Shiny套件,是以R語言為主要開發工具之下,提供快速建置互動式網頁與專業Dashboard的好用工具。
不僅免費,還能快速地發布到網站上。也提供各式專業應用廣泛的視覺化套件,也完整支援R的所有報表套件結果。
再這部分,將按官方Quick Start的分法,分三個部分進行介紹,之後補上一個專案來當作範例!
本篇將就:
當然請安裝套件先。
install.packages("shiny")
然後來牛刀小試一下!
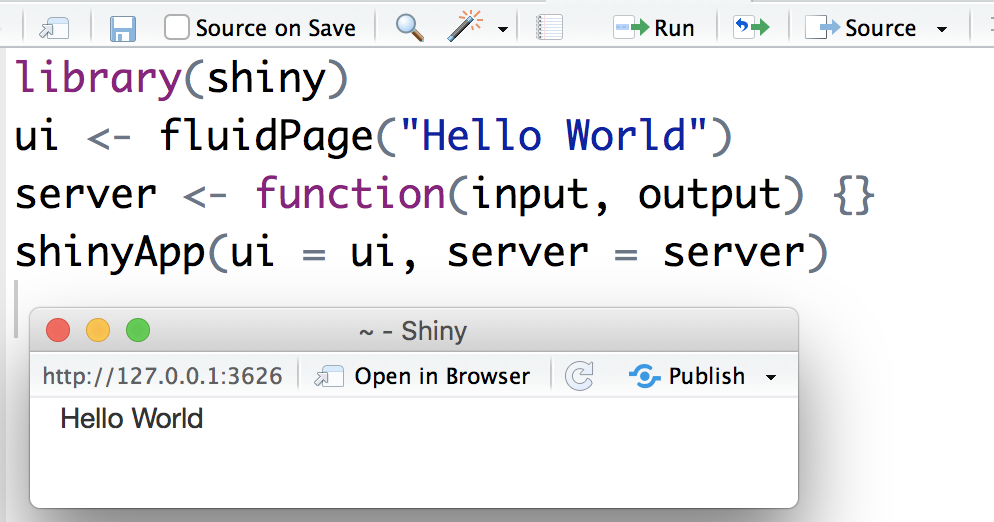
library(shiny)
ui <- fluidPage("Hello World")
server <- function(input, output) {}
shinyApp(ui = ui, server = server)
結果:
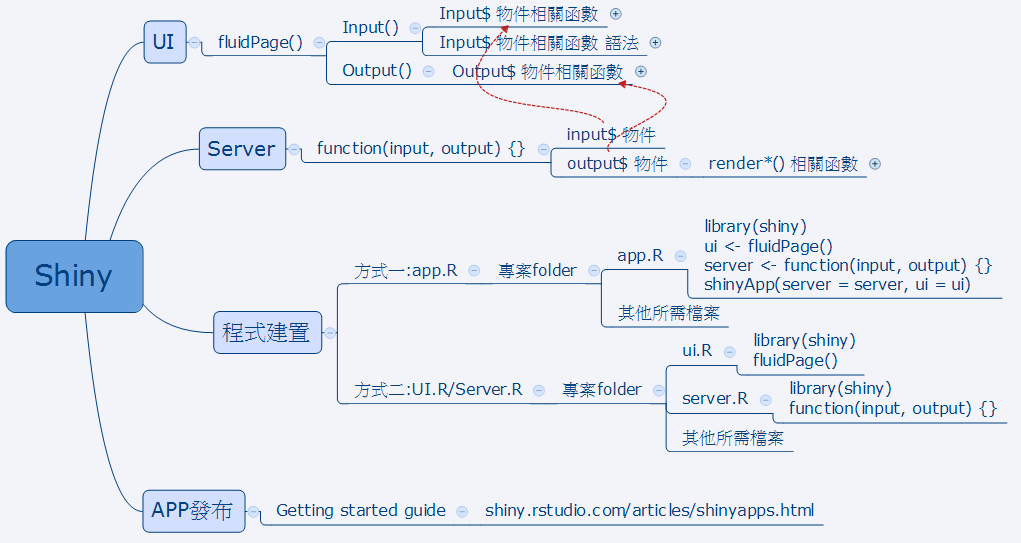
Shiny 的結構就是由UI/Server 兩個部分組成,再透過shiny APP將前後端程式串起。(後面會補充)
UI 的部分,主要是處以前台介面的部分,包括使用者操作資料的輸入、點選,以及最終互動後的結果顯示,都是在UI的部分進行設計,進階的甚至是Shiny提供了頁面設計的一些文件,讓整體的站台與畫面,在編排或是內容設計上,更佳的豐富與更好的使用者體驗。
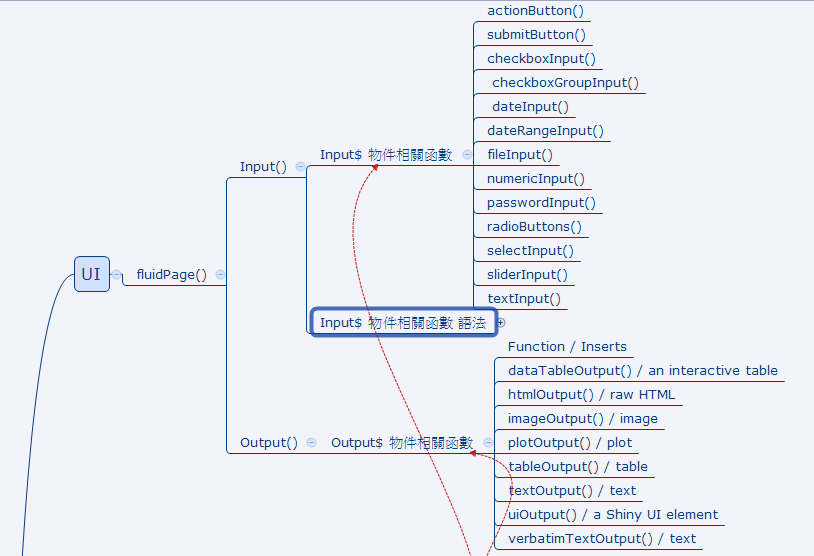
整理歸納出來,UI互動的部分包括:

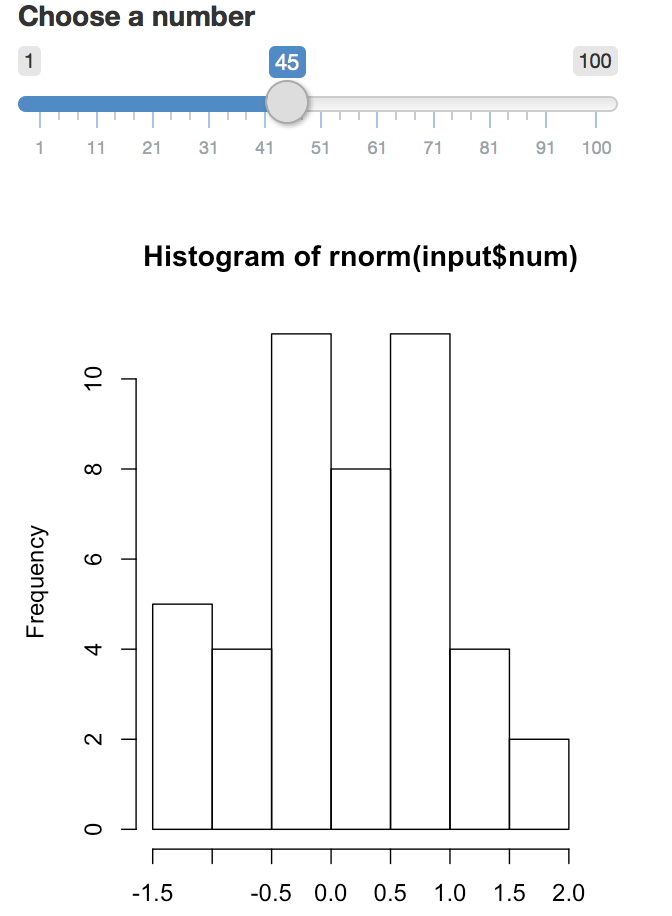
本例將是以sliderInput當作資料輸入源為例(Server未處理)
(注意本段作業位置,在FluidPage()之中,如有其他Pannel/Layer等,再視作業放到對應正確的位置)
library(shiny)
ui <- fluidPage(
sliderInput(inputId = "num",
label = "Choose a number",
value = 25, min = 1, max = 100),
plotOutput("hist")
)
server <- function(input, output) {}
shinyApp(ui = ui, server = server)
Shiny Server端程式流程處理,最主要遵守三個重要原則。

library(shiny)
ui <- fluidPage(
sliderInput(inputId = "num",
label = "Choose a number",
value = 25, min = 1, max = 100),
plotOutput("hist")
)
server <- function(input, output) {
output$hist <- renderPlot({
hist(rnorm(input$num))
})
}
shinyApp(ui = ui, server = server)

本篇小結:
From Offical:shiny-QuickStart-1
shiny tutorial
