Leaflet 是一套適用於各種平台的 JavaScript 地圖繪製工具,可以呈現類似 Google 地圖的效果。
結果可適用於電腦與行動裝置等跨平台使用,使用簡單又快,是個好用的地圖呈現工具.
R的Leafle套件讓使用者在 R 的環境中,直接畫出網頁互動式的地圖,使用者可以使用滑鼠操作地圖(放大、移動等),另外 Leaflet 的地圖也可以內坎在 R Markdown 文件或 Shiny 應用程式中,與既有的文件或應用程式整合在一起。
安裝與使用
install.packages("leaflet")
library(leaflet)
小試一下
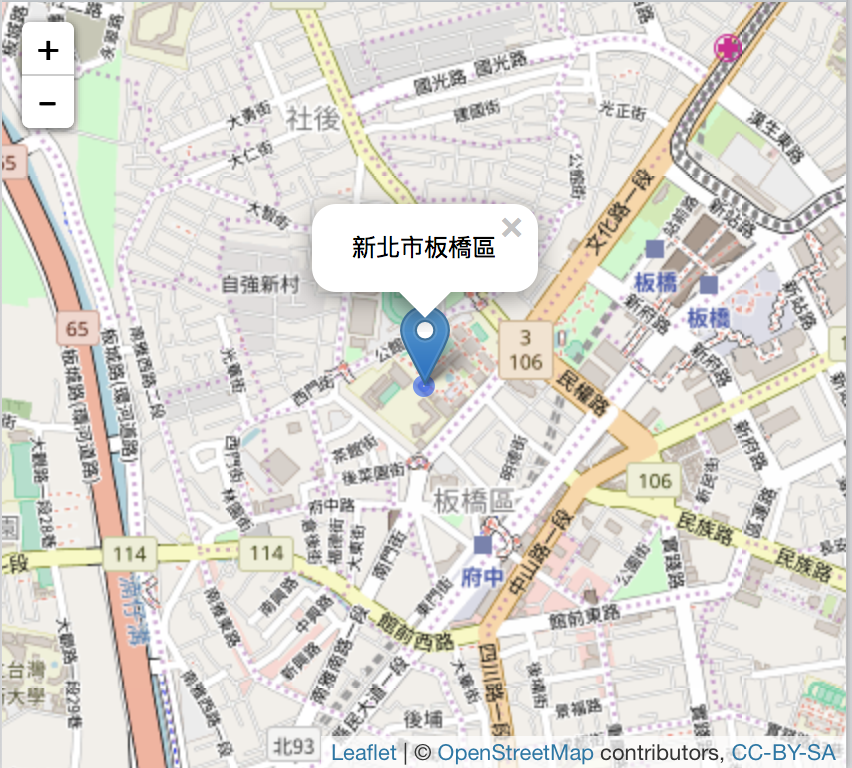
map<-leaflet()
map<-addTiles(map)
map<-addMarkers(map,lng=121.4580,lat=25.01186,popup = "新北市板橋區")
map<-addCircles(map,lng=121.4580,lat=25.01186)
map

用管線方式調整一下
並將專案中前行政區留言數前20的紀錄,當作資料來源.
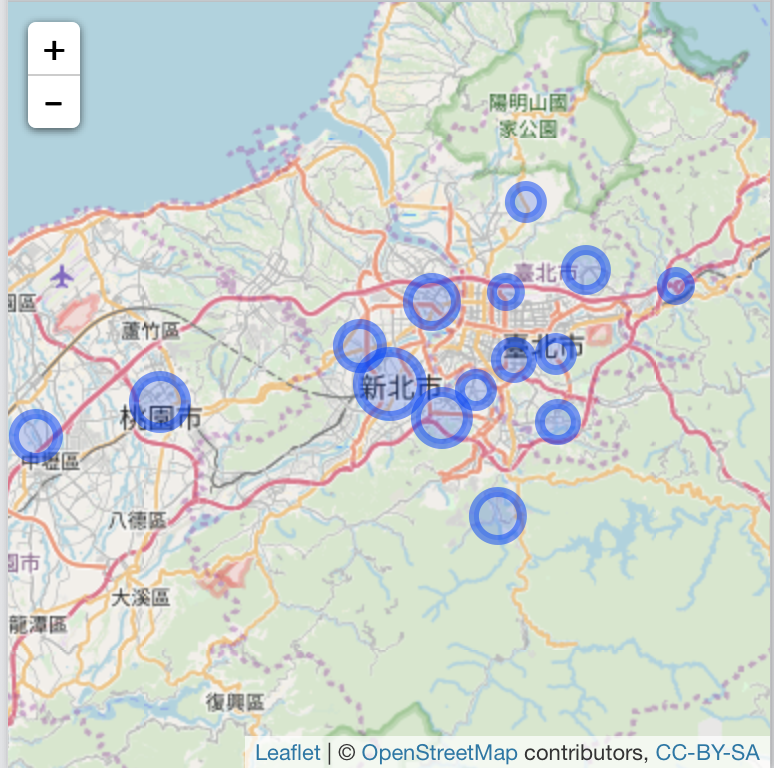
map<-leaflet(dfcageo20)%>%
addTiles()%>%
setView(lng=121.4580,lat=25.01186,zoom=10) #設定中心點
map%>%addCircles(lng = ~lon,lat = ~lat, #自df取經緯
radius = ~count, #用計數表示圓圈大小
fill=TRUE) #表示實心圓 也可填入透明度

