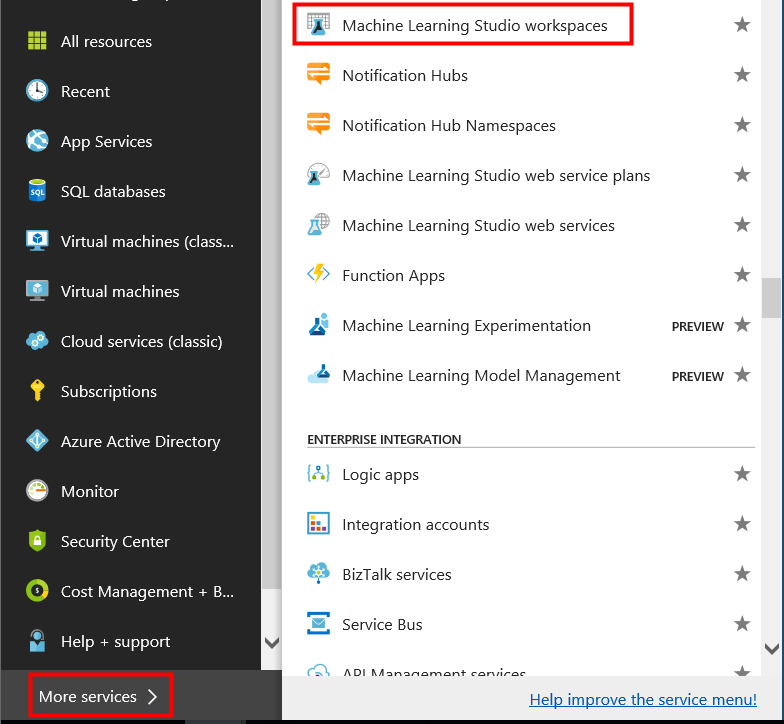
Microsoft Azure Machine Learning Studio 是一個可以直接在Web上設計與開發機器學習模型, 而最後模型可以用Web Service發佈, 給其他程式呼叫使用, 所以接下的實作, 我們一樣利用Microsoft Azure Machine Learning Studio來完成R繪圖與薪資預測兩個功能, Microsoft Azure Machine Learning Studio可以在Azure Portal左側的more services, 點選後會展開選單在Intelligence + analytics類別找到如下
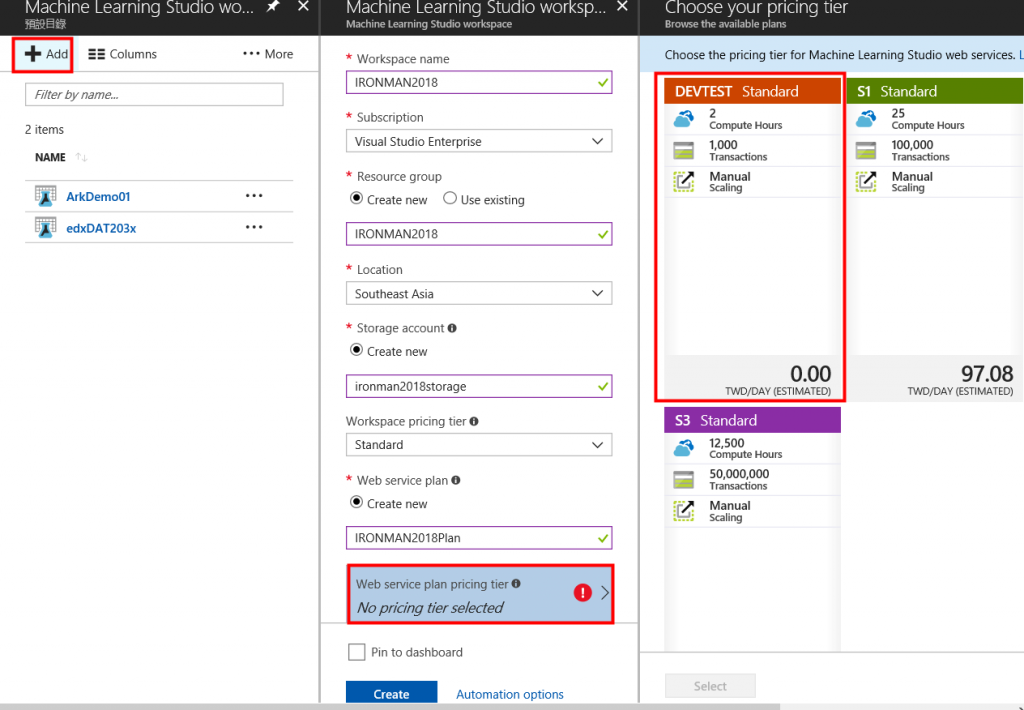
然後按下Add建立一個新的工作區, 並選擇Web Service Plan為DEVTEST, 這個Plan是測試用途低於1000次的呼叫是免費的, 最後按下Create
