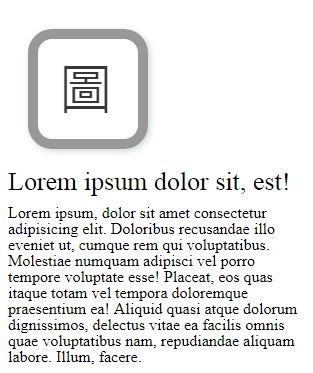
把圖片和文字放一起時
在沒定義任何屬性時
會是像下圖
一張圖、一篇內文 的排法
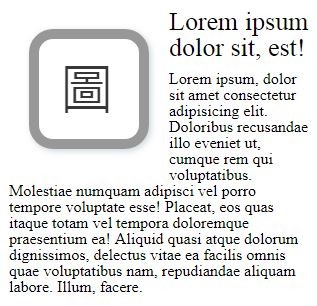
而要作出文字繞著圖
只要使用定義成浮動元素
float: left;
就可以作出下圖
但這只會把文字很整齊的排列
不會作出不規則的排列或是並排在圖像上
要作出文字繞著圖或是押在外框上
就要用到
/* Keyword values */
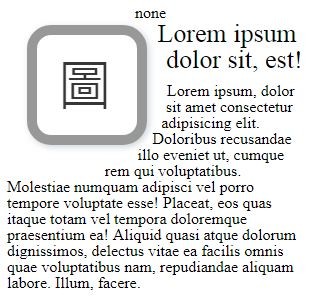
shape-outside: none;
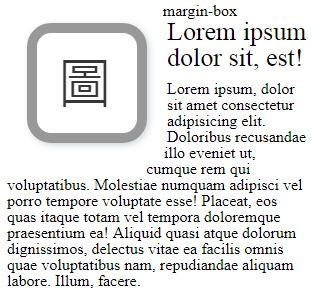
shape-outside: margin-box;
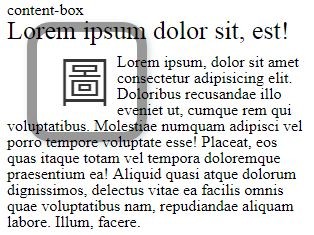
shape-outside: content-box;
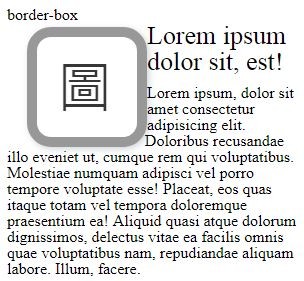
shape-outside: border-box;
shape-outside: padding-box;
/* Function values */
shape-outside: circle();
shape-outside: ellipse();
circle() 的值 預設是取元素 長+寬/2 為圓的半徑 50%
也等於Keyword的值 none
ellipse() 因為是橢圓的 所以值會有2個半徑可設定
再加上 at 和 x、y 值就可以任意移動位置
.circle{
shape-outside: circle(50%);
shape-outside: circle(50% at 60% 30%);
}
.ellipse{
shape-outside: circle(30% 70%);
shape-outside: circle(30% 70% at 60% 30%);
}
使用 Keyword 值
這會依據 margin、border、padding 的邊作排列
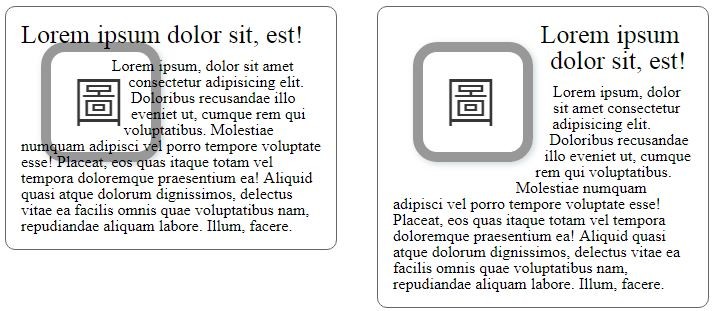
使用 margin-box 時 沿著 margin 邊繞


Keyword 又可和circle()、ellipse()同時用
shape-outside: circle(50%) content-box;
shape-outside: ellipse(30% 50% at 70% 50%) margin-box;

--- 明日待續。