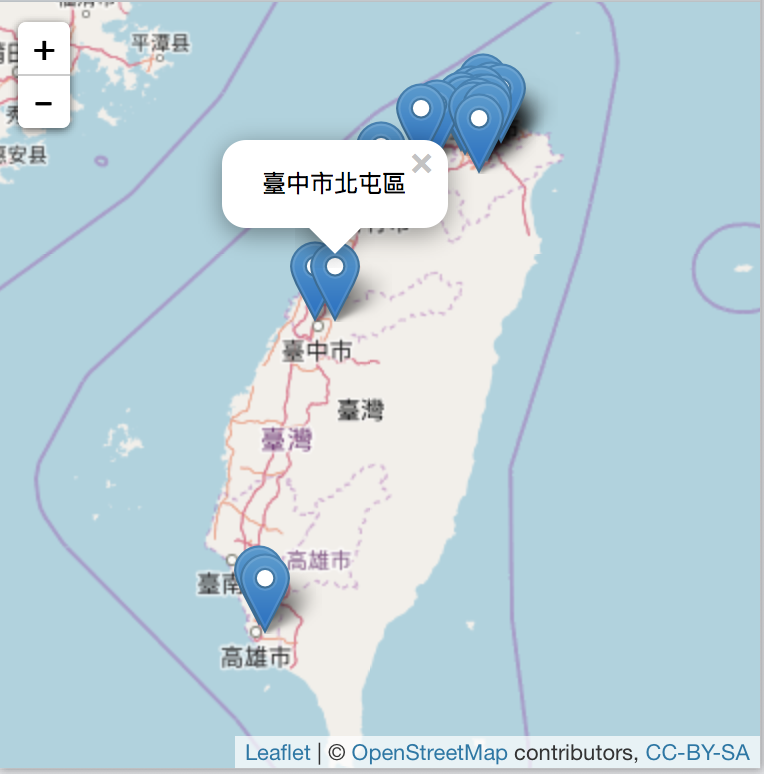
將地標點的名稱用cityarea顯示
leaflet(dfcageo20)%>%
addTiles()%>%
addMarkers(lng = ~lon,lat = ~lat,popup = ~as.character(cityarea))

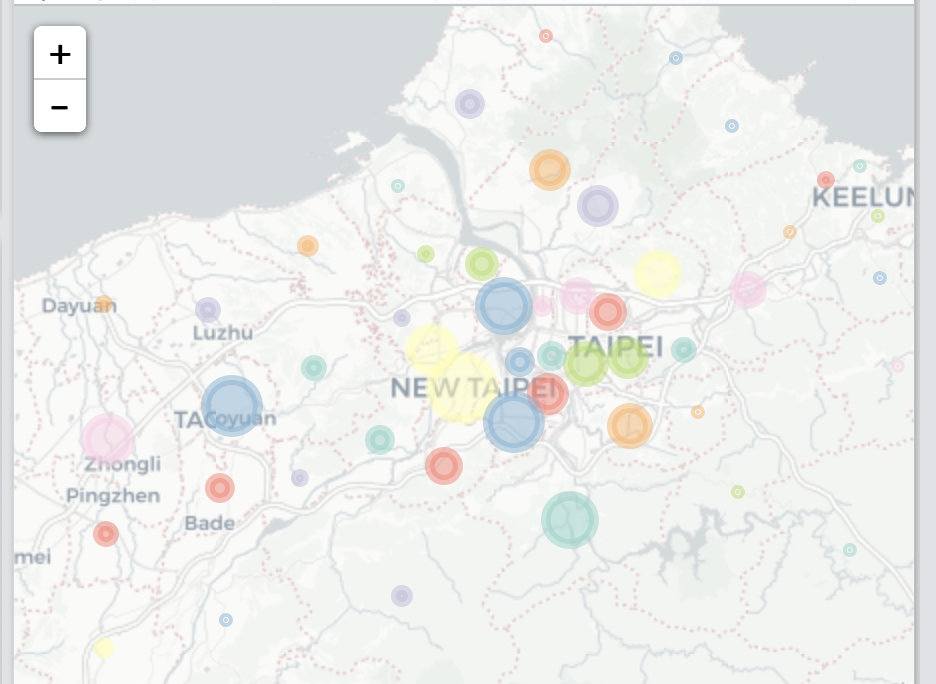
嘗試將結果輸出為網頁,底圖部分,需使用有允許網頁顯示的底圖 本例來說"CartoDB.Positron"
leaflet(dfcageo)%>%
addTiles()%>%
addProviderTiles("CartoDB.Positron")%>%
setView(lng=121.4580,lat=25.01186,zoom=10)%>%
addCircles(lng = ~lon,lat = ~lat,
radius = ~count,
popup = ~paste0(as.character(cityarea),"數量為:",as.character(count)),
color = brewer.pal(8,"Set3"),
fillOpacity = 0.5)

leaflet(dfcageo20)%>%
addTiles()%>%
addProviderTiles("CartoDB.Positron")%>%
addMarkers(lng = ~lon,lat = ~lat,
popup = ~paste0(as.character(cityarea),"數量為:",as.character(count))
)
透過Export 可匯出成HTML格式
或按本例發佈在Rpub上
如有需要請自行申請帳號