
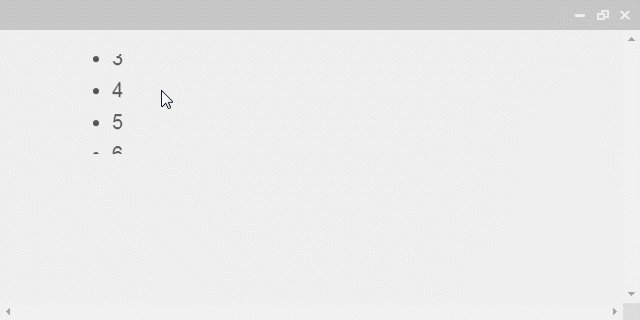
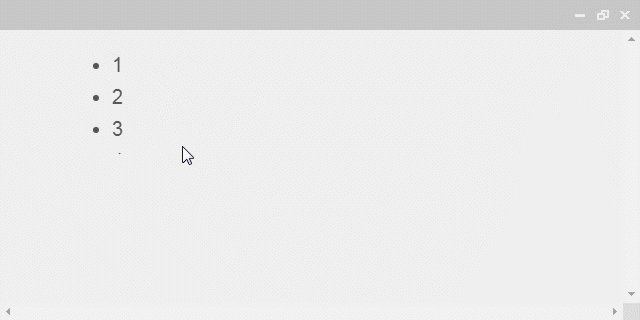
iScroll是一款高性能,檔案小,無相依性且多平台可的JavaScript拖曳滑動
GitHub Star: 10,000
Javascripting Overall: 80%
瀏覽器: Chrome、Firefox和IE9+
RWD: 不支援(可運作)
License: MIT
CDN
<!-- iScroll v5.2.0 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/iScroll/5.2.0/iscroll.min.js"></script>
$ npm install iscroll
<body onload="loaded()">
<div id="example">
...
</div>
<style>
#example {
height: 100px; /* 設定高度 */
overflow: hidden; /* 當內容超過高度時,則裁減內容 */
}
</style>
<script>
function loaded() {
myScroll = new IScroll( "#example", {
// 參數設定[註1]
});
}
</script>
</body>
[註1]
| 參數 | 描述 | 選項 |
|---|
bounce|開啟拖曳瀏覽結束時的小反彈||true(預設)、false
eventPassthrough|關閉鎖住拖曳瀏覽效果(搭配scrollX設定成true,將子元件CSS Style設定成position設定成absolute,可讓子元件獨立做橫向拖曳瀏覽)|true、false(預設)
click|啟用click事件|true、false(預設)
disableMouse|禁用mouse事件|true、false(預設)
disablePointer|禁用pointer事件|true、false(預設)
disableTouch|禁用touch事件|true、false(預設)
freeScroll|2D拖曳瀏覽效果,也就是水平垂直同時可以瀏覽(搭配scrollX設定成true)|true、false(預設)
invertWheelDirection|反向拖曳瀏覽|true、false(預設)
preventDefault|啟用preventDefault()|true(預設)、false
scrollbars|顯示ScrollBar|true、false(預設)
scrollX|允許水平拖曳瀏覽|true、false(預設)
scrollY|允許垂直拖曳瀏覽|true(預設)、false
tap|啟用tap監聽事件,可直接輸入想要啟動的函式名稱|true、false(預設)、[函式]
