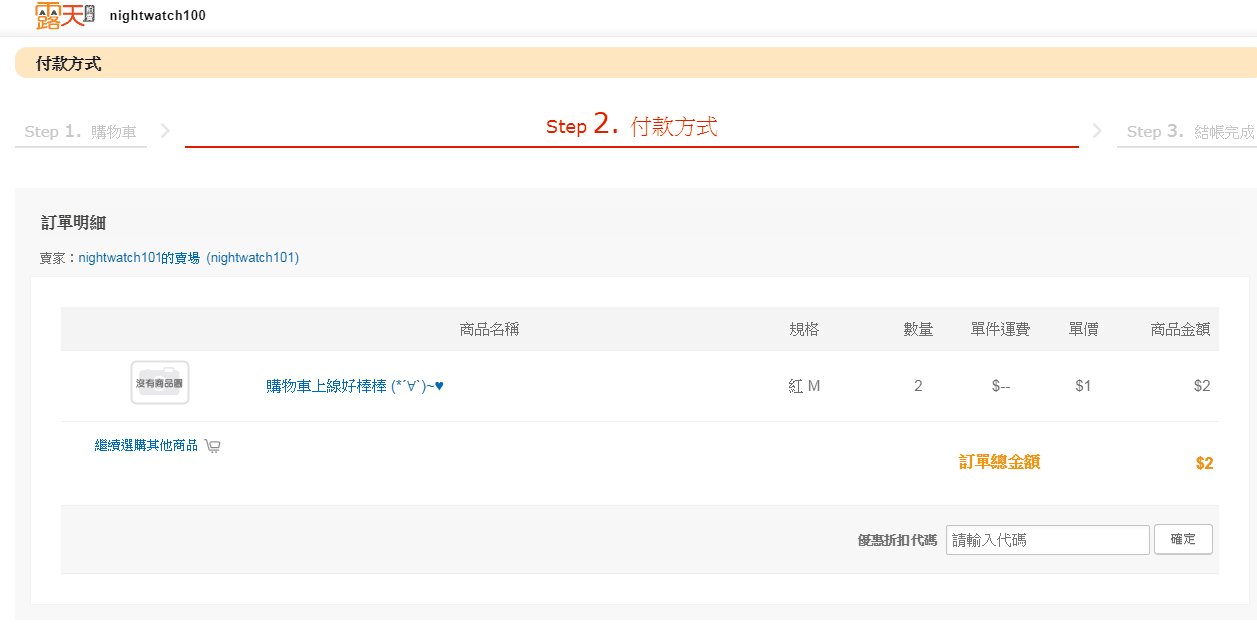
.waitForElementVisible('body') // 購物車
.waitForElementVisible('.list-cart-submit')
.isVisible('.list-cart-submit')
.click('.list-cart-submit') // 點擊按鈕「確定購買」
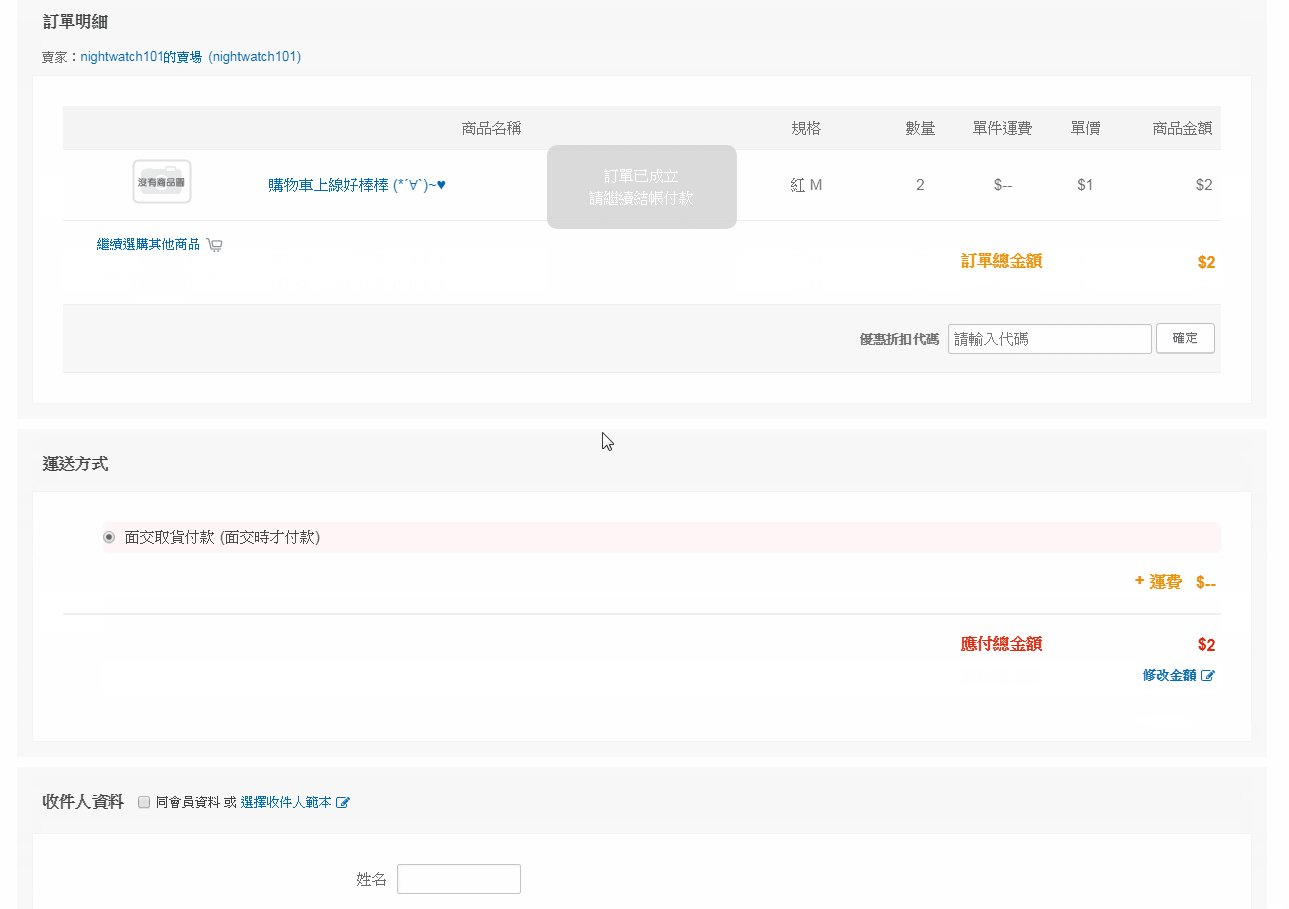
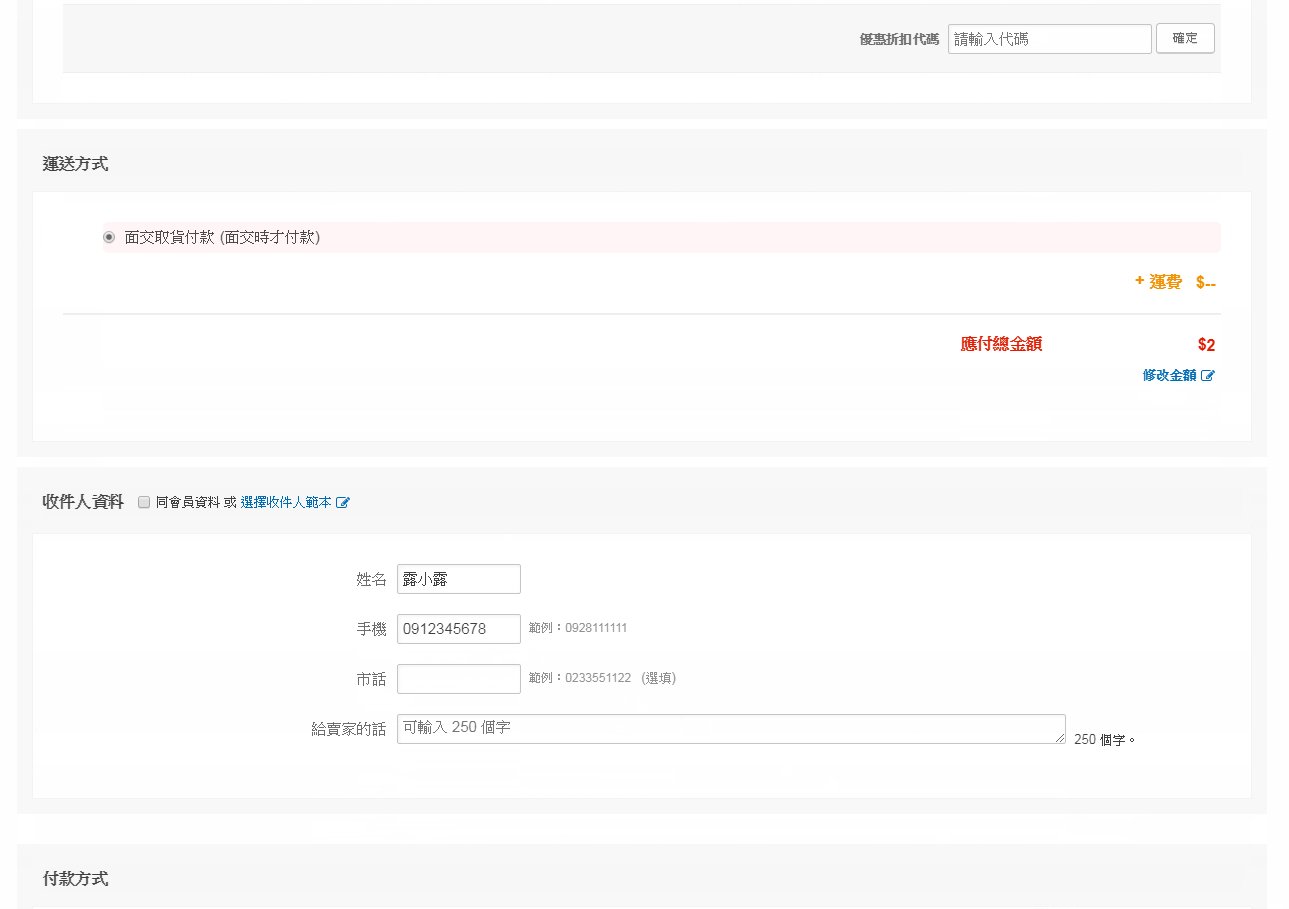
.waitForElementVisible('body') // 結帳頁
