Notification意旨推播,在手機上就是常出現的訊息通知,
推播可以在裝置沒有開啟網頁的情況下,從網頁或從伺服器端推訊息給使用者,
可以藉由此功能,提升使用者回顧網站的機率。
Push Notification由兩個API組成:Notification API- 設定網站要顯示給使用者的通知內容。Push API-允許Service Worker處理來自伺服器的推播訊息。
這兩個API都是建立在Service Worker API上

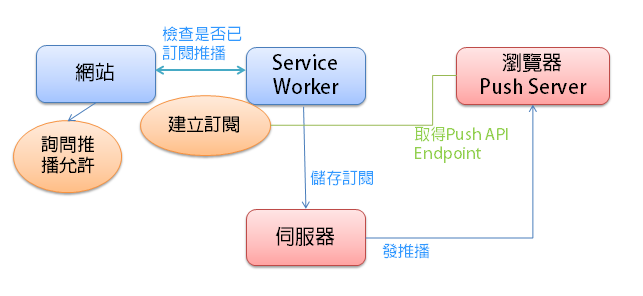
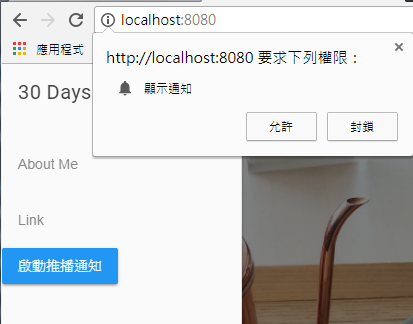
進入網站時,網站會詢問使用者是否允許通知,如果使用者允許,才有戲唱![]()
假設點選允許後,接著可以將使用者的回應,透過Service Worker將訂閱紀錄儲存起來,
接著在伺服器測試發推播的時候,透過Push API可以接收到推播訊息並傳給使用者。
現在來寫一個按鈕,簡單觸發推播允許的事件。
建立一個按鈕class="enable-notifications",按鈕預設隱藏,如果瀏覽器支援推播
才顯示按鈕,接著移動到app.js
var enableNotifications = document.querySelectorAll('.enable-notifications');
抓取按鈕的元素
if ('Notification' in window) {
for (var i= 0; i < enableNotifications.length; i++) {
enableNotifications[i].style.display = 'inline-block';
enableNotifications[i].addEventListener('click', askForNotificationPermission);
}
}
判斷window中,是否支援Notification,支援就顯示按鈕,並加入click事件。
function askForNotificationPermission() {
Notification.requestPermission(function(status){
console.log('User Choice', status);
if (status !== 'granted') {
console.log('推播允許被拒絕了!');
} else {
}
});
}
事件中,透過Notification.requestPermission發出請求,
觸發訊息窗詢問使用者是否想要訂閱,
如果使用者點選「允許」則status = granted
點選「封鎖」則status = denied

接續,開始深入推播的程式囉~
https://github.com/DakHarry/30day-pwas-practice
