
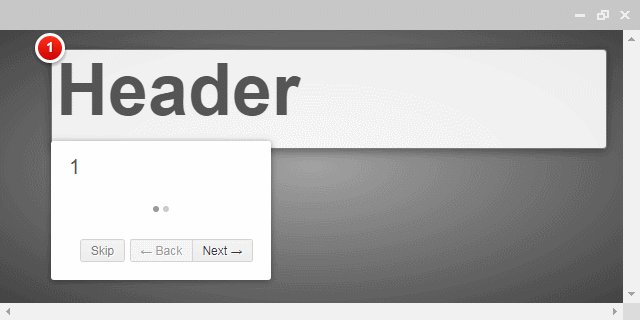
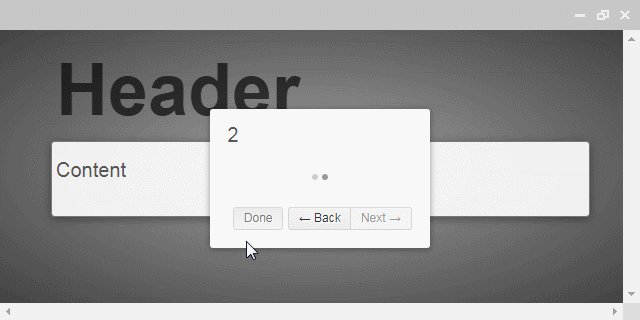
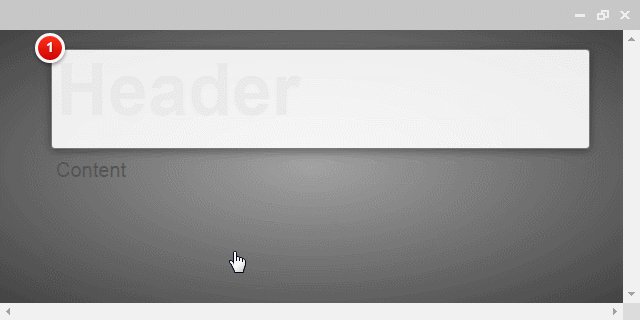
優化網站的導覽功能,提供步驟指南給瀏覽者,強化網站的使用體驗
GitHub Star: 16,000
Javascripting Overall: 90%
瀏覽器: Chrome、Firefox和IE9+
RWD: 支援
License: GNU Affero General Public License v3.0
CDN
<!-- Intro.js v2.7.0 -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/intro.js/2.7.0/introjs.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/intro.js/2.7.0/intro.min.js"></script>
$ npm install intro.js --save
<div data-intro="【步驟1文字】"></div>
<div data-intro="【步驟2文字】"></div>
...
<script>
introJs().start();
</script>
