
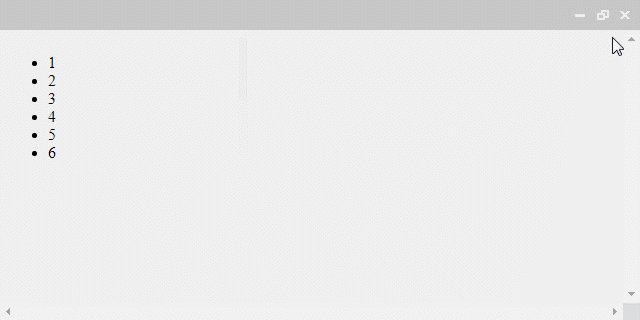
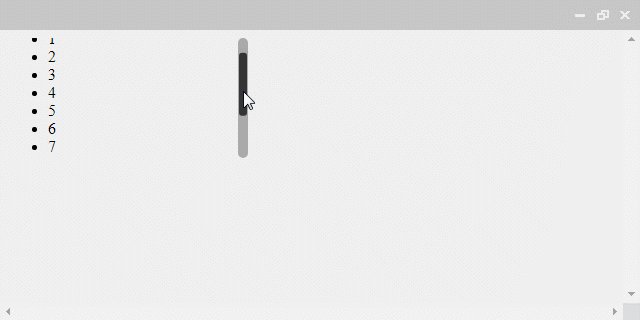
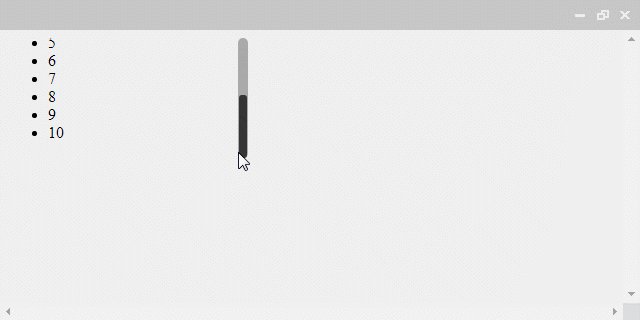
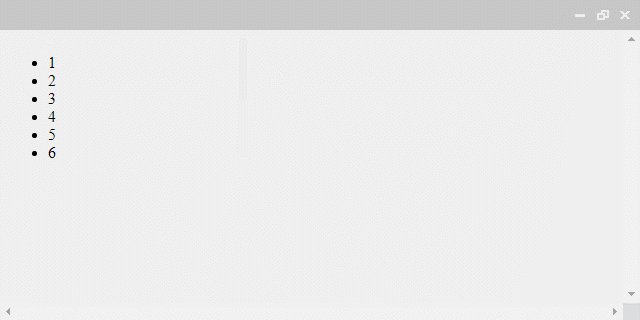
nanoScroller.js是一套用簡單方法做出類似Mac OS X風格捲軸的jQuery套件,儘管目前沒有在持續維護,但使用上相當簡單且支援性高仍然是不錯的選擇
GitHub Star: 2,600
Javascripting Overall: 66%
瀏覽器: Chrome、Firefox和IE7+
RWD: 不支援(可運作)
License: MIT
CDN
<!-- jQuery v1.9.1 -->
<script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<!-- nanoScroller.js v0.8.7 -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/jquery.nanoscroller/0.8.7/css/nanoscroller.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.nanoscroller/0.8.7/javascripts/jquery.nanoscroller.min.js"></script>
<div class="example nano">
<div class="nano-content">
<!-- 內容 -->
</div>
</div>
<style>
.example {
background: #efefef;
width: 240px;
height: 120px; /* 設定高度 */
}
.example > .nano-pane { background: #aaa; /* 設定scrollbar背景色 */ }
.example > .nano-pane > .nano-slider { background: #333; /* 設定scrollbar顏色 */ }
</style>
<script>
$( ".example" ).nanoScroller( {
// 參數設定[註1]
});
</script>
[註1]
| 參數 | 描述 | 選項 |
|---|
iOSNativeScrolling|當遇到iOS系統時,則隱藏nanoScroller並使用原生的iOS的捲軸(iOS 5+)|true、false(預設)
sliderMinHeight|nanoScroller的最小高度|[數字]、20(預設)
sliderMaxHeight|nanoScroller的最大高度|[數字]、null(預設)
preventPageScrolling|當nanoScroller捲軸滾動到最上面或最下面時,則停止影響外層的頁面繼續滾動|true、false(預設)
disableResize|不允許nanoScroller捲軸調整尺寸|true、false(預設)
alwaysVisible|永遠顯示nanoScroller|true、false(預設)
flashDelay|快閃模式,自動隱藏nanoScroller的時間(單位:毫秒)|[數字]、1500(預設)
paneClass|nanoScroller軌道的類別名稱|[字串]、nano-pane(預設)
sliderClass|nanoScroller捲軸的類別名稱|[字串]、nano-slider(預設)
contentClass|nanoScroller內容的類別名稱|[字串]、nano-content(預設)
enabledClass|nanoScroller啟用的類別名稱|[字串]、__enabled(預設)
flashedClass|快閃模式的類別名稱|[字串]、__flashed(預設)
activeClass|nanoScroller捲軸進行中的類別名稱|[字串]、__active(預設)
tabIndex|contentClass指定目標的tabIndex屬性|[數字]、0(預設)