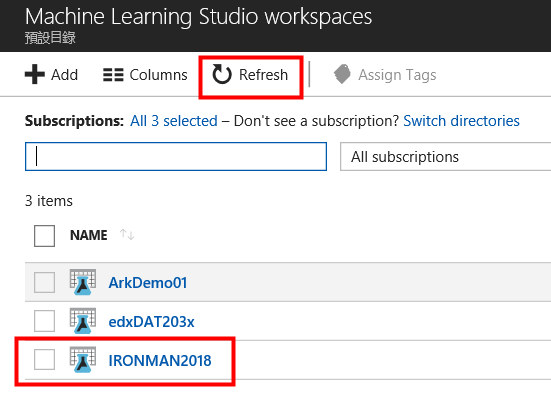
之後按下Refresh, 就可以看到剛剛建立的工作區, 就可以點擊進入
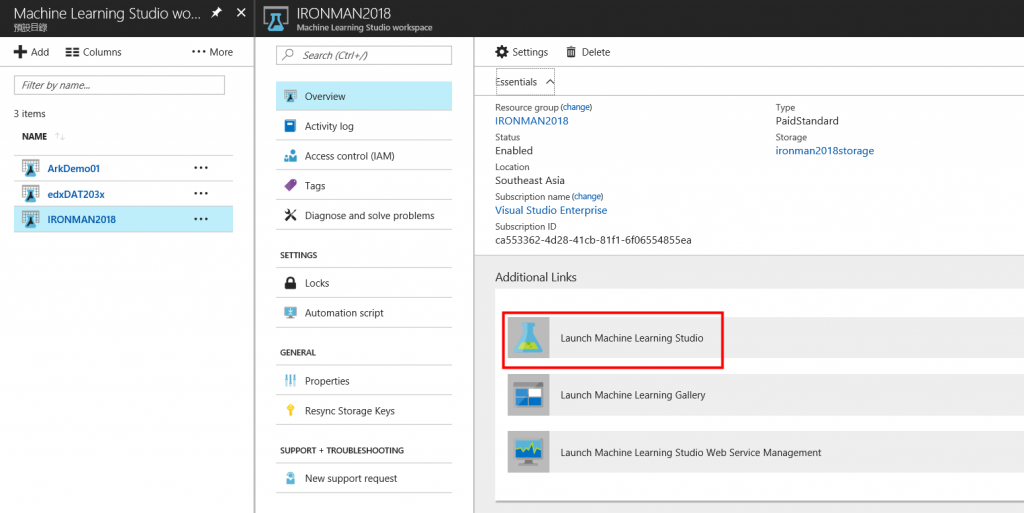
進來之後可以看到右側Launch Machine Learning Studio如下, 點選之後就可以進入Machine Learning Studio登入頁面
或是直接進入底下網址登入https://studio.azureml.net/
一進來的主畫面如下, 先點選DATASETS, 來上傳csv
進入到DATASETS, 點選左下的New
然後點擊From LOCAL FILE
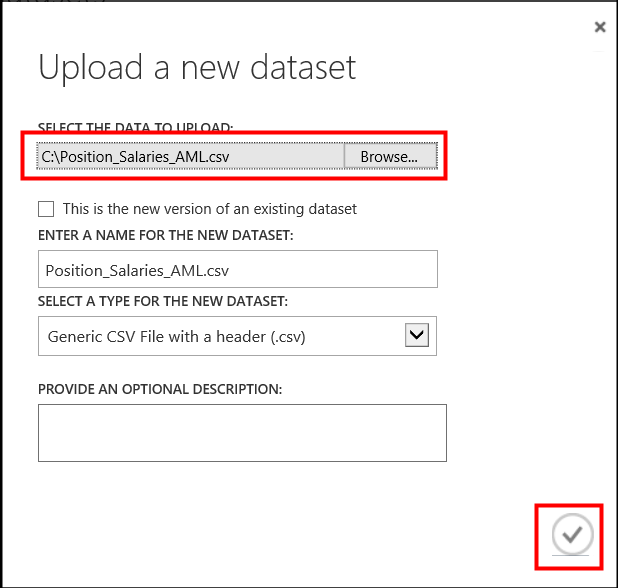
按下Browse, 可以選擇本地端檔案上傳, 最後按下打勾的按鈕
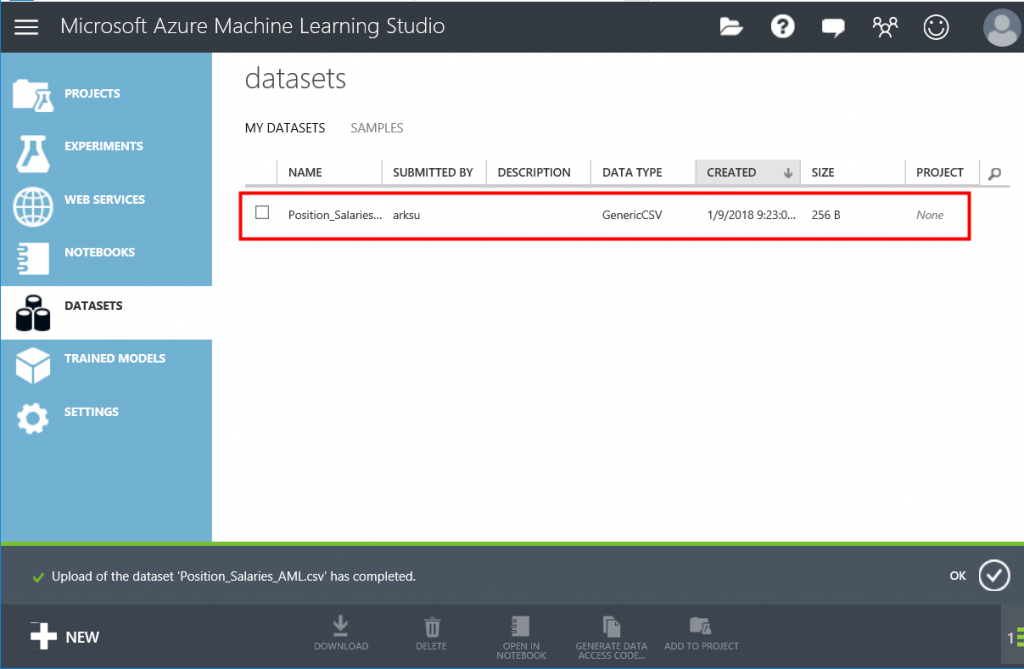
