之前聽過css可以做一些動畫效果,其實是跟昨天的transform有關,
啃過w3c的定義,昨天那個設計師的難題是我第一次實作transform,
接續著昨天,我想來好好介紹一下transform。
首先,
發現別人展示效果都是直接上網站,
我也用github page把我的實作傳上去了。
iTironman-transform
就不用截圖的方式了!
大家可以去網站,用開發人員工具直接看完整程式碼。
window按F12;Mac按command+alt+i。
或者來這看完整程式碼
translate
你可以用translate來控制元素的移動,
如果只想要控制單一方向,
可以使用translateX(x)、translateY(y)、translateZ(z),
其中正值表示右or下;負值表示左or上。
合併的寫法translate(x,y)ortranslate3d(x,y,z)。
style.scss
.translate{
transform: translate(0,0);
background-color: green;
transition: all 2s ease-in-out;
&:hover{
transform: translate(30px,30px);
transition: all 2s ease-in-out;
background-color: red;
}
&:active{
transform: translate(-30px,-30px);
transition: all 2s ease-in-out;
background-color: aqua;
}
}
稍微解釋一下,
:hover是游標移上去的時候會發生的事情;
:active是點擊左鍵後的效果。(這裏必需按住2秒效果才會持續)
而我讓他有2秒的時間來到達指定位置。
使用的是transition: 數值 時間 效果 延遲時間;,
四個數值分別是:transition-property、transition-duration、transition-timing-function、transition-delay
scalescale是拿來讓區塊縮放,同樣可以只設定一個方向。scaleX(x)、scaleY(y)、scaleZ(z),大於1代表放大;小於1代表縮小。
合在一起的寫法scale(x,y)或scale3d(x,y,z)。
style.scss
.scale{
transform: scale(1,1);
background-color: green;
transition: all 2s ease-in-out;
&:hover{
transform: scale(0.5,0.5);
transition: all 2s ease-in-out;
background-color: red;
}
&:active{
transform: scale(3,3);
transition: all 2s ease-in-out;
background-color: aqua;
}
}
同樣游標放上去會縮小;按住會放大。
skewskew是拿來傾斜的;也是我拿來切斜線陰影的方法。
如果只對一個方向傾斜,會變成梯形。
style.scss
.skew{
transform: skew(0,0);
background-color: green;
transition: all 2s ease-in-out;
&:hover{
transform: skew(-10deg,-45deg);
transition: all 2s ease-in-out;
background-color: red;
}
&:active{
transform: skew(10deg,45deg);
transition: all 2s ease-in-out;
background-color: aqua;
}
}
最後一個是我感興趣的東西rotaterotate的2D很好理解,rotate(角度)即可,正值為順時針、負值為逆時針。
style.scss
.rotate{
transform: rotate(0);
background-color: green;
transition: all 2s ease-in-out;
&:hover{
transform: rotate(-180deg);
transition: all 2s ease-in-out;
background-color: red;
}
&:active{
transform: rotate(180deg);
transition: all 2s ease-in-out;
background-color: aqua;
}
}
我想說的rotate不是這個,
而是3D的轉法!只轉特定軸
style.scss
.rotateY{
transform: rotateY(0);
background-color: green;
transition: all 2s ease-in-out;
&:hover{
transform: rotateY(-180deg);
transition: all 2s ease-in-out;
background-color: red;
}
}
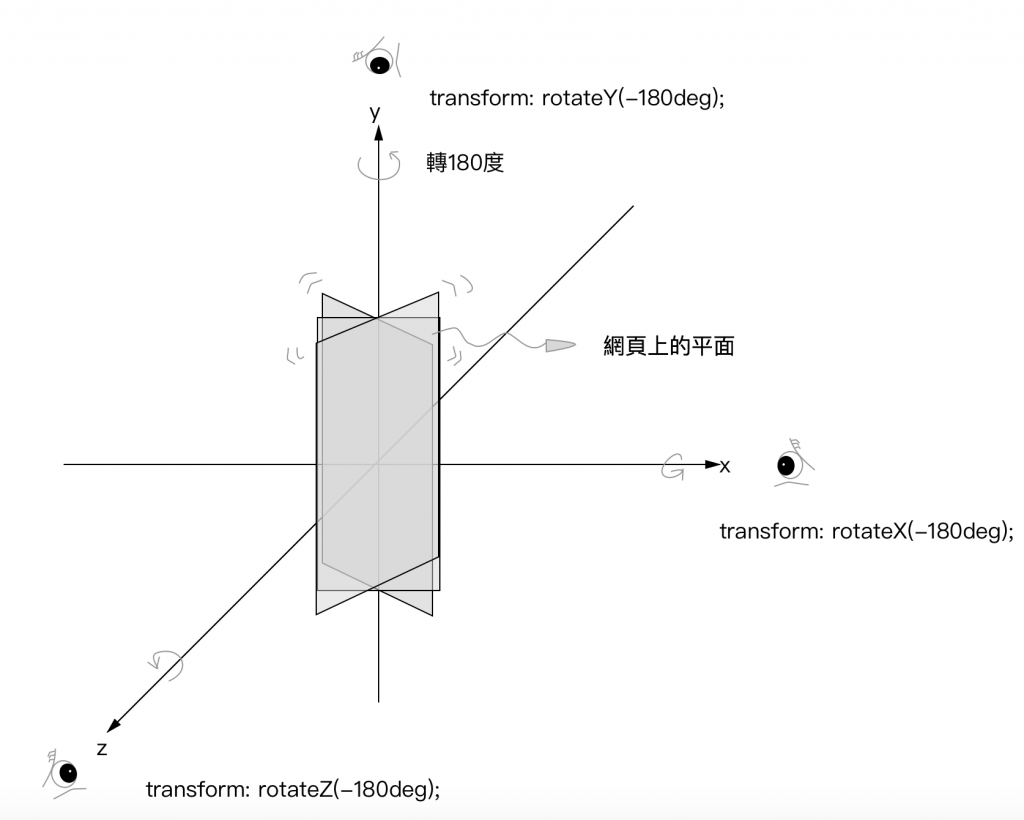
以Y軸為例,當數值為rotateY(-180deg),
當游標到格子上,
整條Y軸會逆時針轉180度。
用講的不清楚,我直接用sketch畫出示意圖,
是不是就很好理解了呢?
這樣就會達到一般網頁有可能出現的卡片反轉效果了!