.waitForElementVisible('#deliver_way_rd_F2F')
.click('#deliver_way_rd_F2F') // 選擇運送方式為「面交取貨付款」
.clearValue('#username') // 清空收件者姓名欄位
.setValue('#username', '露小露') // 鍵入「露小露」
.clearValue('#mobile') // 清空手機號碼欄位
.setValue('#mobile', '0912345678') // 鍵入「0912345678」
.pause(5000) // 暫停 5 秒
}
最後是做登出的動作。
<body> 是否可見來確定畫面載入完成流程示意圖。

範例程式碼。
after : function(browser) {
// 登出
browser
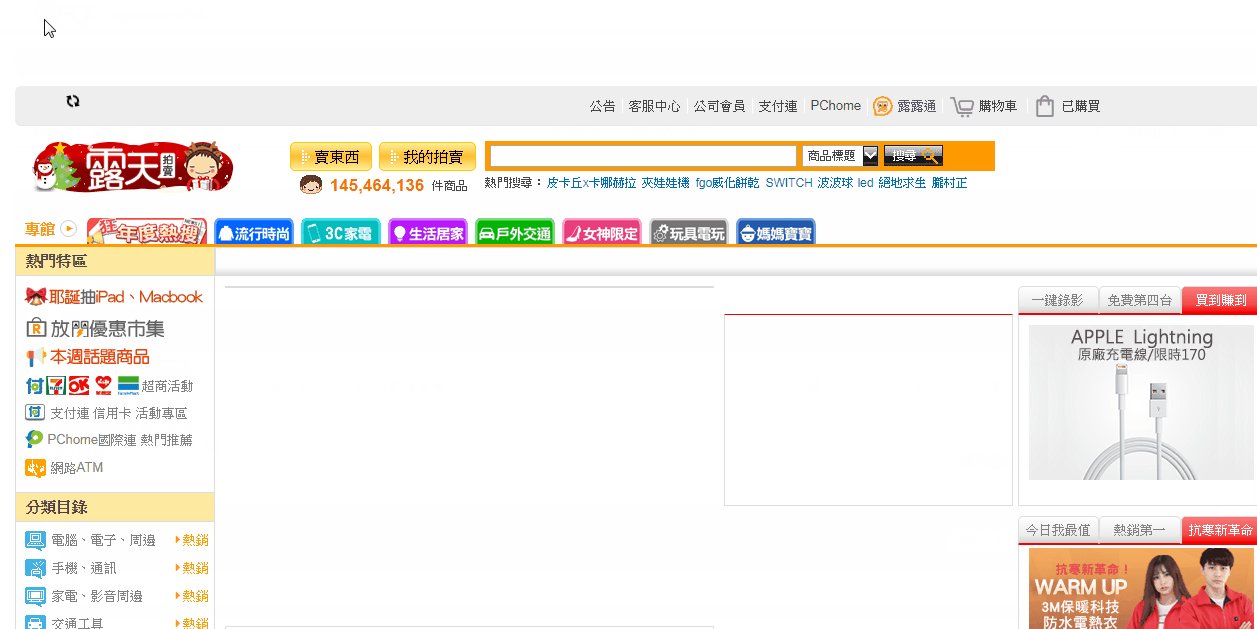
.click('.rt-logo') // 點擊左上角的 logo 回首頁
.waitForElementVisible('body') // 來到首頁,使用 <body> 是否可見來確定畫面載入完成
.getTitle(title => {
browser.assert.equal(title, '露天拍賣-台灣 NO.1 拍賣網站'); // 確認首頁標題是否為「露天拍賣-台灣 NO.1 拍賣網站」