上傳成功的畫面如下, 然後點選Experiments
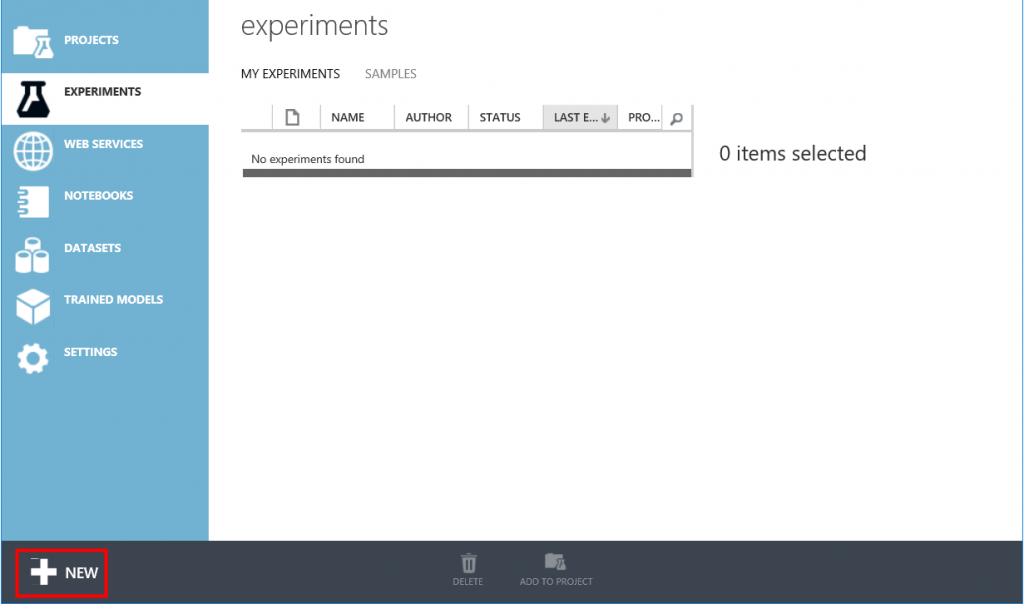
在Experiments, 點選New
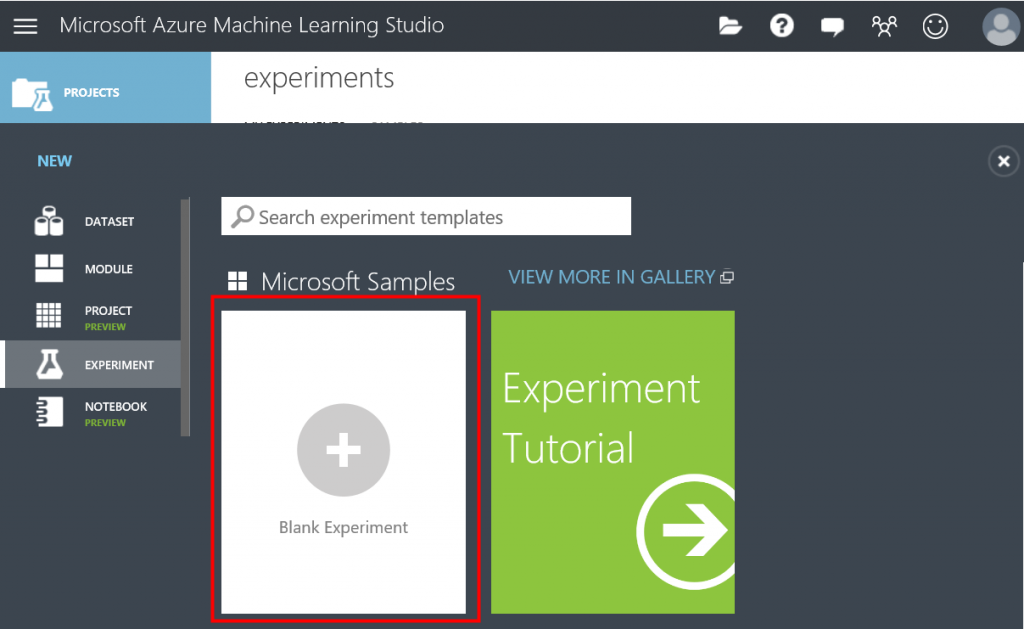
接著點選Blank Experiment
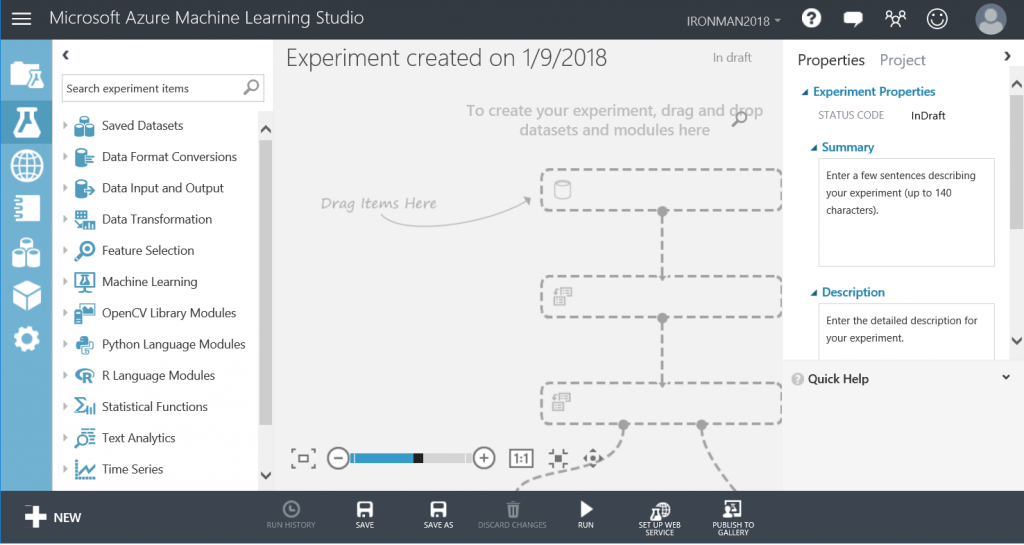
之後展開的工作區如下
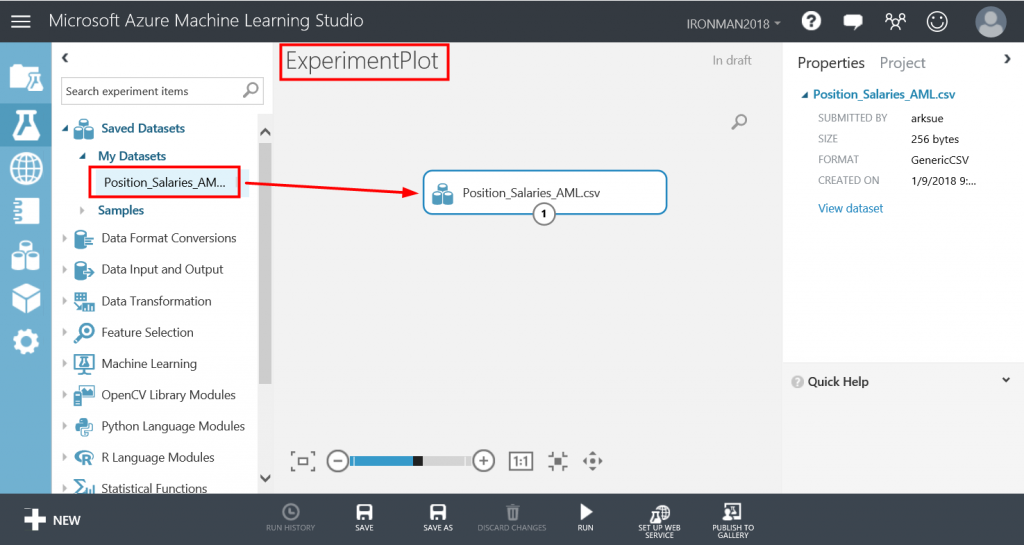
從Saved Datasets的My Datasets找到剛剛上的csv檔, 拖曳到右邊空白處如下
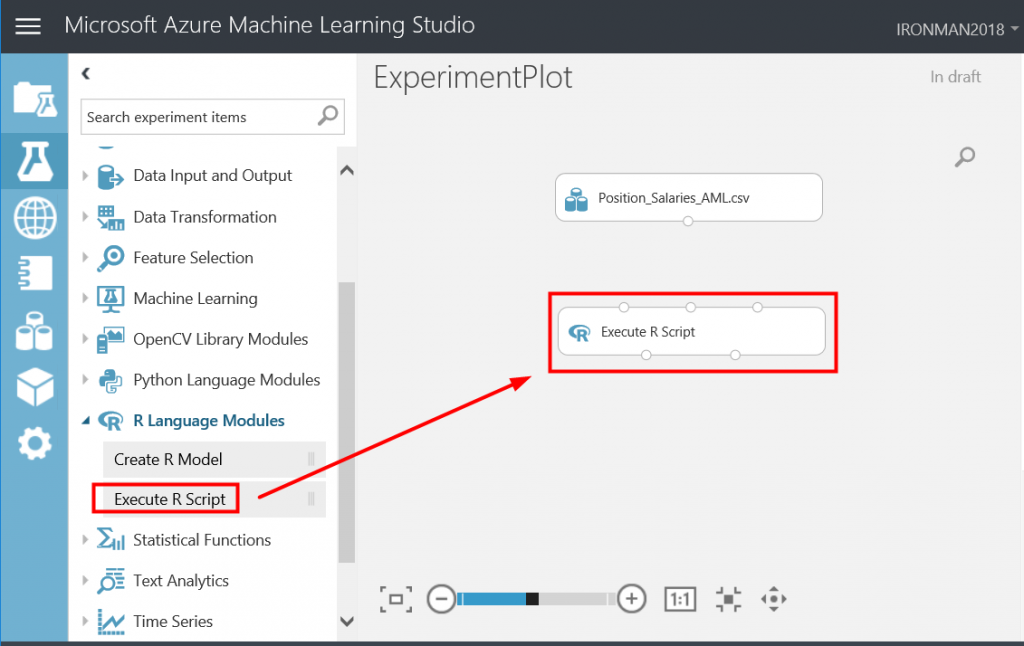
接著在R Language Modules下, 找到Execute R Script, 拖曳到右方空白處如下
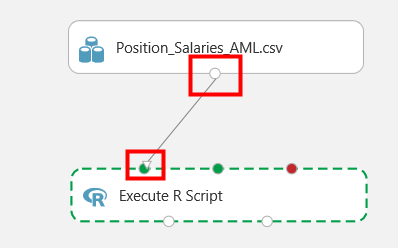
