
jQuery Validation套件讓用戶端檢查表單變得更容易,並提供大量的客製化設定,無論導入新開發或是現有的專案都是很好的選擇
GitHub Star: 8,300
Javascripting Overall: 88%
瀏覽器: Chrome、Firefox和IE9+
RWD: 不支援(可運作)
License: MIT
CDN
<!-- jQuery v1.9.1 -->
<script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<!-- jQuery Validation v1.17.0 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.17.0/jquery.validate.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.17.0/additional-methods.min.js"></script>
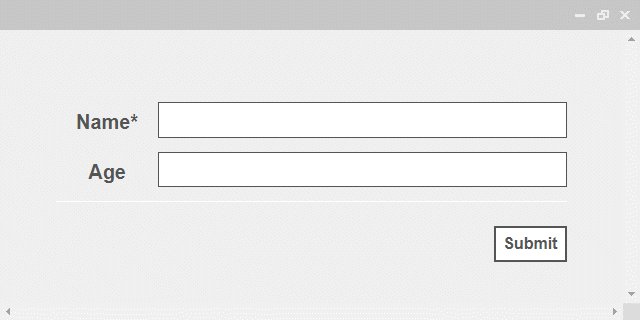
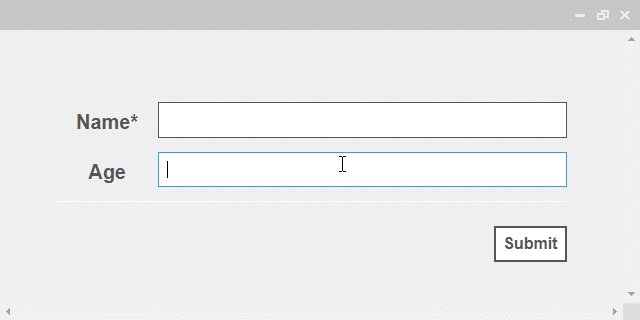
<form id="form">
<label for="name">Name*</label>
<input type="text" id="name" name="name" required />
<!--
屬性設定[註1]
required: 必要項目
-->
<hr />
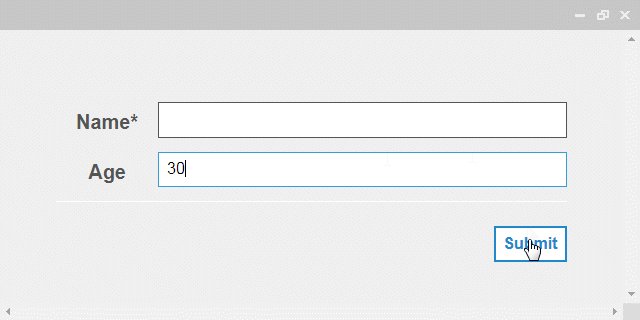
<input class="submit" type="submit" value="Submit">
</form>
<style>
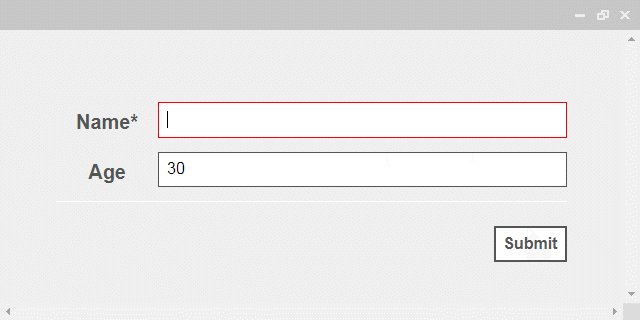
.error {
/* 當格式錯誤時,則新增此類別 */
border-color: red !important
}
</style>
<script>
$( "#form" ).validate({
// 參數設定[註2]
errorPlacement: function( error, element ) {
return true;
}
});
</script>
[註1]
| 屬性 | 描述 |
|---|
required|必要項目
[註2]
| 參數 | 描述 |
|---|
errorPlacement( 【錯誤訊息】, 【物件】 )|當格式錯誤時,則執行此函式
