Angular依賴對象的創建方式有以下四種:
- useValue
- useClass
- useExisting
- useFactory
Nestjs也有Provider,先說說Provider作何用?
Provider就是用來建立Token與依賴對象的創建關係,然後DI系統會依據你使用的Token去創建依賴對象,如果我們需要用到很多依賴對象,又在沒有Provider情況下,就有可能是透過Factory去創建一堆依賴對象,然後寫了一堆方法,這蠻累的,這時有Provider就還蠻方便創建依賴對象,創建的事情就通通交給Provider,我們專注在程式邏輯即可。
npm install
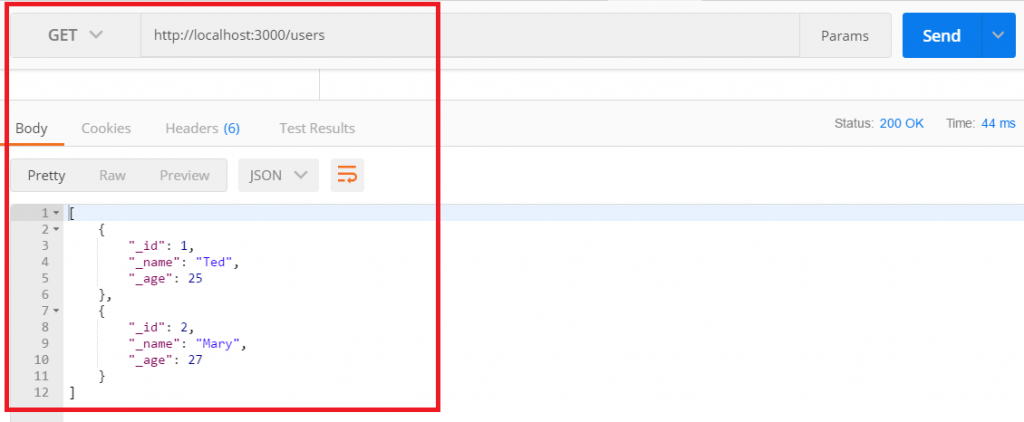
useValue
2. 請修改ApplicationModule程式,程式碼如下:
src/modules/app.module.ts
import { Module } from '@nestjs/common';
import { UsersController } from './Users/users.controller';
import { UsersService } from './Users/Services/users.service';
//自定義Token名稱,這邊單純給定值就好。
const nameProvider = { provide: 'nameToken', useValue: 'Ted' };
@Module({
modules: [],
controllers: [UsersController],
components: [UsersService, nameProvider],
})
export class ApplicationModule { }
//別忘記Component裝飾器
@Component()
export class UsersService {
...
private name: string;
//透過Token注入Name
constructor( @Inject('nameToken') Name) {
this.name = Name;
}
...
//使用Promise,盡可能避免使用callback方式。
getAllUsers() {
this.users[0]._name = this.name;//'給予陣列0物件的_name特定值'
return Promise.resolve(this.users);
}
...
}

