networkD3:
D3 JavaScript Network Graphs from R
install.packages("networkD3")
library(networkD3) #networkD3
library(magrittr) #輸出使用
先以一個小小的案例,實作完整個流程先。
預計將以一個小小的網路圖串接實作與匯出
# Create fake data
src <- c("A", "A", "A", "A","B", "B", "C", "C", "D")
target <- c("B", "C", "D", "J", "E", "F", "G", "H", "I")
networkData <- data.frame(src, target)
# 繪圖Plot
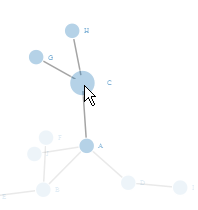
simpleNetwork(networkData)

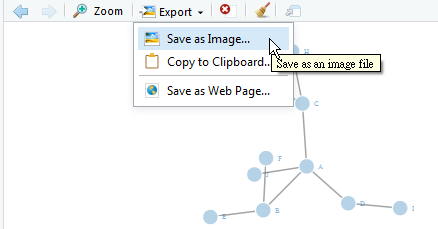
#輸出為單獨的html
simpleNetwork(networkData) %>%
saveNetwork(file = 'NetWorkT1.html')
#上方為繪圖跟輸出,寫在一起
#下方是輸出單獨寫的部分
saveNetwork(simpleNetwork(networkData),file = 'NetWorkT1.html')

x<-read.csv("D:/Kimi Lin/Desktop/toPost.csv")
city<-str_sub(x[,2],1,3)
area<-str_sub(x[,2],4,str_length(x[,2]))
a<-data.frame(city,area)
View(a)
simpleNetwork(a,height = 100,width = 100,charge = -1,zoom = 2)
simpleNetwork(a) %>%
saveNetwork(file = 'NetWorkT1.html')
networkD3:D3 JavaScript Network Graphs from R