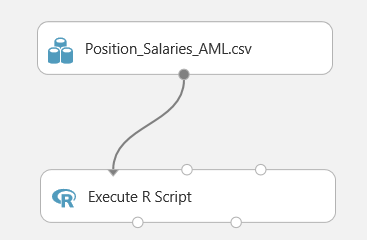
從csv模組的端點處,連結至Execute R Script模組上方左邊的端點
完成後如下, 這個連線可視為資料的流向
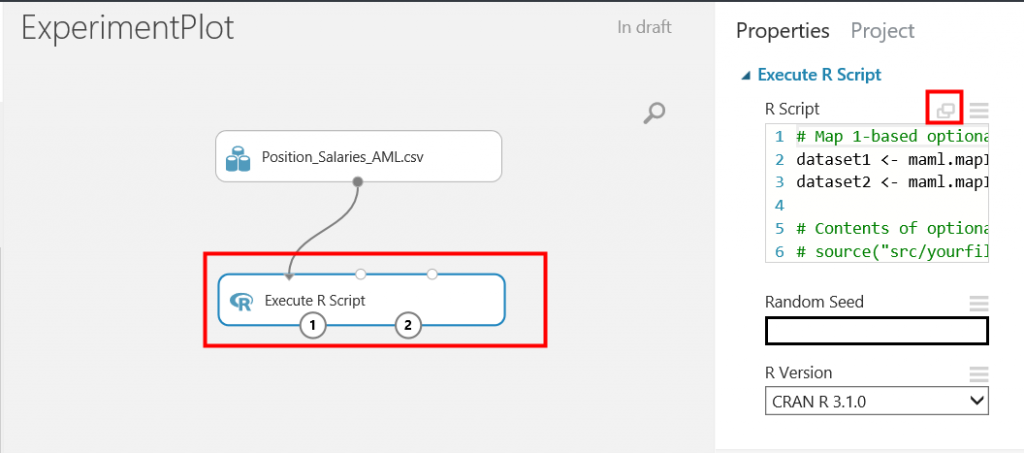
接著點選Execute R Script, 右方會出現R Script的視窗, 點選紅框內的小圖示, 可以展開R Script視窗
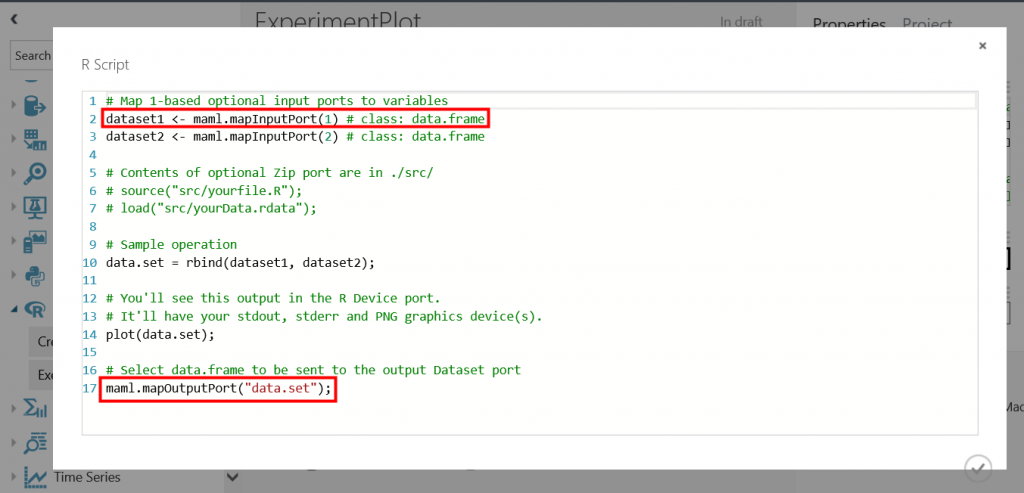
展開R Script視窗後如下
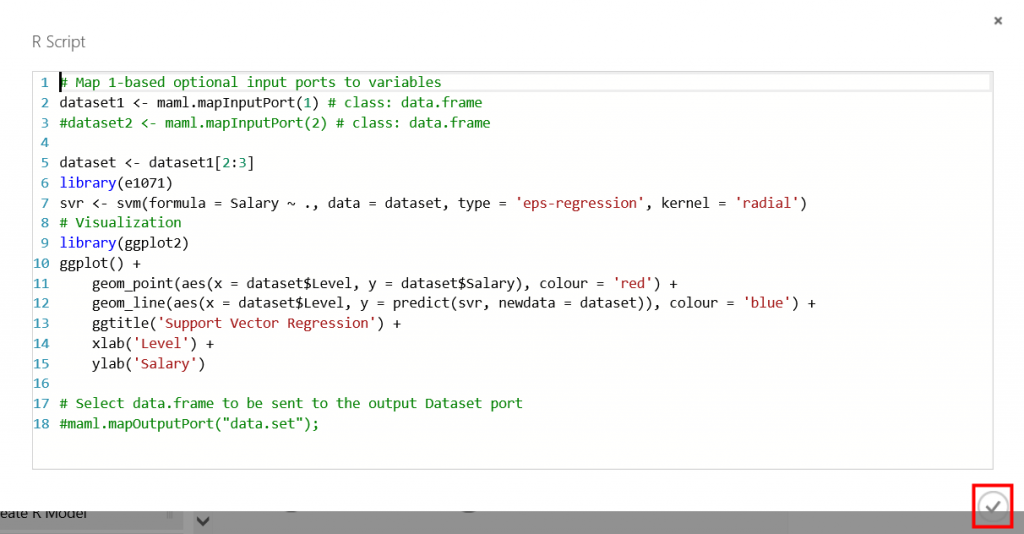
這邊有兩個地方要注意一下, dataset1 <- maml.mapInputPort(1) 代表的是Execute R Script模組上方左邊的端點接進來的資料, 而maml.mapOutputPort("data.set") 則是左下方端點要流出去的資料, 接著修改程式碼如下, 最後按下紅框內的打勾按鈕
