我自己偷偷把快速記帳介面剩下的元件完成了,接下來我們就可以準備建立 Entity,然後把快速記帳的資料顯示於首頁。
Entity 用來表示我們專案內資料單位,比方說「快速記帳」是一個 Entity,而「收入」、「支出」、「標籤」等等都可以是 Entity。透過定義 Entity,我們可以很明確的定義出一個完整的資料單位,例如我們將每一個快速記帳的資料當作一個 Entity,此時,我們就可以將「金額」、「所有標籤」、「錄音檔」當作一個單位一起傳送;否則我們每次都將金額、標籤、錄音檔個別傳送的話,資料將會變得相當混亂,根本無法分辨哪個金額是對應哪個標籤。
每個專案都會有自己的 Entity,只要你覺得這些資料必須是在同一個單位裡,那他就可以是一個 Entity。當然 Entity 裡面也可以有其它 Entity,我們稱之為 Relations(關係)。
因此,我們可以在 Money Mom 裡面,將一個「快速記帳」定為一個 Entity,否則我們將無法分辯哪個金額對應哪個標籤和錄音檔。
前面是理論,而實作上,我們會將 Entity 寫成一個「物件」,這樣就可以確保資料是一個整體的「單位」。
快速記帳 Entity 如下:
class QuickRecord {
var amount: String?
var tags: [String]?
var audioRecording: String?
init(amount: String, tags: [String], audioRecording: String) {
self.amount = amount
self.tags = tags
self.audioRecording = audioRecording
}
}
備註:金額用字串的原因,是因為考慮到之後會有小數點、大數運算,用字串來計算才不會失真。
我們可以建立一個 QuickRecordDelegate,讓任何可以處理快速記帳這個 Entity 的人,都可以透過實作這個 Delegate,來取得新增的資料。
protocol QuickRecordDelegate {
func didAdd(quickRecord: QuickRecord)
}
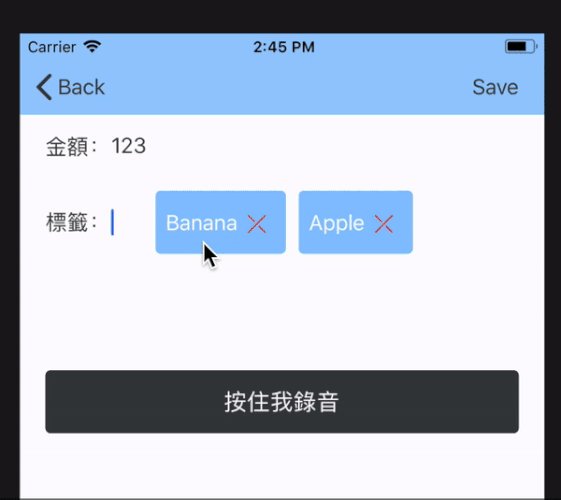
然後我們可以在快速記帳介面右上角,擺上一個儲存的按鈕,使用者填寫完資料後,按下儲存,就會將 QuickRecord 傳給有實作 QuickRecordDelegate 的人,以便進一步處理資料。
navigationItem.rightBarButtonItem = UIBarButtonItem(barButtonSystemItem: .save, target: self, action: #selector(save))
@objc func save() {
let quickRecord = QuickRecord(amount: amountTextField.text ?? "", tags: tags, audioRecording: "recording.m4a")
delegate?.didAdd(quickRecord: quickRecord)
navigationController?.popViewController(animated: true)
}
首先我們先放一個 UITableView:
let quickRecordTableView = UITableView()
override func viewDidLoad() {
super.viewDidLoad()
// ...略
quickRecordTableView.dataSource = self
quickRecordTableView.rowHeight = 50
quickRecordTableView.separatorStyle = .none
quickRecordTableView.register(QuickRecordTableViewCell.self, forCellReuseIdentifier: NSStringFromClass(QuickRecordTableViewCell.self))
view.addSubview(quickRecordTableView)
quickRecordTableView.translatesAutoresizingMaskIntoConstraints = false
quickRecordTableView.leadingAnchor.constraint(equalTo: view.layoutMarginsGuide.leadingAnchor).isActive = true
quickRecordTableView.trailingAnchor.constraint(equalTo: view.layoutMarginsGuide.trailingAnchor).isActive = true
quickRecordTableView.topAnchor.constraint(equalTo: view.layoutMarginsGuide.topAnchor).isActive = true
quickRecordTableView.bottomAnchor.constraint(equalTo: view.layoutMarginsGuide.bottomAnchor).isActive = true
}
並實作 QuickRecordDelegate,以便新增標籤完成時,將標籤內容加入 UITableView:
extension HomeViewController: QuickRecordDelegate {
func didAdd(quickRecord: QuickRecord) {
quickRecords.append(quickRecord)
quickRecordTableView.reloadData()
}
}
最後我們將 UITableView 的 DataSource 相關方法實作完成,便可以顯示快速記帳的資料了:
extension HomeViewController: UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return quickRecords.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: NSStringFromClass(QuickRecordTableViewCell.self), for: indexPath) as! QuickRecordTableViewCell
cell.amountLabel.text = quickRecords[indexPath.row].amount
cell.amountLabel.sizeToFit()
cell.tagsLabel.text = quickRecords[indexPath.row].tags?.joined(separator: ", ")
cell.tagsLabel.sizeToFit()
return cell
}
}
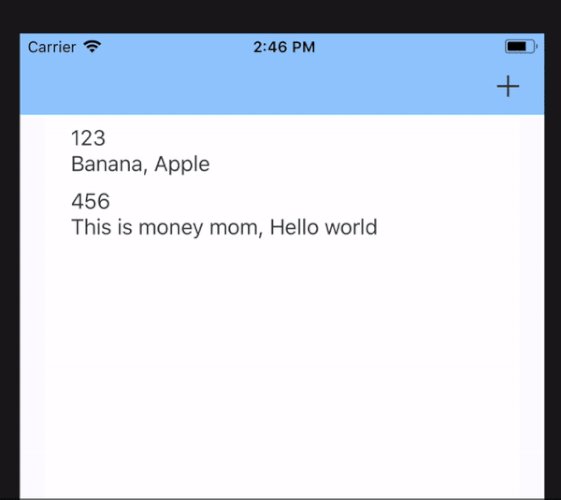
完成後,介面如下:

程式碼:GitHub
目前我們暫時把錄音檔忽略了,下一篇我們會專注在介面設計,然後再把錄音檔的功能補上。