})
.click('#header_logout_link') // 點擊登出按鈕
.end() // 結束 session,關閉瀏覽器
}
點此看完整範例程式碼。
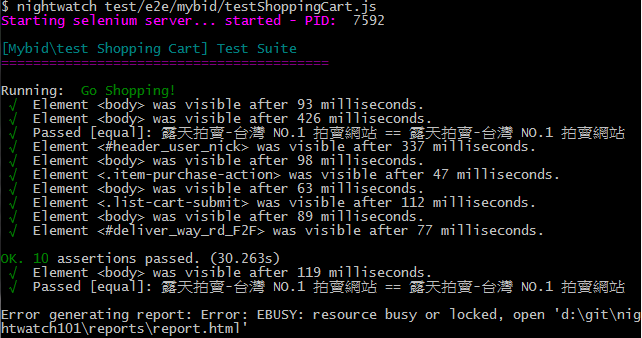
執行測試。
nightwatch test/e2e/mybid/testShoppingCart.js
看測試結果。

Wow!我們好棒棒,測試項目都通過了呢!

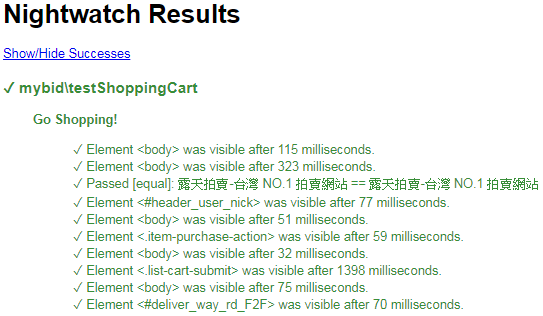
看測試報告。

在這裡,我們能夠...
下一篇來看 Nightwatch Test Runner。
網誌版。
