在這篇我們要來實作ASP.NET與MSSQL R Service的互動, 其實就是把Day19的Windows Form改成Web Form版本, 一樣先來新增一個名為RSERVICE.aspx的ASP.NET Web Form如下
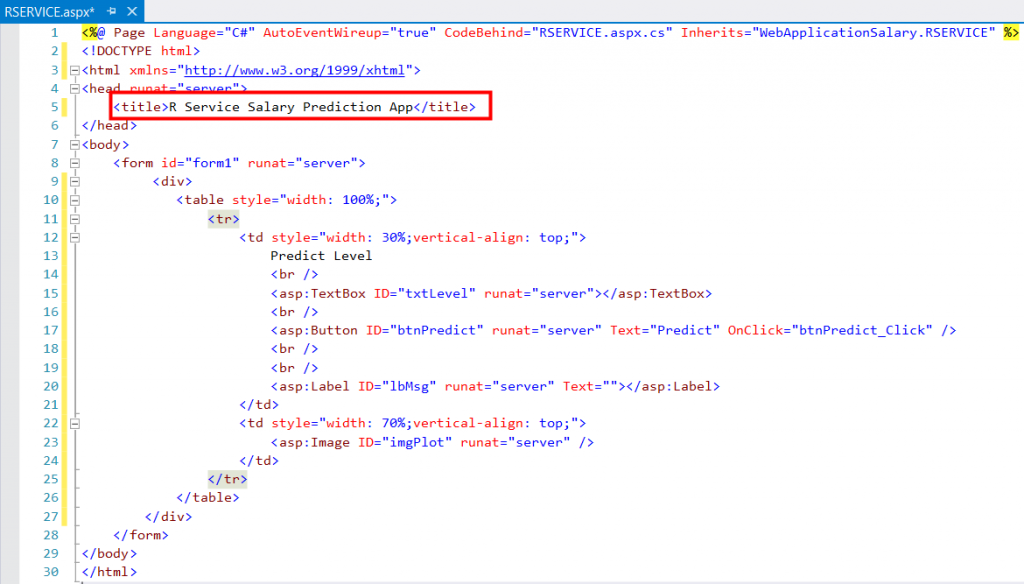
接著把RNET.aspx的前端程式碼複製過來, 修改一下Title方便識別
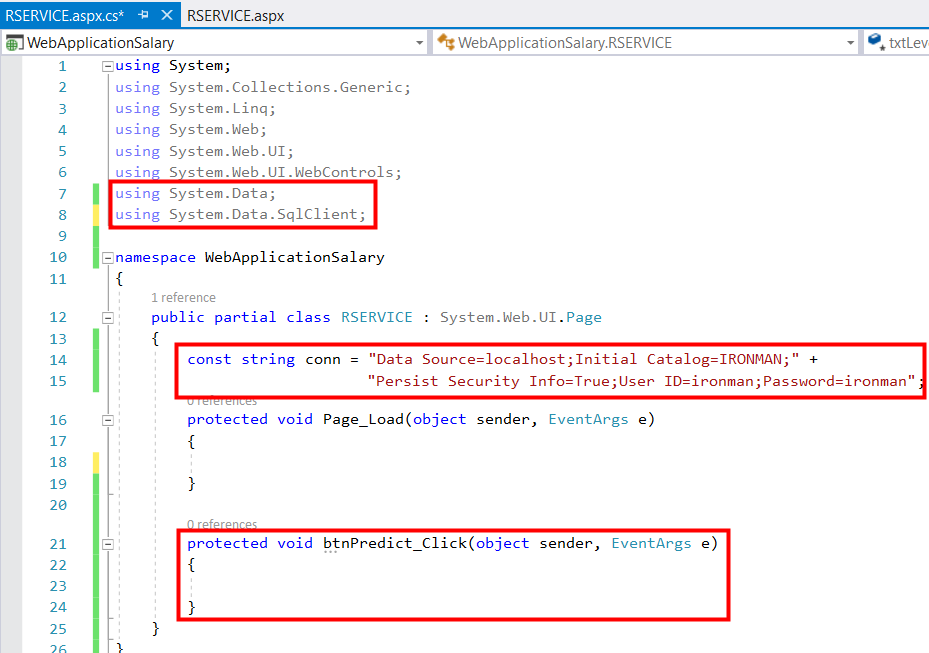