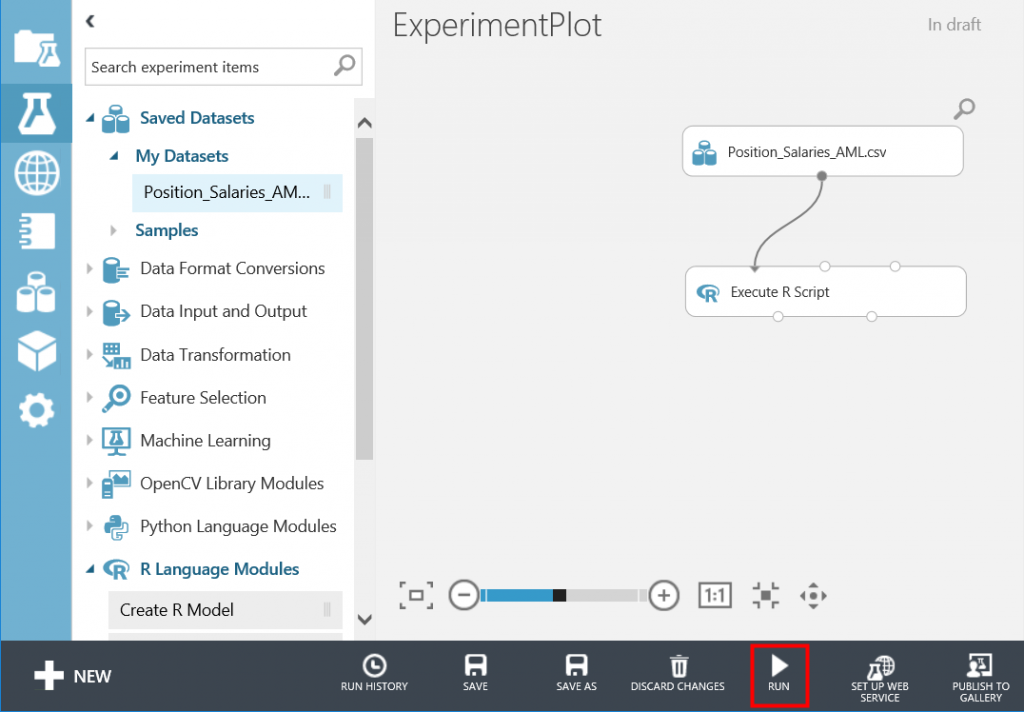
接著就可以來跑看看, 按下RUN如下
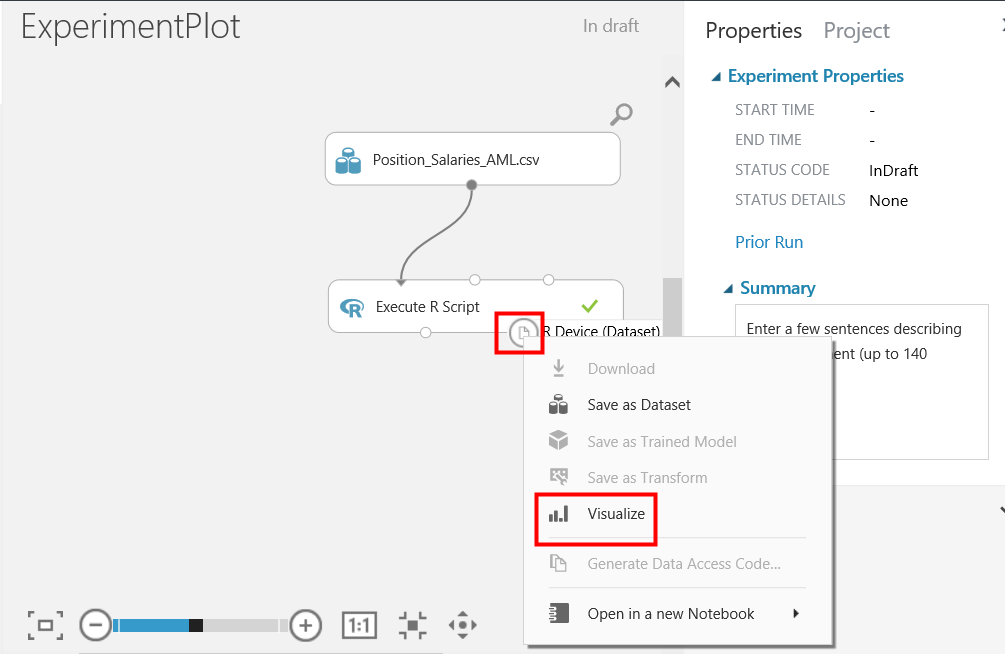
若成功執行, 會出現綠色的打勾圖示, 代表沒有錯誤, 點選在Execute R Script模組的右下方端點, 按下滑鼠右鍵, 選擇Visualize
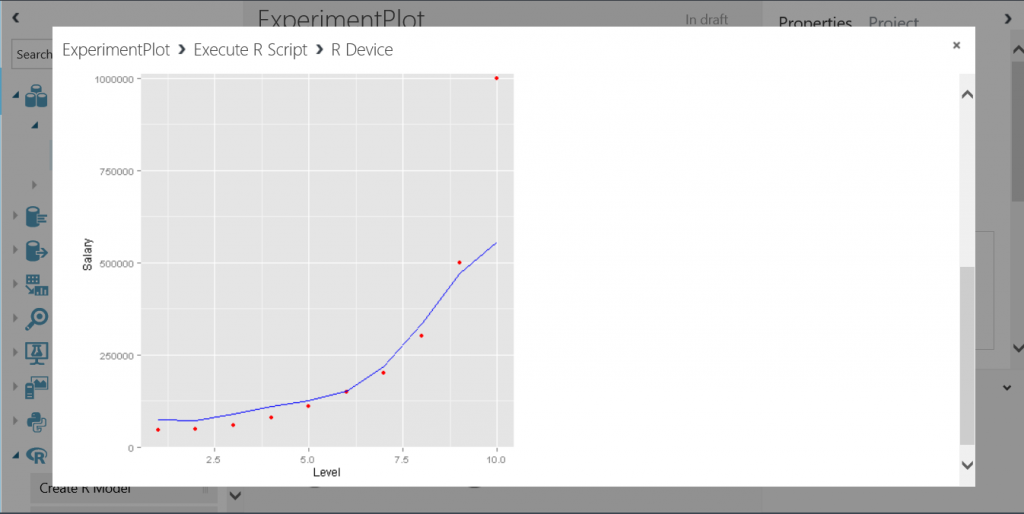
之後就可以看到R繪圖如下
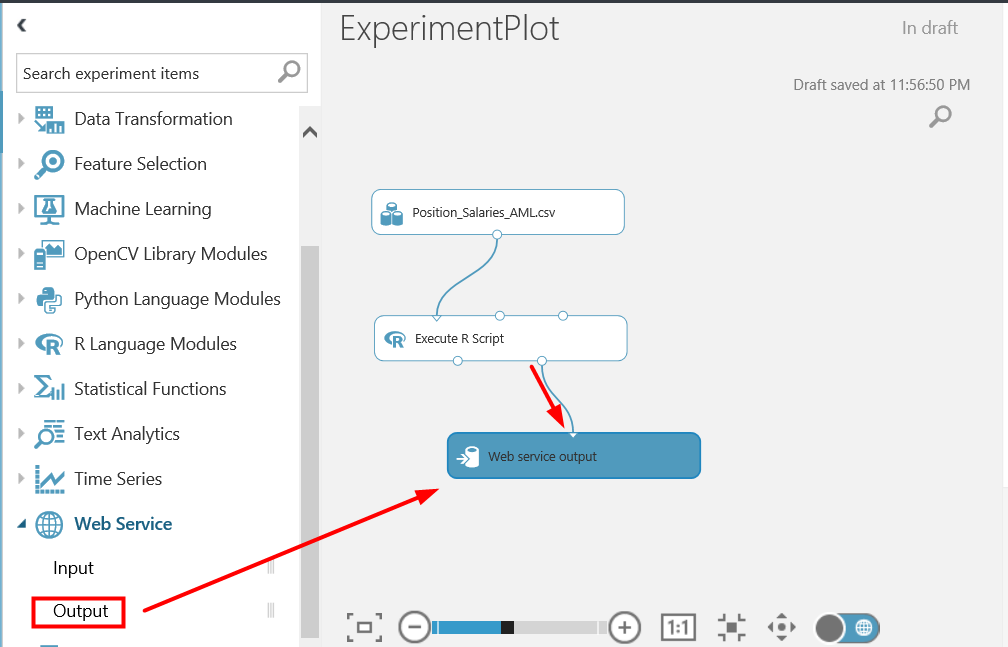
接下來就是要把產生R繪圖的這個端點, 發佈成Web Service, 在左邊選單裡, 找到Web Service, 拖曳Output到右邊空白處, 並建立端點間的連結如下
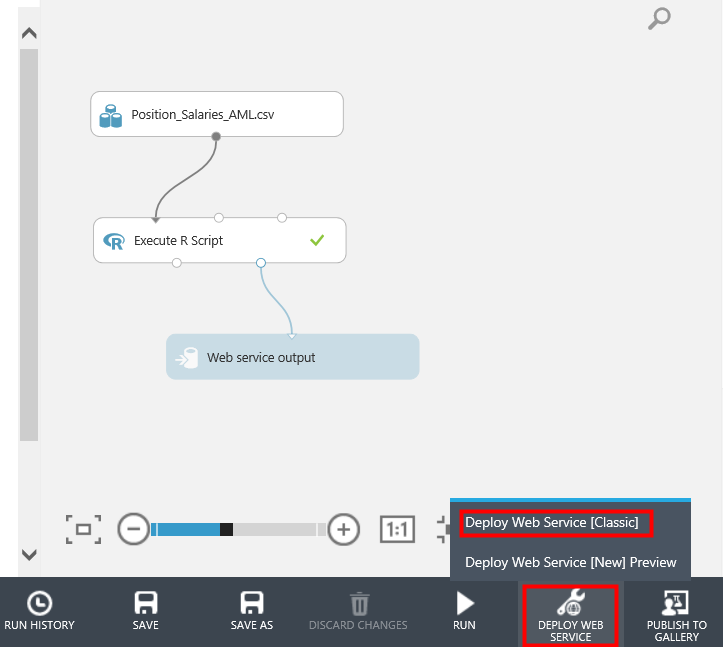
