
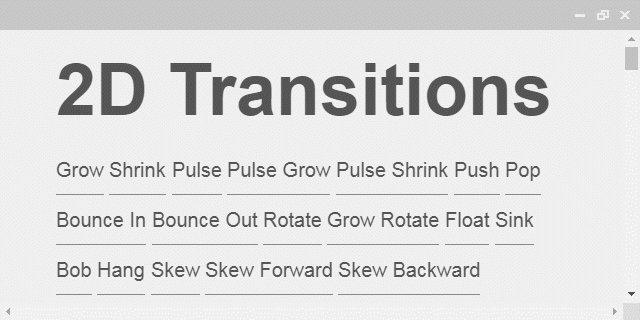
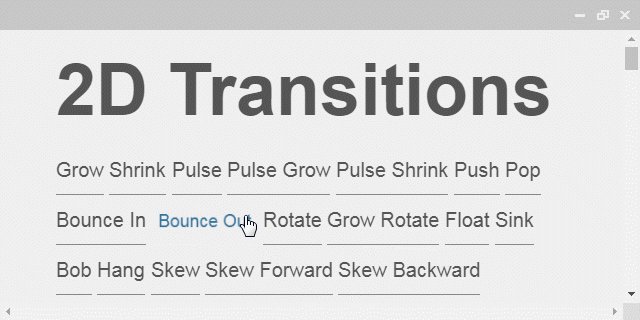
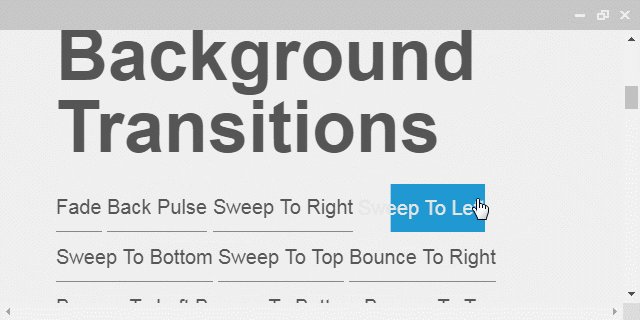
多項針對連結、按鈕、Logo、SVG和圖片的移入CSS3特效,非常容易導入進去
GitHub Star: 18,000
Javascripting Overall: 85%
瀏覽器: Chrome、Firefox和IE10+
RWD: 不支援(可運作)
License: MIT
CDN
<!-- Font Awesome v4.7.0 -->
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<!-- Hover.css v2.1.1 -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/hover.css/2.1.1/css/hover-min.css" rel="stylesheet" />
$ npm install hover.css --save
$ bower install hover --save
<!--
效果類別(列表[註1])
hvr-grow: 膨脹
-->
<a href="#" class="hvr-grow">...</a>
[註1]
| 類別 | 描述 |
|---|
hvr-grow|膨脹hvr-shrink|收縮hvr-pulse|心跳hvr-pulse-grow|心跳膨脹hvr-pulse-shrink|心跳收縮hvr-push|推hvr-pop|拉hvr-bounce-in|反彈hvr-bounce-out|彈跳hvr-rotate|旋轉hvr-grow-rotate|旋轉(幅度增加)hvr-float|上升hvr-sink|下沉hvr-bob|漂浮hvr-hang|流沙hvr-skew|傾斜hvr-skew-forward|往前傾斜hvr-skew-backward|往後傾斜hvr-wobble-horizontal|水平搖擺hvr-wobble-vertical|垂直搖擺hvr-wobble-to-bottom-right|往右下搖擺hvr-wobble-to-top-right|往右上搖擺hvr-wobble-top|頭部搖擺hvr-wobble-bottom|底部搖擺hvr-wobble-skew|傾斜搖擺hvr-buzz|噪音hvr-buzz-out|噪音(一次)hvr-forward|往前hvr-backward|往後
