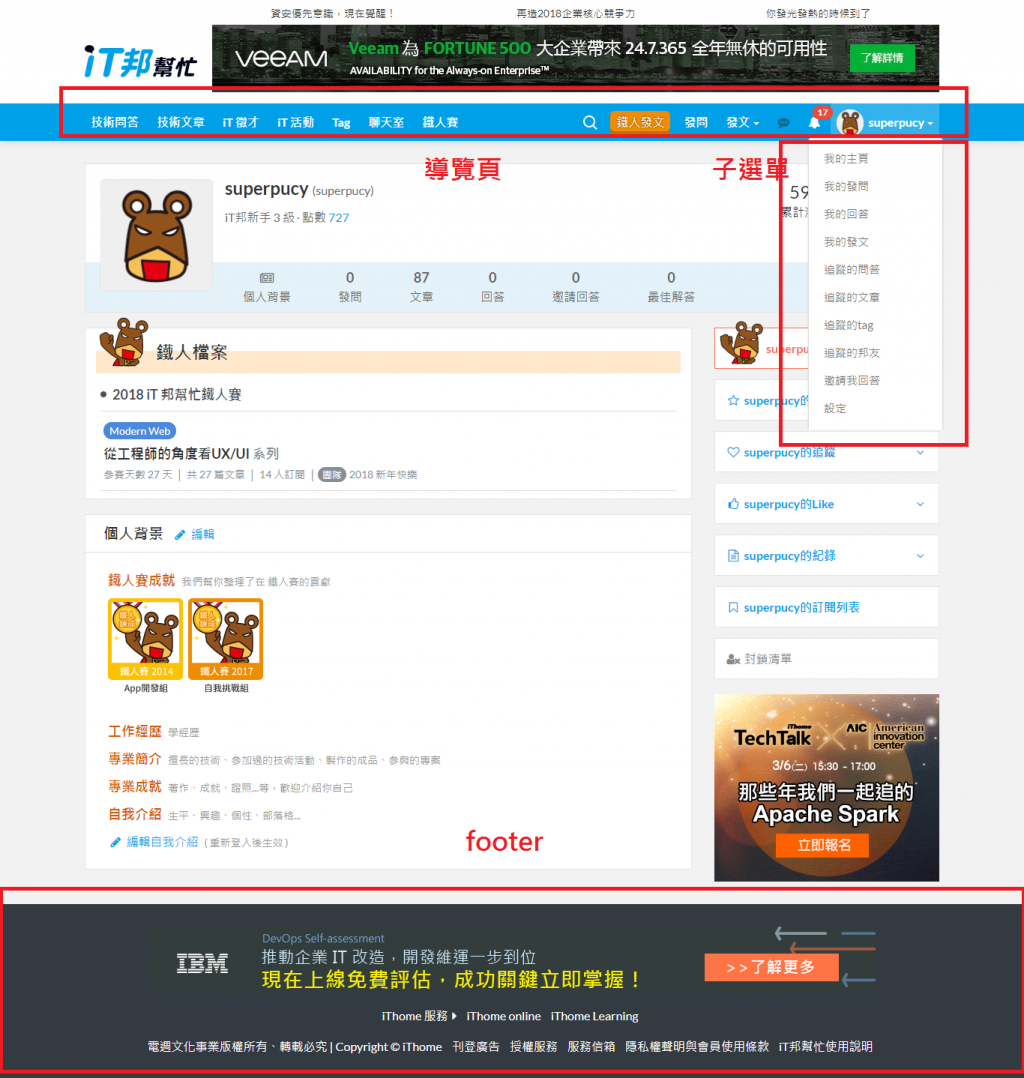
框線圖出來後,先別急著刻
先來處理大元件吧,也就是Layout

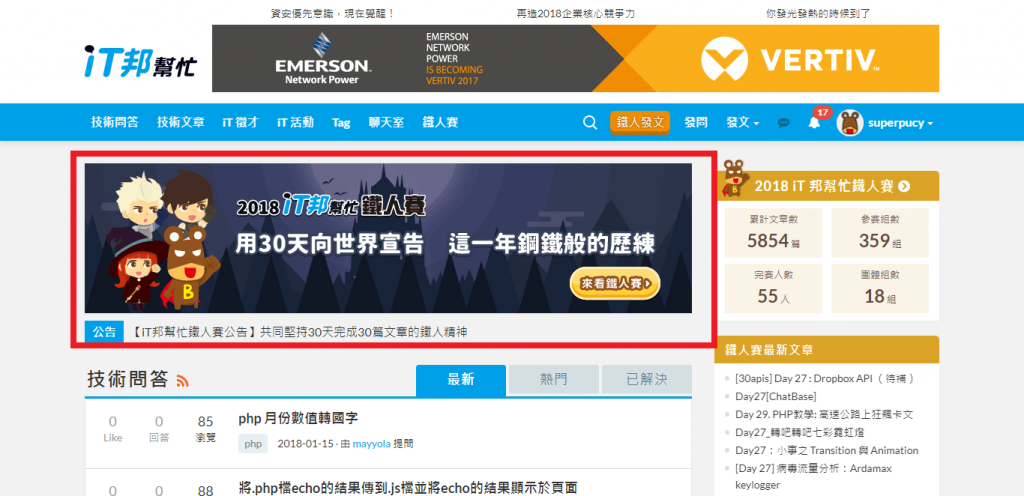
使用圖像或標題吸引使用者目光
最好在往下捲動之前就能讓使用者看到最重要的資訊
我覺得這次鐵人賽的公告就超明顯的

之前我從來沒有考慮過按鈕要放在哪邊比較合適
通常我只會根據功能屬性做簡單的分類
直到今天我讀到了這章節-互動軸線
視線焦點會遵循著一條對齊的線條,這條線就稱為互動軸線
越靠近軸線的越容易被使用者看到
希望使用者點選的按鈕,盡量靠近軸線
不希望使用者點選的,就遠離軸線

表單的設計請移除不需要得問題,並且單純化,防止使用者中途離開
並且控管好輸入類型,做好必要的防呆
為了讓使用者知道輸入欄位資訊為何,用簡短、清晰、易讀的文字說明
看起來很簡單,但實際上不好做到
除了輸入類型跟防呆外,大部分是客戶端的問題
我有遇過這樣的客戶,可能是使用者資料收集不易
因此在表單內多了很多根本與系統不相干的東西,想藉此收集使用者資訊
文字說明的部分也很多看不懂的專有名詞
按鈕類型可依使用者動作分為兩種類型
1.主要按鈕 - 有助於目標任務的主要動作
ex:註冊、購買、儲存、發送...等
最好跟背景成高對比,配置在容易看到的軸線附近
2.次要按鈕 - 無助於目標任務的次要動作
ex:取消、略過
可以設計的比較不明顯一點,遠離軸線,讓使用者刻意尋找才看得到
但有個例外,就是會產生重大結果的動作 - 刪除
色調採用主要按鈕,最好使用警示性的顏色,像是紅色、黃色之類的
但安排在次要按鈕的位置,這樣會讓使用者更容易找到(在一群不顯眼的次要按鈕一個超顯眼的刪除)
目的是要凸顯這個按鈕的重要性,並且讓使用者好好考慮清楚是否要做此動作
