連續放懶了好幾天,眼見舊快結束挑戰了
都還沒講UI相關的東西,今天就來講講這本書的UI部分吧
恩哼,請翻到第128頁,讓我們看看甚麼是框線圖
我覺這篇文章寫的挺詳細的,很清楚知道甚麼是wireframe、mockup與prototype
WIREFRAME、MOCKUP與PROTOTYPE的差異?來看看完整的產品UI設計流程
對應到我目前的工作流程,就是SA訪談完之後,了解了所有資訊架構與互動設計後出的草圖
雖然沒有完美的美工設計,但他已經包含了所有應該呈現的資訊與按鈕
點了按鈕之後應該要到哪一頁也清楚明瞭
可以參考這個XDDD 修車廠網站
不過我們通常不會把這個拿來當成品,而是一種溝通工具
所以在設計框線圖時,每個佈局都要謹慎設計,達成共識
框線圖的製作也不需要使用甚麼高深的工具,用PPT或手繪都行
我忘了我們公司用的工具名稱了,叫A甚麼的
在講板面配置之前,先來點小小眼球追蹤吧
別奢望使用者能夠逐步讀取網站的每個角落
通常使用者只會大致掃過,所以必須知道使用者會將重點放在哪個部位
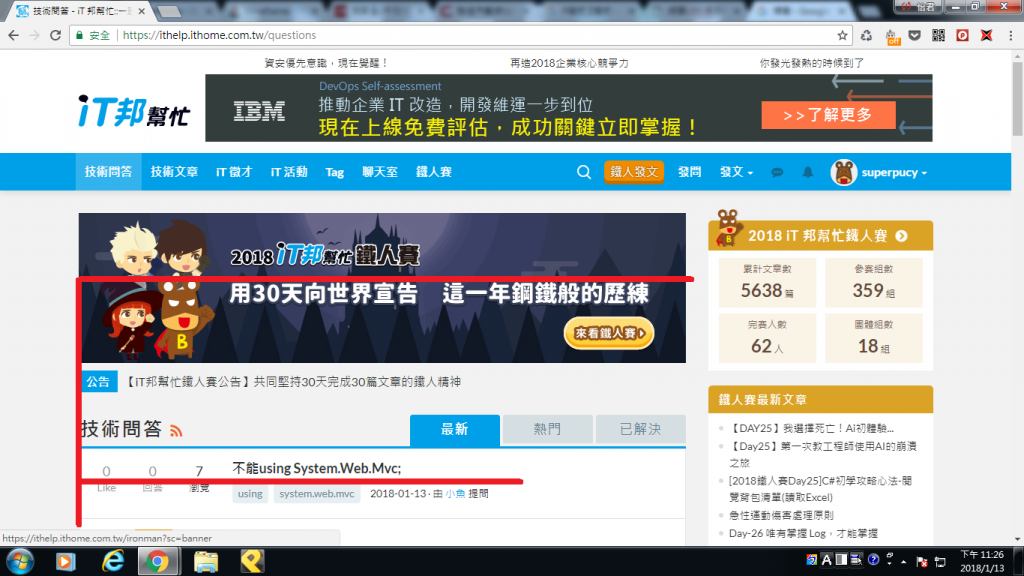
F模式
由左到右,由上往下,掃描標題
直到有興趣的標題為止
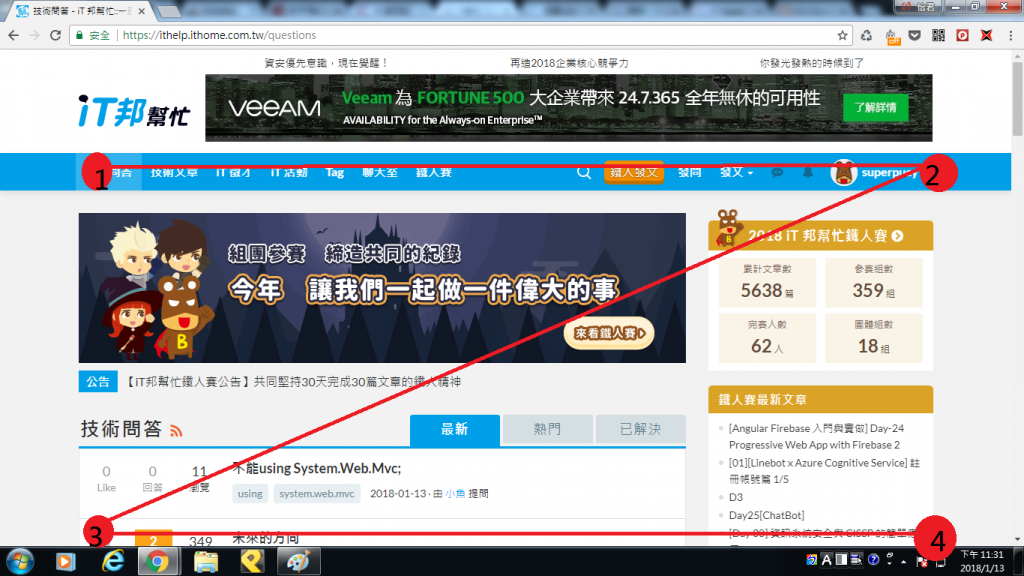
Z模式
通常是用整頁網頁式的掃描,或是長篇文章
大至掃過左上右上左下右下四個點
了解使用者特別容易關注的點
可以幫助我們在設計網頁時決定重點應該放在哪兒
或是使用特殊的UI來加強想要強調的部份,建立視覺階層
明天繼續來聊聊版面配置
參考資料
https://read01.com/zh-tw/yOAgdO.html#.Wloj2a6WbIU
https://designtongue.me/%E9%9B%BB%E5%AD%90%E5%95%86%E5%8B%99%E7%B6%B2%E7%AB%99%E4%BB%8B%E9%9D%A2%E8%A8%AD%E8%A8%88%E5%AF%B6%E5%85%B8-%E4%B8%89/
