今天在進入Push Notification推播功能之前,
我們觸發雲端資料是,讀取Firebase上的資料庫連結,
但這樣資料庫一變動,就要再改url有點麻煩,
因此今天改用Firebase上的Function來實作,POST文章的方式。
npm install -g firebase-tools
安裝完Firebase tool後
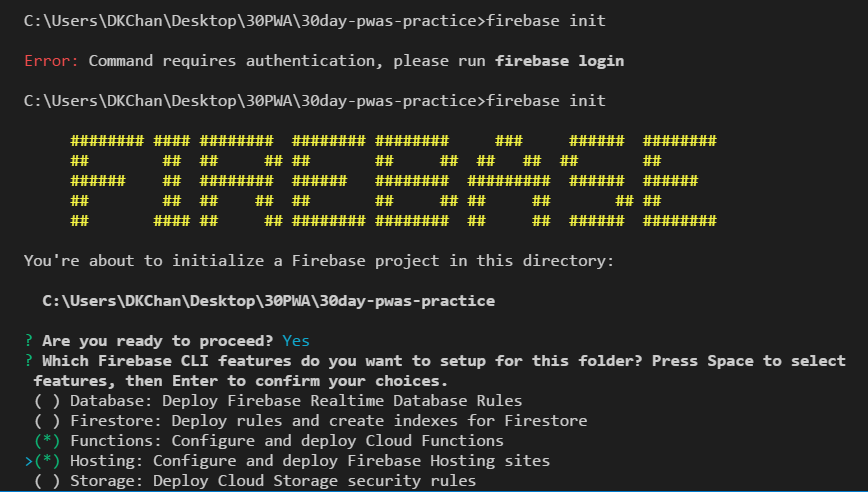
firebase init

這裡選擇我們專案會使用到的功能Functions和Hosting後,點選「Enter」

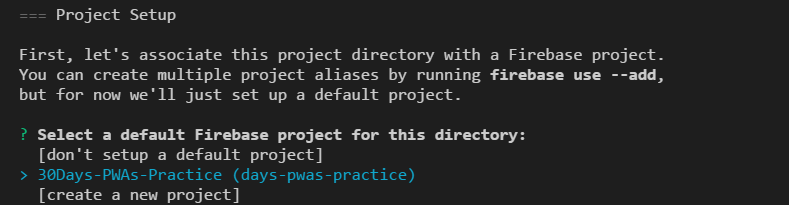
專案選,我們練習的專案

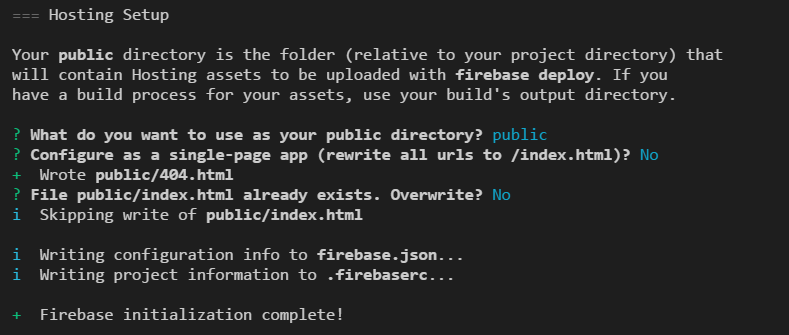
這裡注意不要複寫我們前面練習用的index.html後,就初始化成功了!
cd functions/
在初始化後,會發現資料夾中多了functions的資料夾、.firebaserc和404.html等檔案
下一步,移動functions資料夾
npm install firebase-admin cors --save
安裝 firebase-admin和cors套件,解決傳輸資料到資料庫上時,需要授權的問題。
打開functions/index.js檔案
// exports.helloWorld = functions.https.onRequest((request, response) => {
// response.send("Hello from Firebase!");
// });
會看到function的預設寫法(template),接著我們稍微修改一下內容。
var admin = require('firebase-admin');
var cors = require('cors')({orgin: true});
exports.storePostData = functions.https.onRequest(function(request, response) {
cors(request, response, function(){
admin.database().ref('article').push({
id: request.body.id,
title: request.body.title,
location: request.body.location,
image: request.body.image,
content: request.body.content
})
.then(function(){
response.status(201).json({message: '資料送出', id: request.body.id});
})
.catch(function(err) {
response.status(500).json({error: err});
});
});
})
storePostData是Function的變數名稱可自行命名,admin.database().ref('article')找到article的資料表,並使用push
丟json格式資料到firebase上,request.body.變數名稱將畫面上輸入的值塞入變數中。
如果成功回應HTTP 201,失敗回應HTTP 500
var serviceAccount = require("./pwa-firebase-pk.json");
admin.initializeApp({
credential: admin.credential.cert(serviceAccount),
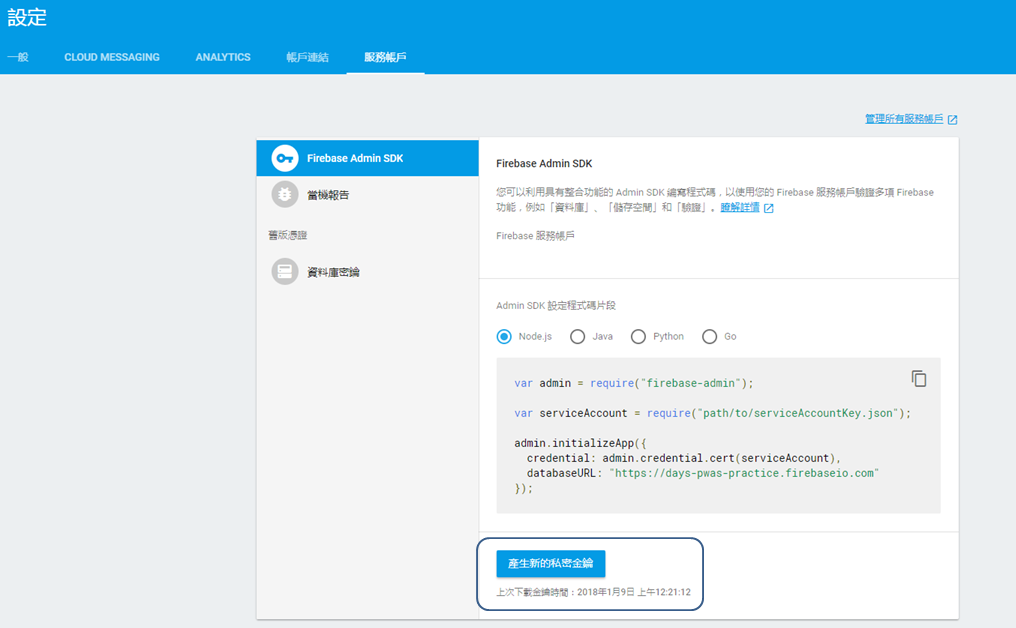
databaseURL: 'https://days-pwas-practice.firebaseio.com/'
});

