用來儲存資料到用戶端的瀏覽器。IndexedDB適合用來儲存大量非結構式的資料。
javascript中的object
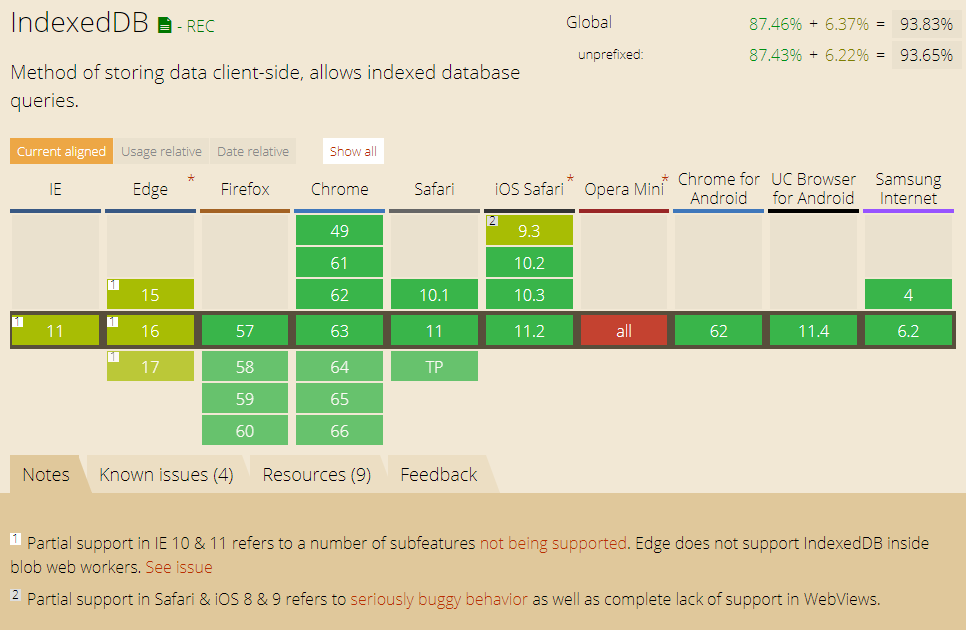
IndexedDB存取資料的方式,是透過Key來讀取Value。IndexedDB上進行的操作都是以Transaction(交易)的方式執行,假如存取過程中,有一個動作失敗,則整筆交易會取消,不會只存入一半的資料,防止資料不完全。再支援上還不錯,大部分的瀏覽器都已經支援使用
今天就用這個套件,來為專案加入IndexedDB的功能。

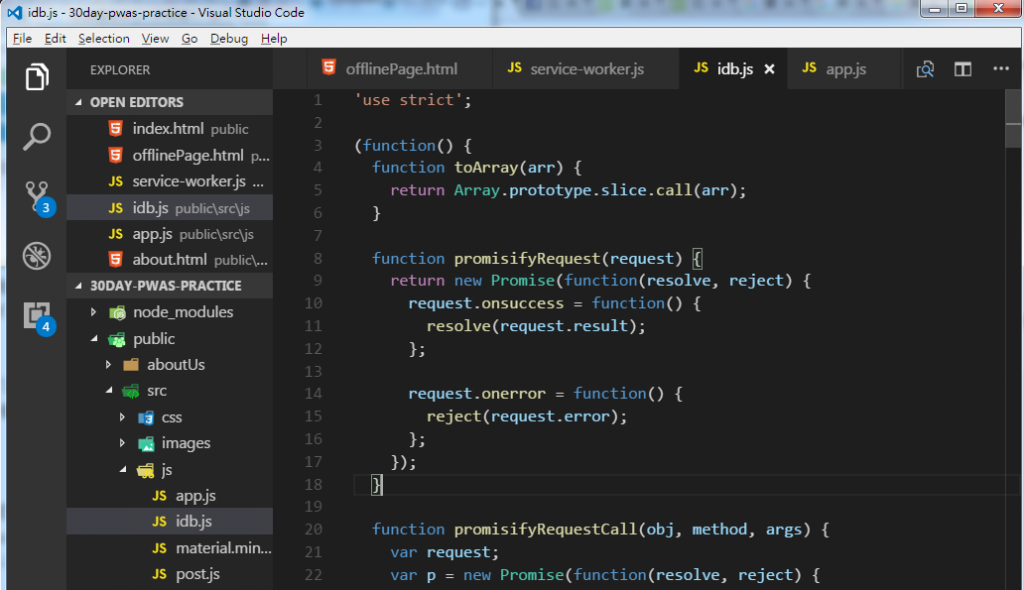
在index.html首頁中,引入idb.js檔案。
<script src="./src/js/idb.js"></script>
但在DOM載入idb.js的檔案,'在service worker中是無法使用的(它無法直接操作DOM),但可以透過import的方式。
importScripts('/src/js/idb.js');
importScripts()可以匯入相同網域的程式碼與函式庫。
idb.open(name, version, upgradeCallback)
name: DB名稱version: DB版本upgradeCallback: 假如版本比現在的新會呼叫callback
var dbPromise = idb.open('articles', 1, function(db){
if(!db.objectStoreNames.contains('article'))
db.createObjectStore('article', {keyPath: 'id'});
})
剛剛import idb.js後,接著建立一個articles的資料庫,假如資料表中沒有article的物件,就建立該物件,並以id當唯一的key值。
接著要去哪存入資料呢?