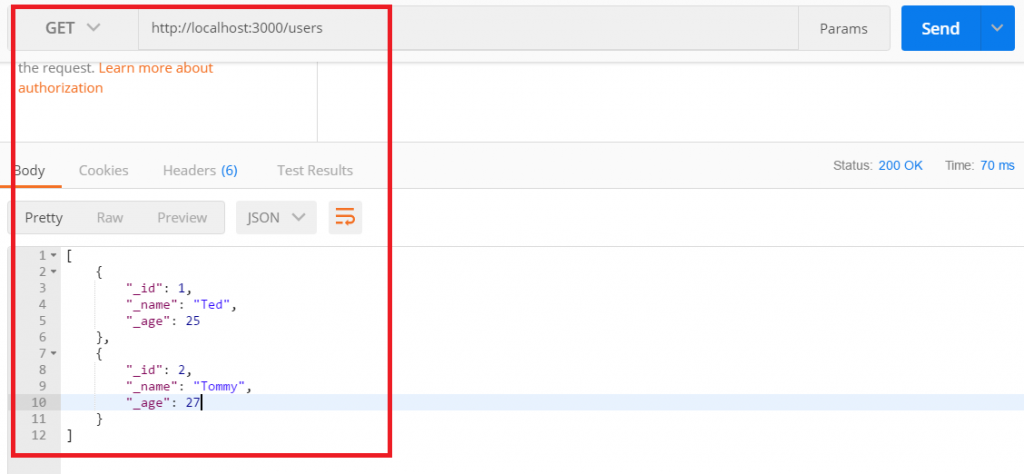
useClass
5. 在Services資料夾底下新增name.service.ts
src/modules/Users/Services/name.service.ts
import { Component } from '@nestjs/common';
//別忘記Component裝飾器
@Component()
export class NameService {
newName(): string {
return "Tommy";
}
}
import { Module } from '@nestjs/common';
import { UsersController } from './Users/users.controller';
import { UsersService } from './Users/Services/users.service';
import { NameService } from './Users/Services/name.service';
//useValue 自定義Token名稱,這邊單純給定值就好。
const nameProvider = { provide: 'nameToken', useValue: 'Ted' };
//useClass
const newNameProvider = {
provide: NameService,
useClass: NameService
}
@Module({
modules: [],
controllers: [UsersController],
components: [UsersService, nameProvider, newNameProvider],
})
export class ApplicationModule { }
private name: string;
private newName: string;
//透過Token注入Name
//透過class注入,DI會直接幫我們new 一個實例
constructor( @Inject('nameToken') Name, @Inject('NameService') newNameService) {
this.name = Name;
this.newName = newNameService.newName();
}
//假資料
private users = [
{ "_id": 1, "_name": "Michael", "_age": 25 },
{ "_id": 2, "_name": "Mary", "_age": 27 }
];
//使用Promise,盡可能避免使用callback方式。
getAllUsers() {
this.users[0]._name = this.name;//給予陣列0物件的_name特定值
this.users[1]._name = this.newName;//給予陣列1物件的_name特定值
return Promise.resolve(this.users);
}

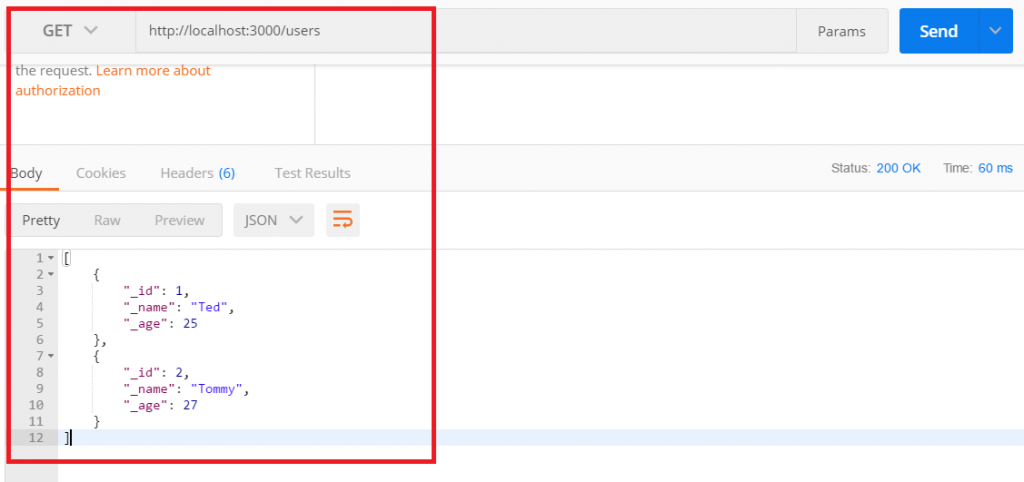
useFactory
9. 只修改ApplicationModule。
src/modules/app.modules.ts
import { Module } from '@nestjs/common';
import { UsersController } from './Users/users.controller';
import { UsersService } from './Users/Services/users.service';
import { NameService } from './Users/Services/name.service';
//useValue 自定義Token名稱,這邊單純給定值就好。
const nameProvider = { provide: 'nameToken', useValue: 'Ted' };
//useClass
const newNameProvider = {
provide: NameService,
useClass: NameService
}
//useFactory
const newNameFactory = {
provide: 'NameService',
useFactory: () => {
return new NameService();
}
};
@Module({
modules: [],
controllers: [UsersController],
components: [UsersService, nameProvider, newNameFactory]
})
export class ApplicationModule { }
注意看components並沒有newNameProvider,但程式仍正常運作,因為我們透過useFactory繼續提供NameService token。

程式碼都在github