設定完成必須重新執行RUN確認沒有問題, 點選DEPLOY WEB SERVICE, 再選擇Deploy Web Service[Classic], 之後會出現對話框, 點選Yes
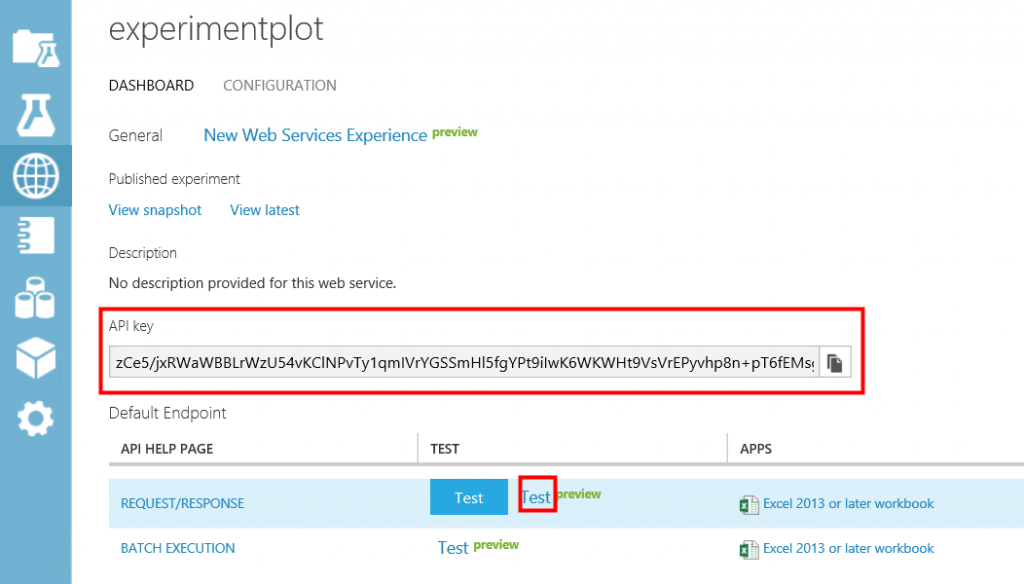
接著會跳到Web Service管理頁面, 然後複製API Key, 等一下會用到, 再點選Test如下, 會導到測試頁面
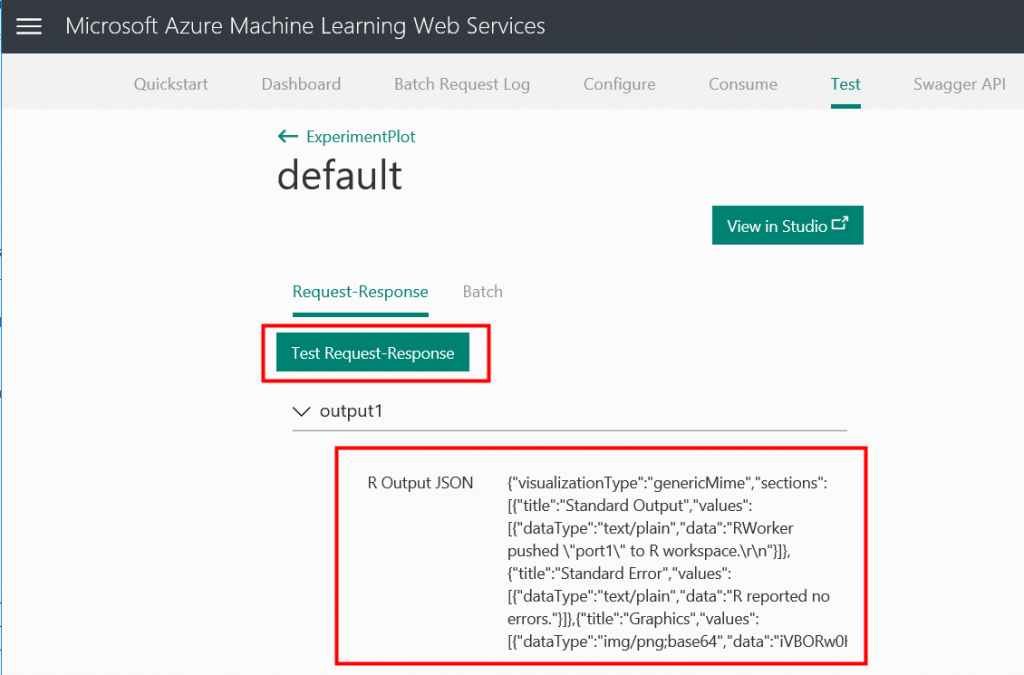
在測試頁面, 點擊Test Request-Response後, 會出現output1的回傳結果, 由結果可知是JSON格式, 也看到圖檔格式是base64字串的png
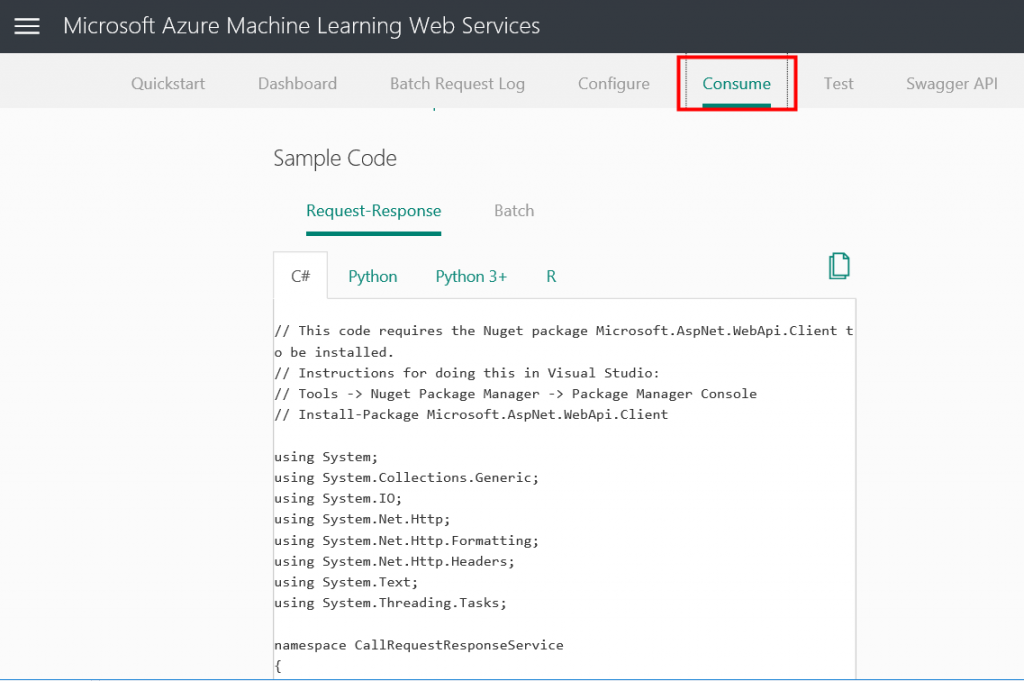
然後點選Consume, 會有底下Sample Code可參考, 所以接下來用ASP.NET Web Form來呼叫這個Service
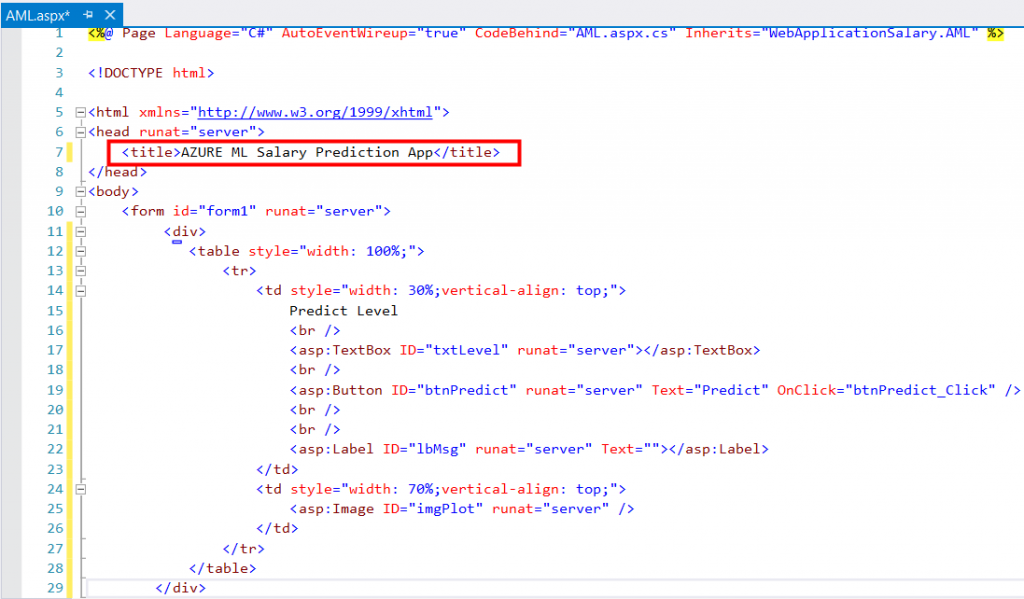
