繼續昨天的 shape-outside
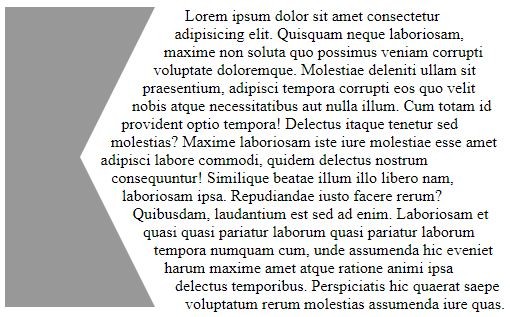
用 polygon 作出一個形狀推開文字
<div class="img"></div>
<p>Lorem ipsum dolo ... </p>
要把文字推開
所以分 形狀和文字
.img{
float: left;
width: 150px;
height: 300px;
background: #999;
margin: 50px;
clip-path: polygon(0% 0%, 100% 0%, 50% 50%, 100% 100%, 0% 100%);
shape-outside: polygon(0% 0%, 100% 0%, 50% 50%, 100% 100%, 0% 100%);
}

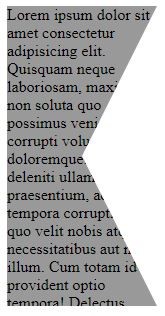
要把文字放在形狀內的話
只要把文字放到形狀中
就可以了
<div class="img">
<p>Lorem ipsum dolo ... </p>
</div>

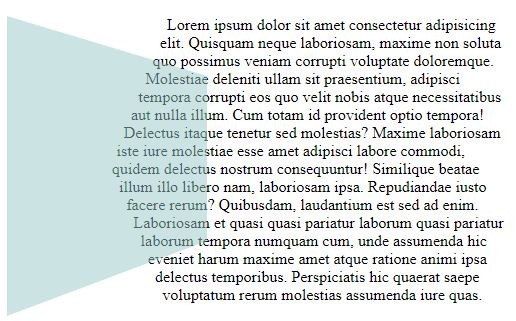
另外灰色區塊是為了看出效果才加上
background: #999;
clip-path: polygon(0% 0%, 100% 0%, 50% 50%, 100% 100%, 0% 100%);
上面的 clip-path 值和 shape-outside 才會是一樣
但也可以是不一樣
這個區塊可以和文字作堆疊
--- 明日待續。