再來就是在RSERVICE.aspx.cs的後台程式碼, 加入引用namespace, 資料庫連線資訊以及Predict Button的Click事件修改如下
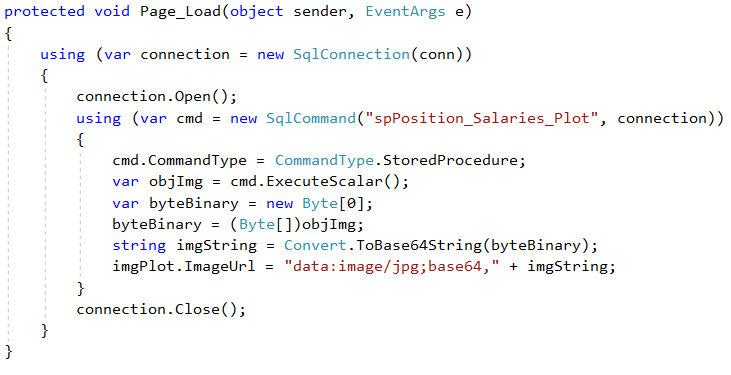
然後就可以先來寫Page_Load裡的程式碼如下
原則上就是複製Windows Form的程式碼過來, 唯一修改的部分是圖片顯示,bi從MSSQL 吐出來的binary資料, 要轉成base64的字串, 前端的Image控制項才接的到, 可以正確顯示, 然後點選RSERVICE.aspx, 跑起來看看
