
只要遵循reveal.js的架構,網站也可以無痛變成漂亮簡報
GitHub Star: 38,000
Javascripting Overall: 91%
瀏覽器: Chrome、Firefox和IE10+
RWD: 支援
License: MIT
CDN
<!-- reveal.js v3.6.0 -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/reveal.js/3.6.0/css/reveal.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/reveal.js/3.6.0/js/reveal.min.js"></script>
<div class="reveal">
<div class="slides">
<section>
<!-- 第1頁內容 -->
Page 1
</section>
<section>
<!-- 第2頁內容 -->
Page 2
</section>
</div>
</div>
<script>
Reveal.initialize({
// 參數設定[註1]
controls: true, // 控制按鈕
controlsTutorial: true, // 引導初學者功能
controlsLayout: 'bottom-right', // 控制按鈕位置
controlsBackArrows: 'faded', // 返回按鈕顯示方式
progress: true, // 簡報進度條
slideNumber: false, // 簡報當前頁碼
history: false, // 所有動作儲存在歷史紀錄
keyboard: true, // 鍵盤快捷鍵
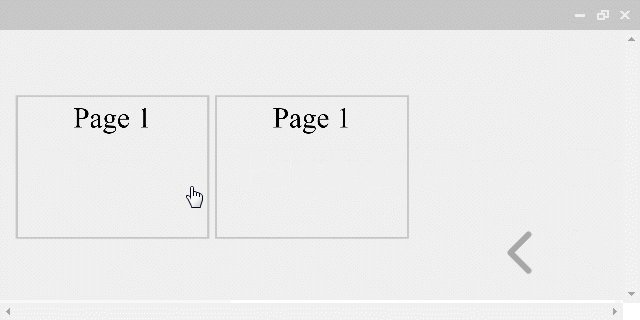
overview: true, // 簡報導覽模式
center: true, // 簡報垂直置中
touch: true, // 觸碰模式
loop: false, // 循環模式
rtl: false, // 簡報方向為RTL模式
shuffle: false, // 簡報顯示順序為隨機模式
autoPlayMedia: null, // 簡報內影音媒體為自動播放
autoSlide: 0, // 自動切換的秒數,0秒代表不自動
autoSlideStoppable: true, // 使用者在操作時停止自動切換
autoSlideMethod: Reveal.navigateNext, // 自動切換觸發的函式
mouseWheel: false, // 滑鼠滾輪可以切換簡報
transition: 'slide', // 轉場動畫
transitionSpeed: 'default', // 轉場速度
backgroundTransition: 'fade', // 簡報背景的轉場動畫
parallaxBackgroundImage: '', // 背景視差圖片
parallaxBackgroundSize: '', // 背景視差圖片尺寸(單位: 像素)
parallaxBackgroundHorizontal: null, // 水平背景視差,0為停止視差,null為自動計算(單位: 像素)
parallaxBackgroundVertical: null // 垂直背景視差,0為停止視差,null為自動計算(單位: 像素)
});
</script>
[註1]
| 參數 | 描述 | 選項 |
|---|
controls|控制按鈕|
controlsTutorial|引導初學者功能|
controlsLayout|控制按鈕位置|edge、bootom-right
controlsBackArrows|返回按鈕顯示方式|faded、hidden、visible
progress|簡報進度條|
slideNumber|簡報當前頁碼|
history|所有動作儲存在歷史紀錄|
keyboard|鍵盤快捷鍵|
overview|簡報導覽模式|
center|簡報垂直置中|
touch|觸碰模式|
loop|循環模式|
rtl|簡報方向為RTL模式|
shuffle|簡報顯示順序為隨機模式|
autoPlayMedia|簡報內影音媒體為自動播放|null(當有設定data-autoplay屬性時,則會自動撥放)、true、false)
autoSlideStoppable|使用者在操作時停止自動切換|
autoSlideMethod|自動切換觸發的函式|
mouseWheel|滑鼠滾輪可以切換簡報|
transition|轉場動畫|none、fade、slide、convex、concave、zoom)
transitionSpeed|轉場速度|default、fast、slow)
backgroundTransition|簡報背景的轉場動畫|none、fade、slide、convex、concave、zoom`
parallaxBackgroundImage|背景視差圖片|
parallaxBackgroundSize|背景視差圖片尺寸(單位: 像素)|
parallaxBackgroundHorizontal|水平背景視差,0為停止視差,null為自動計算(單位: 像素)|
parallaxBackgroundVertical|垂直背景視差,0為停止視差,null為自動計算(單位: 像素)|
