還記得【DAY23】A同學說陰影如果沒有圖,去學svg自己畫嗎?
我上網查了一下,
能產svg的有一樣是Adobe illustrator,
當然工程師也可以自己寫。
剛好Monospace工作室有標準字再造計畫
會用到以拉(Ai),就來讓設計師手把手的教學好了!
活動是個亞洲大學三年級的在校生發起的,
我們這組的的設計師則是客座講師,
我一直覺得標準字就是logo,
回家查之後:標準字的英文是logotype,
他跟logo是對等的,都是CIS下的VI
CIS是企業識別、VI是視覺識別
舉例來說你看到星巴克的美人魚(logo)就會想到星巴克,
星巴克的starbucks(logotype)就會想到星巴克,
至於之前我會問:「所以標準字是logo嗎?」
是因為平常人把logo當成CIS,而產生的誤解,
logo是一種CIS,但是CIS不一定是logo。
簡單介紹到這,今天要講的是我學習Ai的過程,
本想著:學好Ai我可以用它來畫陰影了!,
沒想到我連錨點都不會開。
設計師:「你的電腦字體好少喔!不要用新細明體!」
「那可以用標楷體嗎?」(被白眼)
所以我去下載了思源黑體,
結果連別的設計師看到都跑來跟我說:「欸這是什麼字體?好美喔!」。
我心想:「不是一樣嗎!就台中公園呀啊啊啊啊!」
不過我在想:這些奇怪的字體一直亂拉,code要寫的東西應該只會越多!
(目前看到31天svg的path(路經))
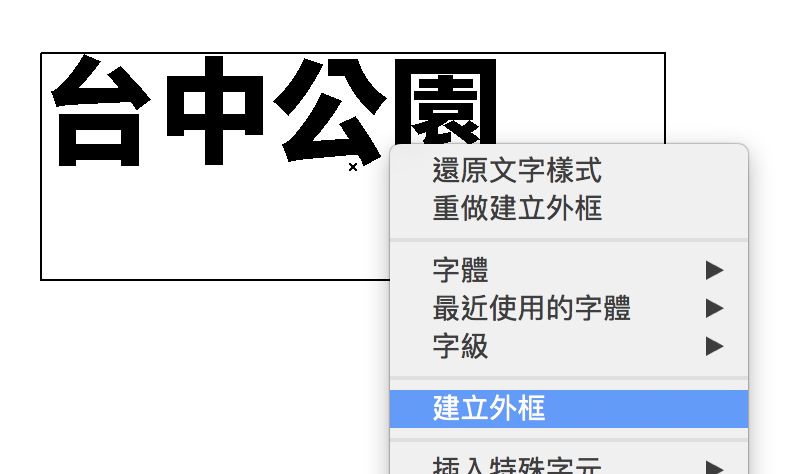
打上主題「台中公園」後,開始想要拉動錨點,
可是我不會開啟錨點,
經過設計師的教學
原來還要右鍵>擴充外觀(展開),
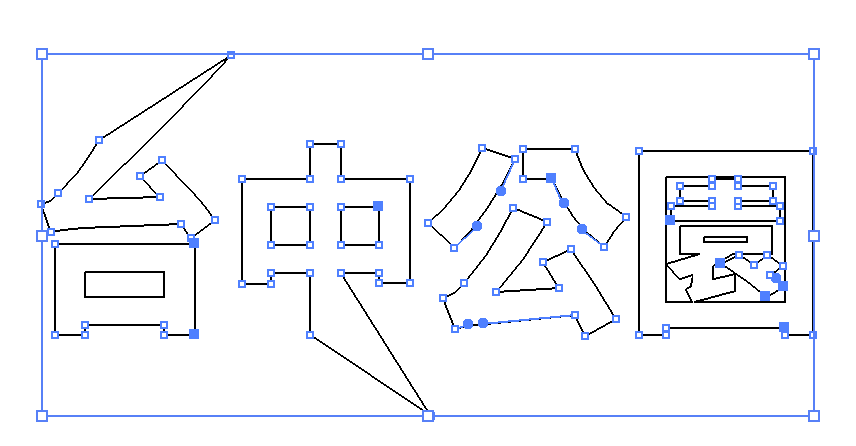
錨點才會出現!