還記得前面我們使用Firebase來抓取文章嗎?
因此,我們要去改fetch事件,假如請求是firebase上的文章網址,我們就將文章存入IndexedDB中。
fetch事件,存文章到IndexedDBself.addEventListener('fetch', function(event){
var url = 'https://days-pwas-practice.firebaseio.com/article.json';
if(-1 < event.request.url.indexOf(url)){
event.respondWith(
fetch(event.request)
.then(function(response){
var copyRes = response.clone();
copyRes.json()
.then(function(data){
for(var key in data){
dbPromise
.then(function(db){
var transaction = db.transaction('article', 'readwrite');
var article = transaction.objectStore('article');
article.put(data[key]);
return transaction.complete;
})
}
})
})
);
} else{
...
}
});
當Url是文章時,將請求clone(資源只能使用一次)後轉成json格式方存讀取,接著直接看到dbPromise是上面命名articles資料庫。
接著使用foreach將每筆資料丟入dbPromise(任意命名),transaction建立交易,並指定要丟入的資料表(ObjectStore),並設定可以讀寫。put將資料存入,並回傳complete完成交易。
到Application中,選擇Clear Storage,並點Clear Site,清除網站的紀錄。
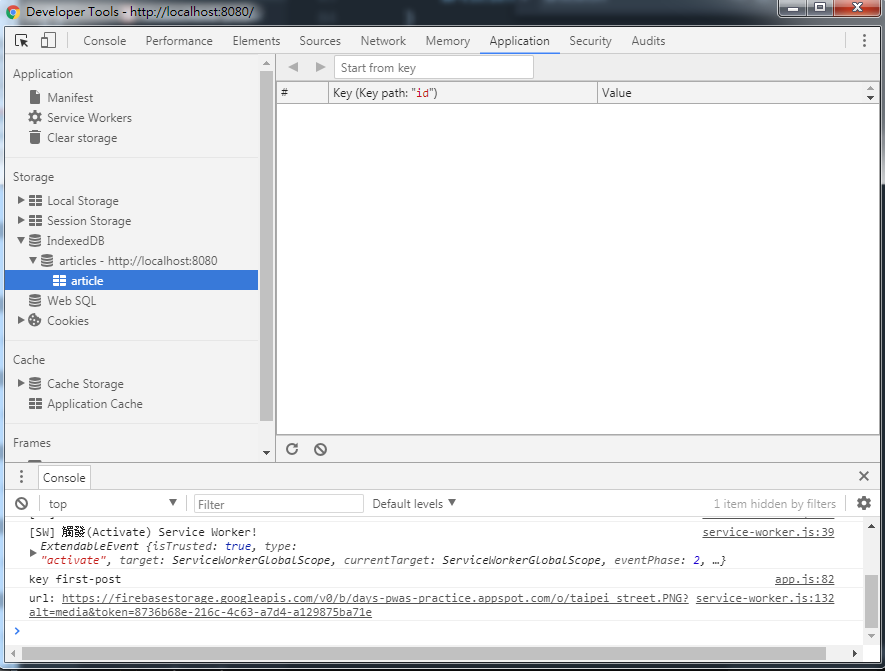
按F5,並看Application,左邊側邊攔的IndexedDB
可以看到有articles資料庫,底下有article資料表,但是沒有任何資料。
那是因為還沒觸發fetch
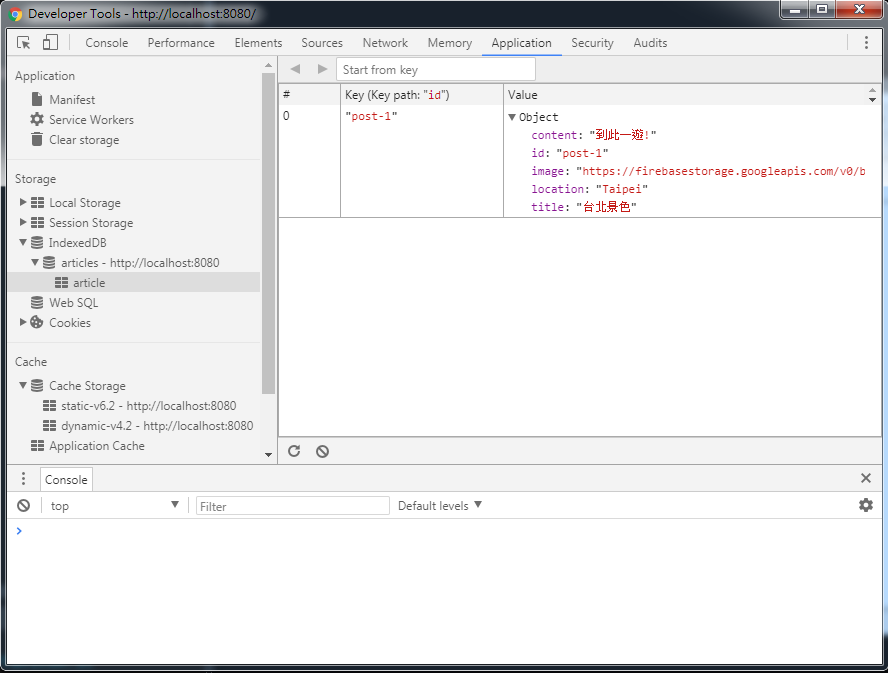
再一次F5重整網頁
看向右邊攔,發現我們成功將文章內容存入IndexedDB囉~![]()
