來囉 這是我第一天做完的部分 然後還有 Array Array Object try的第一版本
當然 這個版本是GG的 不過我覺得值得寫出來
首先 我們在昨天 有建立一個 component 主要是把資料給 map 出來
我們有獨立做其他的兩個 component
<Responsive as={Table.Cell} colSpan='1' minWidth={767}>
<IsIns subjid={_subjItem.get('SubjID')}
discid={_subjItem.get('DiscID')}
visible={_subjItem.get('Visible')}>
</IsIns>
</Responsive>
<Responsive as={Table.Cell} colSpan='1' minWidth={767}>
<IsFav subjid={_subjItem.get('SubjID')}
favObj={_subjItem.getIn(['fav_data}'])}>
</IsFav>
</Responsive>
是 SemanticUI 的東西 主要控制RWD 出現與否的判斷
而 & 是我們做出來的按鈕
一個是人頭 (控制能不能留在這個資料裡面)
一個是星星 (控制要不要加入收藏夾)
我們會透過 props 傳送參數到 IsIns & IsFav component
看一下程式碼
class IsIns_CP extends React.Component {
constructor(props){
super(props);
}
render(){
// 承接呼叫的地方送進來的參數
const {discid, subjid, visible} = this.props;
console.log("discid", this.props.discid);
console.log("subjid", this.props.subjid);
console.log("Visible", this.props.visible);
var _ResultPage;
if (this.props.visible == 1) {
_ResultPage = <Icon color='blue'
name='user'
size='large'
style={{cursor:'pointer'}}
onClick={() => this.props.onSetIsIns(this.props.MyBoxCount, this.props.CompID, this.props.UserID, this.props.discid, this.props.subjid, 0, this.props.Token)} />;
} else{
_ResultPage = <Icon color='grey'
name='user'
size='large'
style={{cursor:'pointer'}}
onClick={() => this.props.onSetIsIns(this.props.MyBoxCount, this.props.CompID, this.props.UserID, this.props.discid, this.props.subjid, 1, this.props.Token)} />;
}
return(
<div>
{_ResultPage}
</div>
)
}
}
export default IsIns_CP;
簡單說 我透過送進來的 Visible 決定 人頭是藍色(存在我的信箱) 灰色(不在我的信箱)
然後 我們還會配給他 onclick 事件 因為要透過他的點擊 來決定他的狀態
OK 這裡就是我卡住的起點
看看第一版本 錯了什麼地方 我們直接看 reducer
Update_MyBox_Item_Visible: (state, {payload}) => {
const _updatedItem = state.map(_mapReducer => {
const _discItem = _mapReducer.map(_mapDisc => {
const _subjItem = _mapDisc.map(_mapSubj => {
if (_mapSubj.get('DiscID') == payload.DiscID && _mapSubj.get('SubjID') == payload.SubjID) {
let modifiedItem = _mapSubj;
modifiedItem.get('Visible') = 0;
return {
CompID: _mapSubj.get('CompID'),
CreatedBy: _mapSubj.get('CreatedBy'),
DiscID: _mapSubj.get('DiscID'),
ReadTime: _mapSubj.get('ReadTime'),
SubjID: _mapSubj.get('SubjID'),
UserID: _mapSubj.get('UserID'),
Visible: 0,
color_data: _mapSubj.get('color_data'),
creator_user: _mapSubj.get('creator_user'),
disc_data: _mapSubj.get('disc_data'),
endDay: _mapSubj.get('endDay'),
fav_data: _mapSubj.get('fav_data'),
isOutSource: _mapSubj.get('isOutSource'),
startDay: _mapSubj.get('startDay'),
subject_data: _mapSubj.get('subject_data'),
};
console.log(Object.assign({}, _mapSubj, {Visible : 0}));
return Object.assign({}, _mapSubj, {Visible2 : 0});
let test = {Visible2: 0};
let test2 = {DiscID: '123'};
return [];
return {..._mapSubj, Visible2: 0};
return _mapSubj;
const updateVisible = Object.assign({}, _mapSubj, {Visible: '0'});
return {..._mapSubj, Visible: 0};
}
return _mapSubj;
});
return _subjItem;
});
return _discItem;
});
return {...state, _updatedItem};
}
每個 const xxx map 之後要return 這個想法是對的
但是我這裡做錯的在於 我想要更新的那一筆主題 就是 if 裡面的部分
我試過 object spread 的各種方法
return Object.assign ...
return {...XXX, yyy:yyy}
return {...XXX, {xxx:xxx}}
都是錯誤的 最後我還突發起想 我乾脆刻一個你要的 object 給你 這樣總行了吧
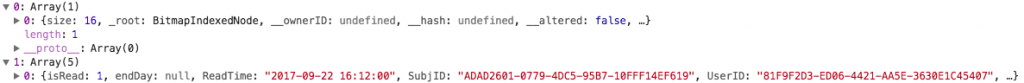
結局也是不行 放上錯誤的回傳回長啥樣
簡單說 我原本的是一個 我要的 Array 裡面的 Object{isRead ...}
但是當我用 return {...XXX, ...yyy}
就會在 object 多了很多奇怪的參數
Fine 不用擔心 這個地方他媽的我卡了兩天 看看明天我又遇到什麼問題吧~