然後就可以用直接選取工具(A),
開始拉,就會出現弧度,玩了一下!
錨點越多越難拉啊!
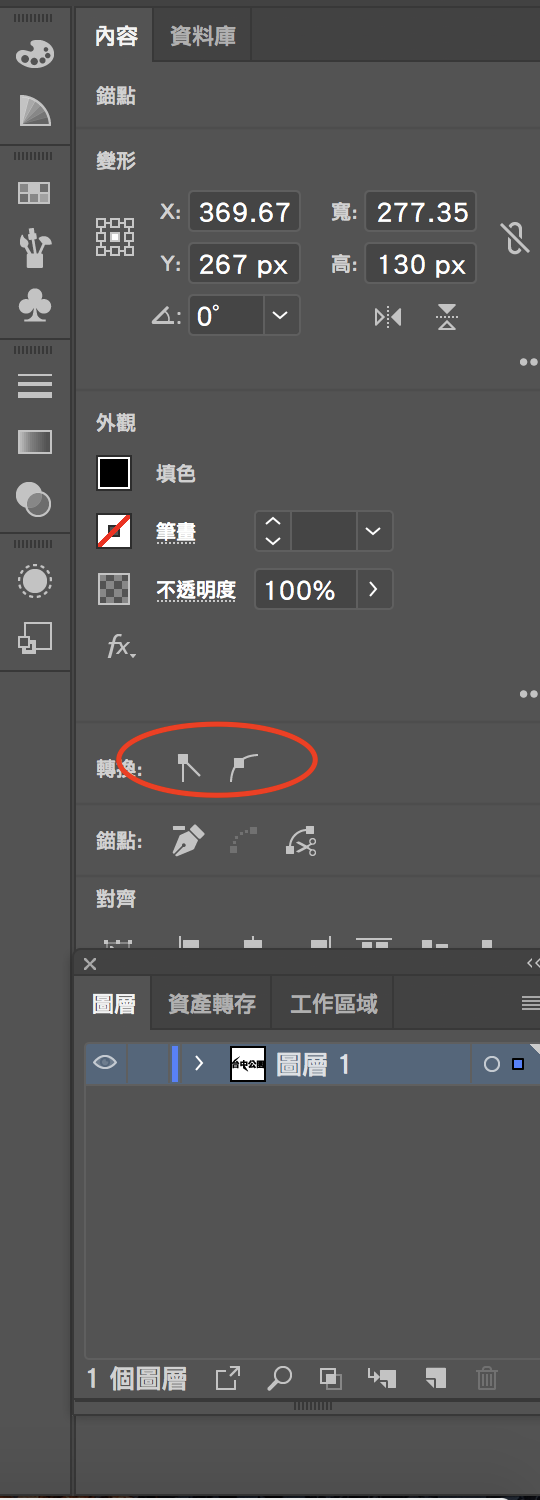
當然也有可能是直線,
在右邊可以調整。
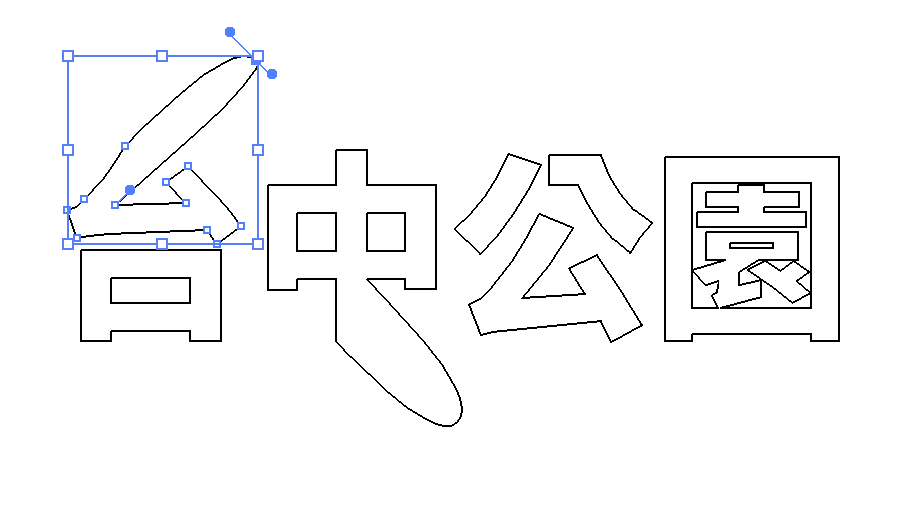
調整後會變成這樣:
絕對不是因為我沒有美感,
是為了讓大家清楚看到效果才這樣調整的!
