這邊會說一下 我們如何用 semantic Ui 裡面的Table把 MyBox List 呈現出來
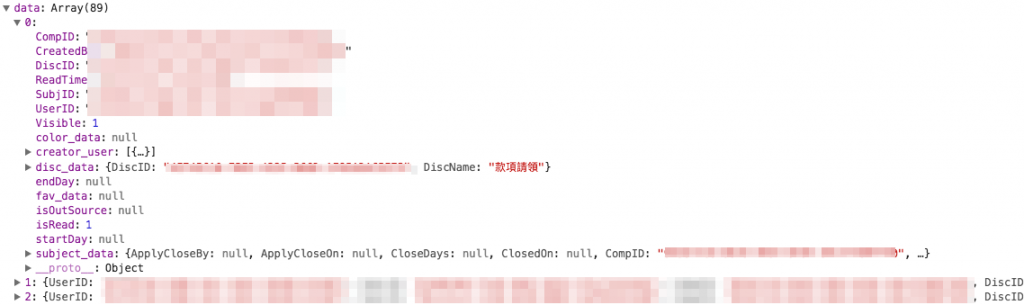
首先 我們的資料是從 Laravel 的後端抽出來
大部分的資料都是用到 ::with 去做其他關聯 Table的抽取
但是呢這有個大問題
我拉出來的資料 他是一整包的 但是我需要做到 利用 disc_data 去group mybox 底下的每一個群組
所以 我們需要先寫一個 groupBy 的方法在 Redux/Actions/MyBoxAction.js
function groupBy(collection, property) {
var i = 0,
val, index,
values = [],
result = [];
for (; i < collection.length; i++) {
val = collection[i][property];
console.log(val);
index = values.indexOf(val);
if (index > -1)
result[index].push(collection[i]);
else {
values.push(val);
result.push([collection[i]]);
}
}
return result;
}
然後 去跟後端要回我們的資料 並把它groupBy 完之後,送給reducer 把他store 起來
// 取得使用者的我的信箱資料
export const GetUserMyBox = (_compid, _userid, _token) => {
var formData = new FormData();
formData.append("token", _token);
formData.append("CompID", _compid);
formData.append("UserID", _userid);
return (dispatch) => {
fetch("http://xxx.xxx.xxx.x/list/get_user_mybox", {
method: "POST",
body: formData
})
.then(function(response) {
return response.json();
})
.then(function(jsonData) {
let _myBoxData = groupBy(jsonData.data, "DiscID");
dispatch({
type: Insert_User_MyBox,
payload: {
MyBoxData: _myBoxData
}
});
})
.catch(function(e) {
console.log(e);
})
}
};
當然 這裡面還有一些重要的東西 這個我會放在之前欠債的部分 今天我們就專注在 怎麼把內容 render 在 Semantic 提供的 Table 上面
廢話不說 兩個重點
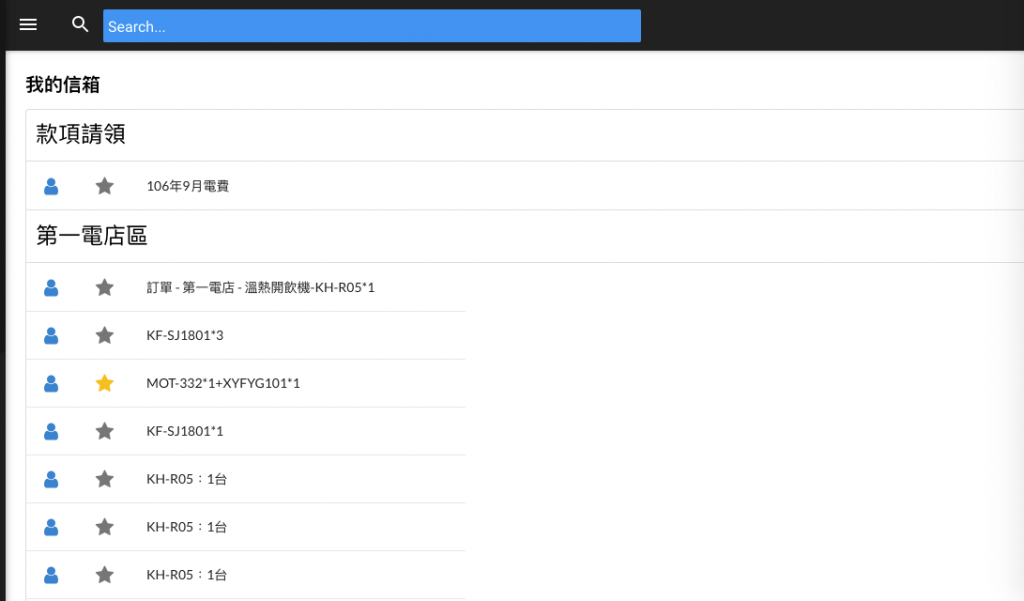
先來個畫面
再來程式碼
<Table padded>
{
this.props.MyBoxList.map((_discitem, _discindex) => {
// 第一層 討論組資料
return (
<div key={_discindex}>
<h2 style={styles.discTitle}>
{_discitem[0].disc_data.DiscName}
</h2>
<Divider inverted style={{'margin':'0'}}></Divider>
<Table.Body>
{
_discitem.map((_subjitem, _subjindex) => {
// 第二層 討論組底下主題資料
return (
<Table.Row key={_subjindex}>
{/*我的信箱按鈕*/}
<Responsive as={Table.Cell} colSpan='1' minWidth={767}>
<IsIns subjid={_subjitem.subject_data.SubjID}
visible={_subjitem.Visible}>
</IsIns>
</Responsive>
{/*我的收藏按鈕*/}
<Responsive as={Table.Cell} colSpan='1' minWidth={767}>
<IsFav subjid={_subjitem.subject_data.SubjID}
favObj={_subjitem.fav_data}>
</IsFav>
</Responsive>
<Table.Cell colSpan='2'>
{_subjitem.subject_data.Title}
</Table.Cell>
</Table.Row>
)
})
}
</Table.Body>
<Divider inverted style={{'margin':'0'}}></Divider>
</div>
)
}, this)
}
</Table>
第一 因為我們是雙層 Array 放到 reducer 裡面,所以這跟上一篇我們對 map 取值的方法就不同了 這邊就是很一般的 Array Object 取值
第二 每一層的 map 都只能夠包 一層 return 然後 都要用function{} 的方式來做包覆
第三 key 絕對不能少 這是map的要求
第四
<Responsive as={Table.Cell} colSpan='1' minWidth={767}>
<IsIns subjid={_subjitem.subject_data.SubjID}
visible={_subjitem.Visible}>
</IsIns>
</Responsive>
有些東西是需要計算什麼螢幕設備的情況下 要顯示或者不顯示
as 是你要變出來的 element 然後 屬性就跟著一起設定 像是 colSpan 就是 Table.Cell 的屬性
然後 建議用 minWidth={...} or maxWidth={...}的方法
{...Responsive.onlyXXX} 這個我覺得很爛 一個狀態要寫一個 不實用
然後 記得一定要用 as 來做包覆 如果你用
<Responsive minWidth={767}>
<Table.Cell colSpan='1'>
<IsIns subjid={_subjitem.subject_data.SubjID}
visible={_subjitem.Visible}>
</IsIns>
</Table.Cell>
</Responsive>
這樣到時候 就會在不允許的 responsive 狀況下 產生出一個空的 tr 這一點要注意
Finish~