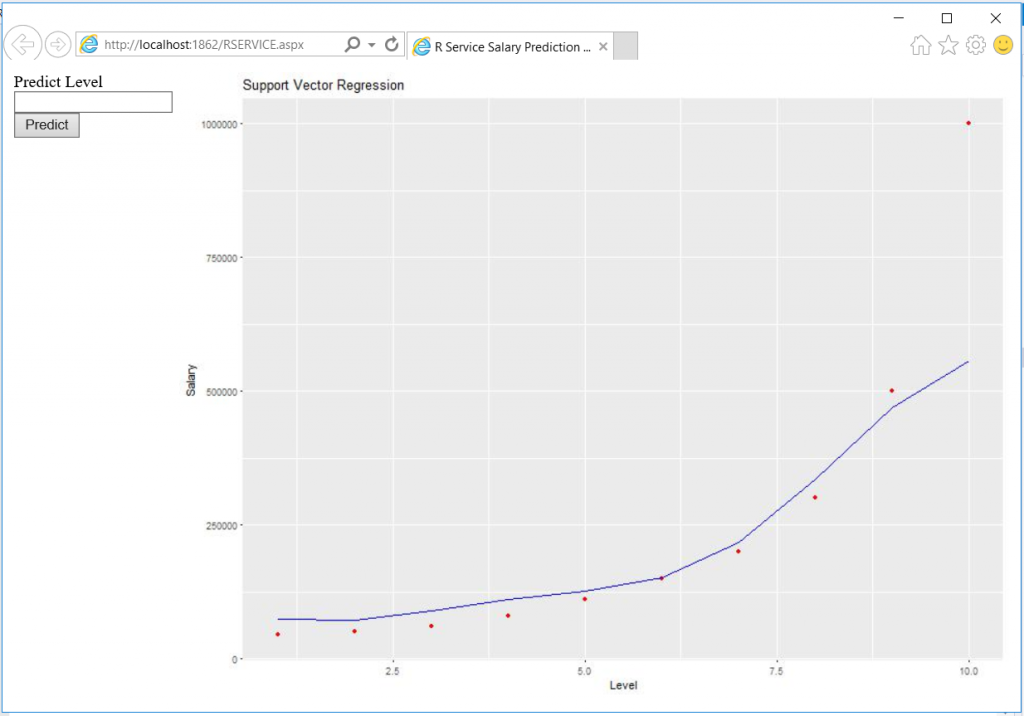
成功顯示如下
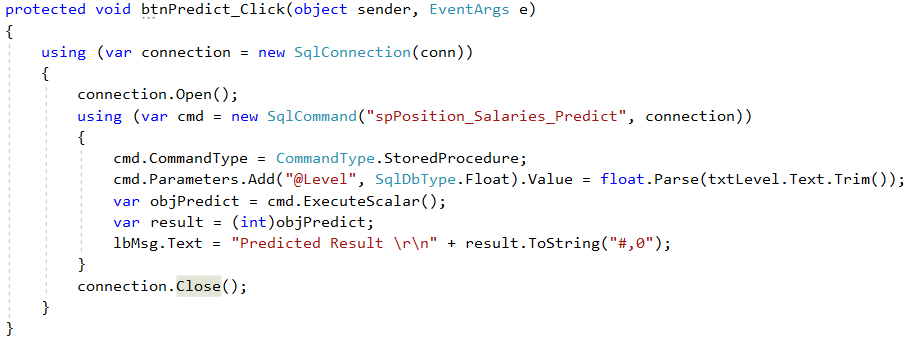
接著撰寫btnPredict_Click事件程式碼如下
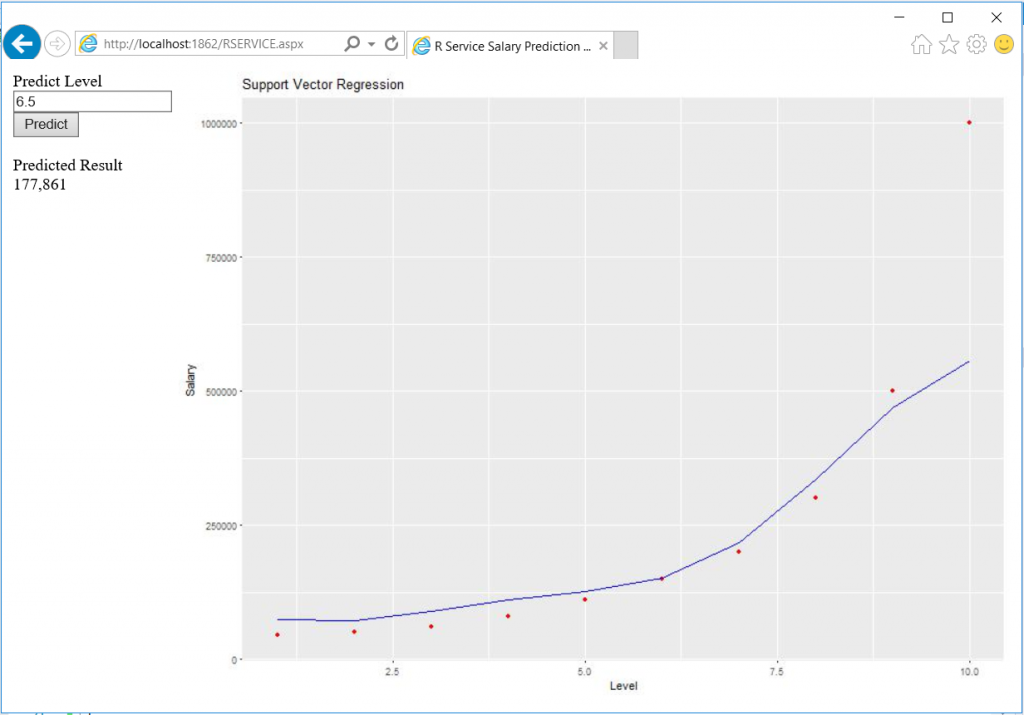
一樣跑起來看一下 Predicted Result是否正確?
到此輕鬆打完收工, 跟上一篇的R.NET相比, 程式碼簡潔許多, 因為R Service把R script包在Store Procdure裡, 當然這就是免錢與付費的差別囉!