接著用手繪稿設計,
主講者:「你可以先從『台中』開始設計。」
一張手繪稿上去Ai後,
開始要拉,可是鋼筆工具不聽我使喚,設計師又被絆住,
我只能投以求助的眼光,設計師沒空,GG。
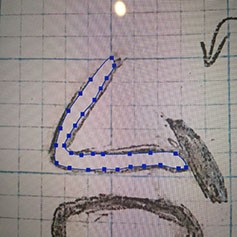
因此我這樣使用鋼筆工具:
好多點啊!多到我都懷疑「園」是想搞死誰。
但其實最後摸索出小技巧了,等等再說。
接著我又在使用鋼筆工具上卡關,設計師又來了,
彷彿是因為我一直用求救眼光看設計師,
「這個鋼筆不聽使喚」我說。
咻咻咻~
設計師動作好快,我盯著她的手,
依然不知道她做了什麼。
「用鋼筆首先把填色取消,畫筆紅色。開始畫骨頭、然後上肉。」
最後我整理出規則了!
鋼筆工具
-「點」的是創一個新的點跟上一個點連結(直的)。
-「拉」的是要創出一個曲線。
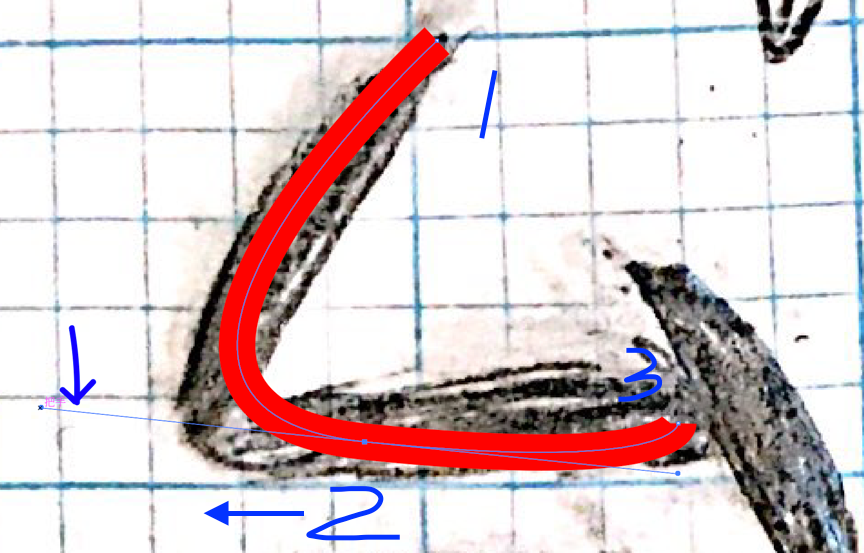
1點一下;2按住左拉;3點一下;按V結束鋼筆工具。
最後調整畫筆的px值(變粗),就會如圖了。
箭頭指的把手那條線就是該錨點(2號點)的切線斜率啊!!!
拉長拉短可以控制曲度。
不知道我一開始在那邊點是在點心酸的,
只要三個點就可以完成了。
下課了,嗯?
我台都還沒拉完!