接下來在之前的ASP.NET Web Form專案裡新增一個AML.aspx, 並把前端的程式碼貼過來, 修改Title方便識別
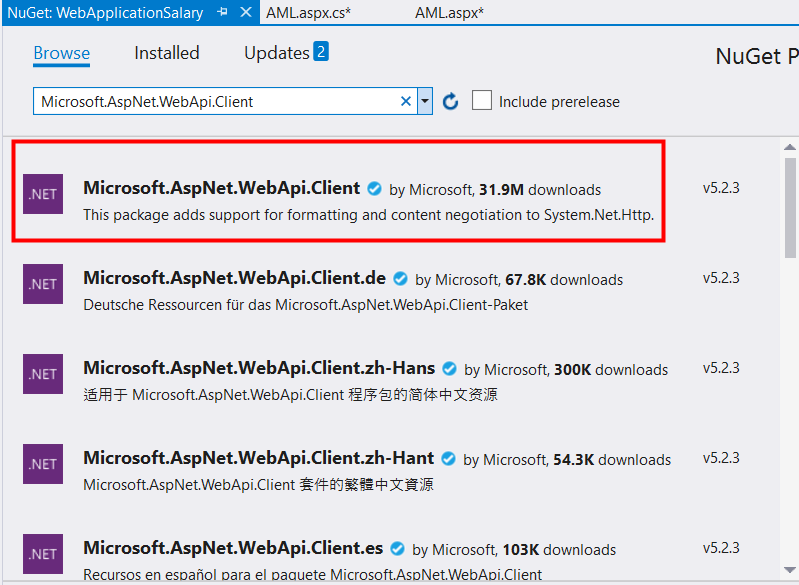
然後如Sample Code所提示的, 在NuGet安裝Microsoft.AspNet.WebApi.Client
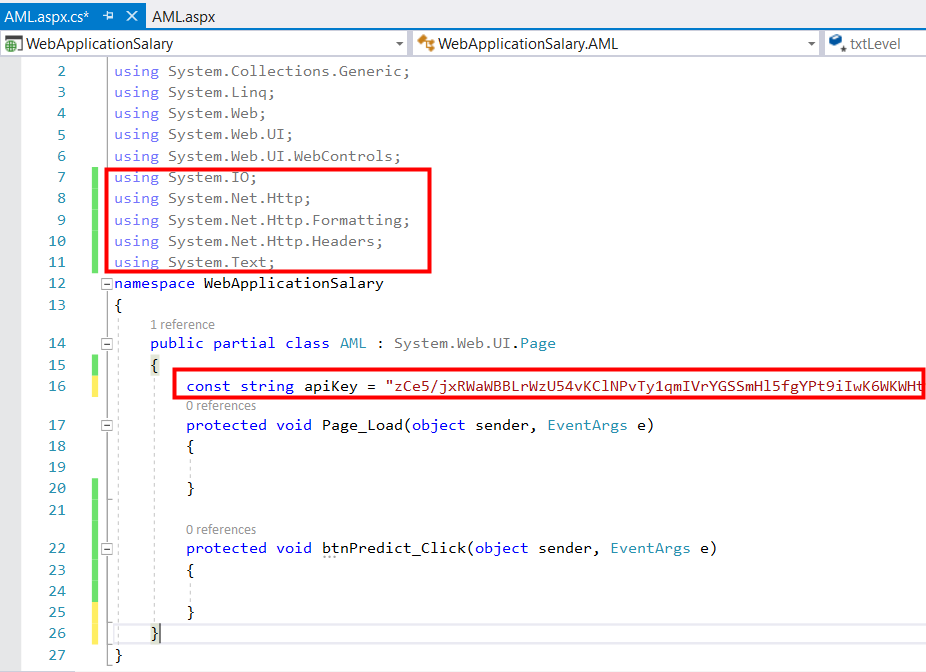
然後在AML.aspx.cs引用namespace, 加入API Key常數與btnPredict_Click事件如下
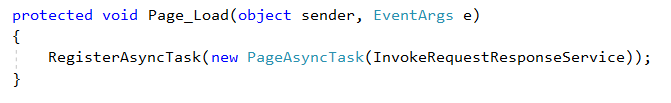
接著在Page_Load註冊一個非同步呼叫的函數如下
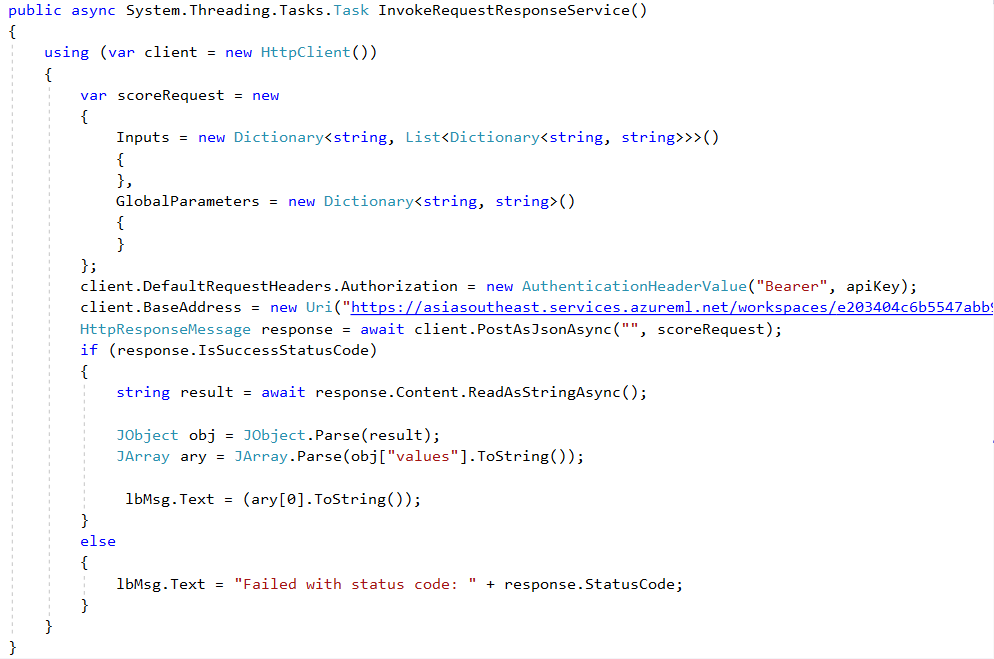
新增非同步呼叫的函數如下, 這邊先來試著解析回傳的JSON字串