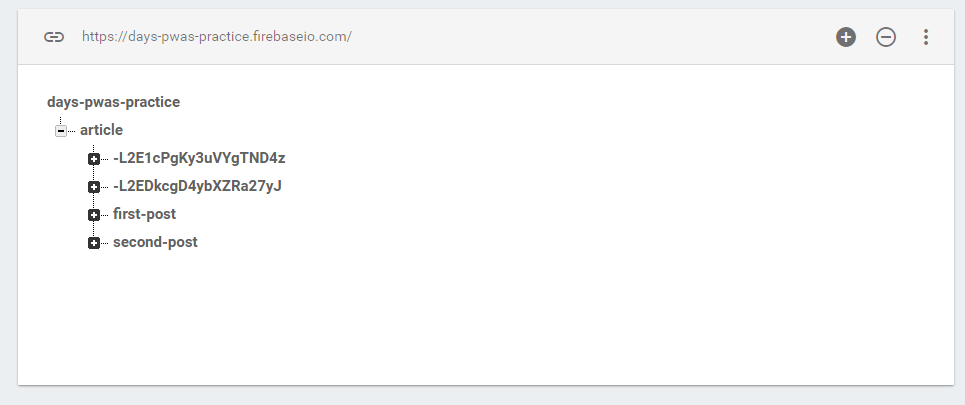
databaseURL可以從Database上方找到。
cert需要私密金鑰(Private Key)的json檔案
點選Firebase上的齒輪,「專案設定」

點選「產生新的私密金鑰」,即可下載檔案,放入functions/資料夾底下,接著全線的部分就處理完了。
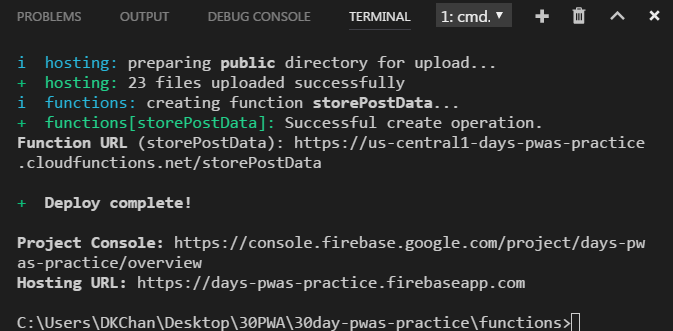
firebase deploy

在Function URL後面有一串,我們寫的功能的連結,將連結複製起來,要用來取代專案中原本Fetch資料庫的網址。

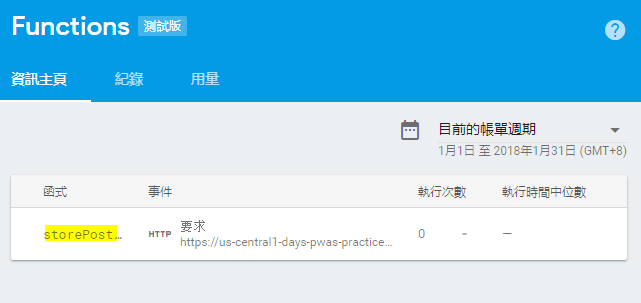
發佈成功後,在Firebase/Function上,就看的到我們寫的功能。
修改Service Worker中,sync監聽事件裡面fetch事件的url
self.addEventListener('sync', function(event){
if(event.tag === 'sync-new-post') {
event.waitUntil(
readAllData('sync-posts')
.then(function(data){
for(var post of data)
{
fetch('https://us-central1-days-pwas-practice.cloudfunctions.net/storePostData',{...})
})
.then(function (res) {
...
})
.catch(function(err){
...
});
}
})
);
}
});
修改post.js中,POST文章用的fetch功能的連結(URL)
var articleUrl = 'https://us-central1-days-pwas-practice.cloudfunctions.net/storePostData';

填表單。

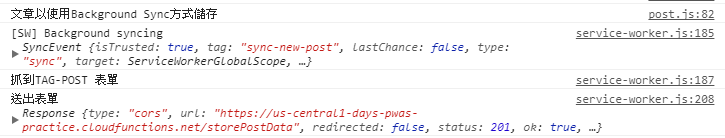
送出表單後,從console視窗,會看到成功將資料POST到Firebase上的訊息,還有我們設定的status: 201。
接著重整網頁就會看到我們原本預期的結果囉!!