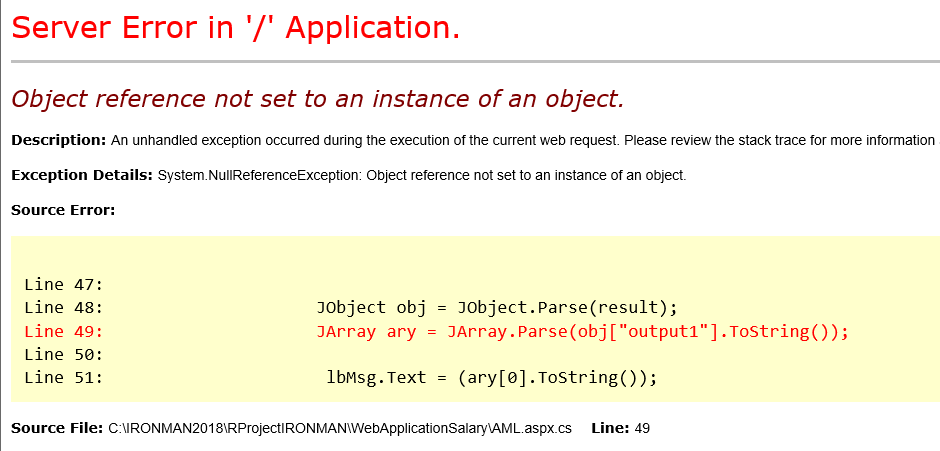
沒想到遇到又遇大魔王居然又卡關了![]() , 程式試跑如下
, 程式試跑如下
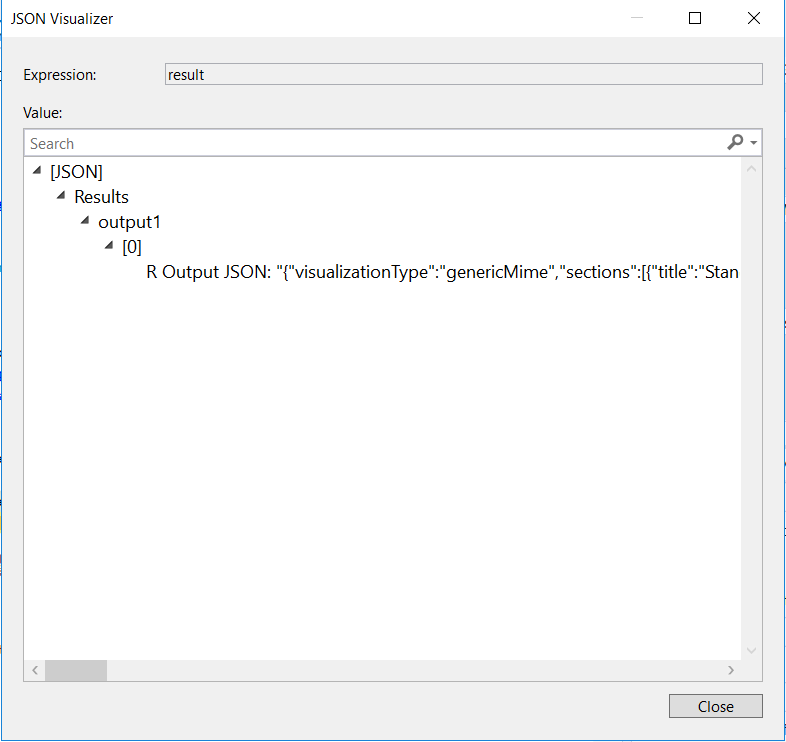
用偵錯模式看一下JSON格式如下, 並非整個格式為標準的JSON格式
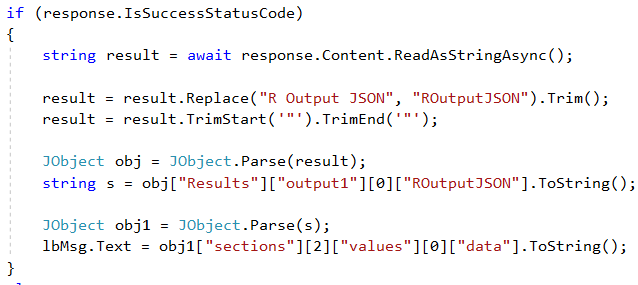
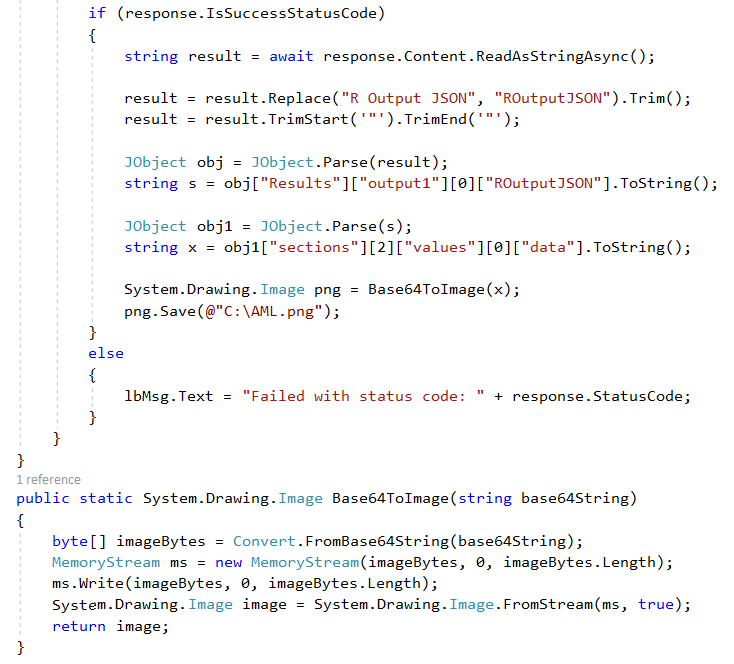
耐著性子慢慢解析, 終於解出base64字串, 修改程式碼如下
解出base64字串如下
透過下列程式碼將base64字串轉成圖片
圖檔產生如下
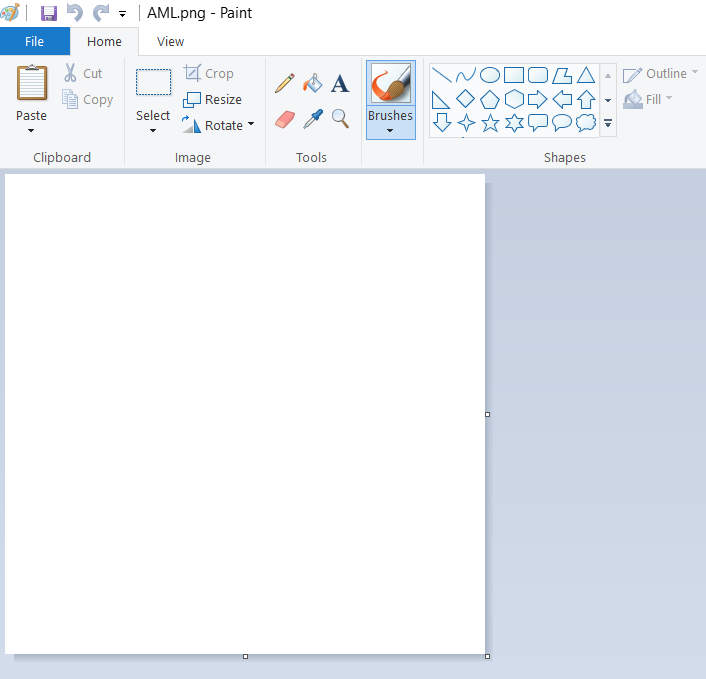
原本開開心心要結案了, 結果打開圖檔如下
超傻眼![]() , 搞到快天亮, 燒腦了一天給我空白, 今天無力再戰, 明天繼續
, 搞到快天亮, 燒腦了一天給我空白, 今天無力再戰, 明天繼續
