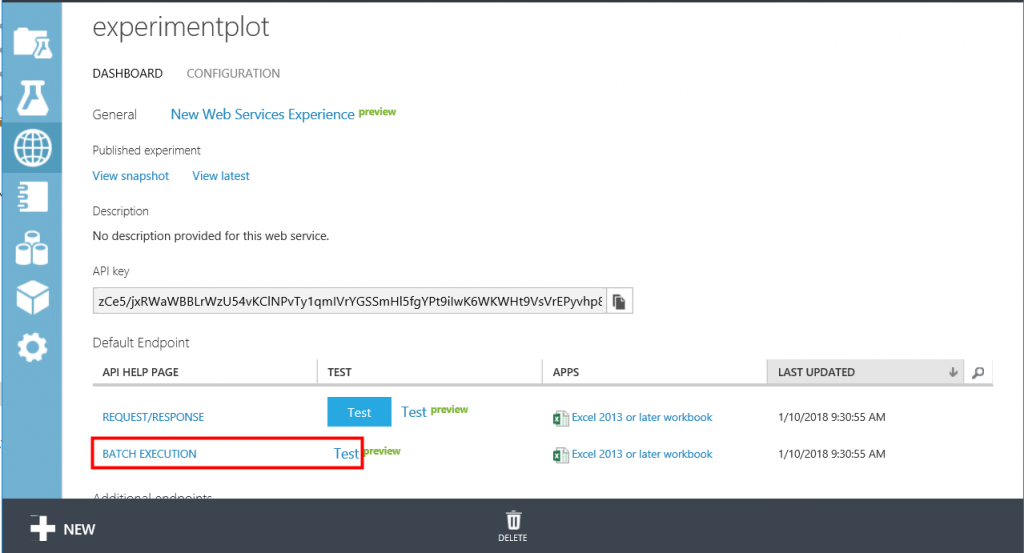
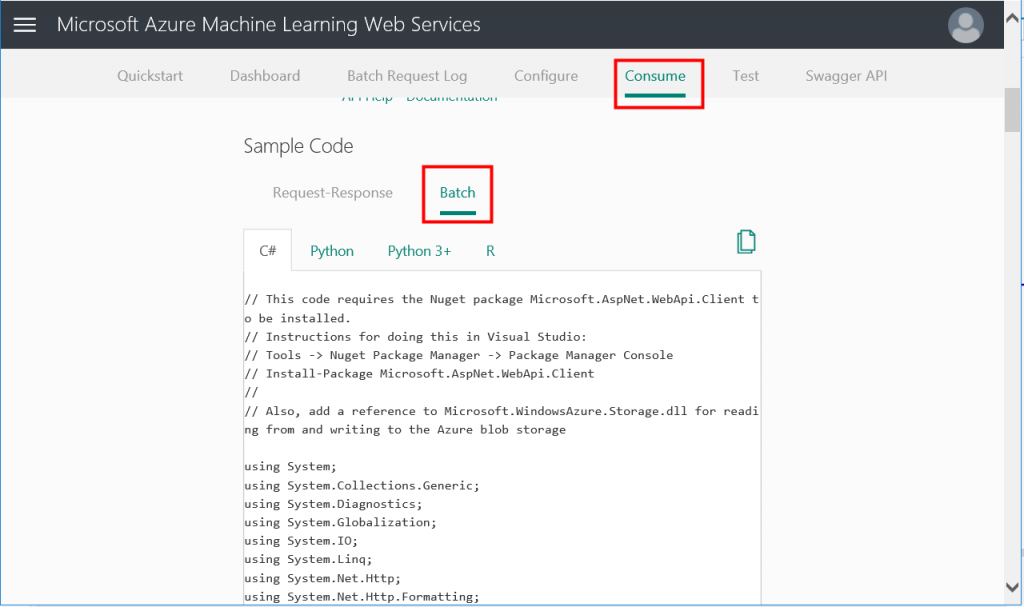
被上篇搞到快瘋了, Google了半天, 沒看到有人討論這個問題, 只好自己來亂試了, 之前在Web Service主頁面, 有一個BATCH EXECUTION如下, 還沒試過, 先來看看這個Batch能做甚麼事? 所以一樣點選Test
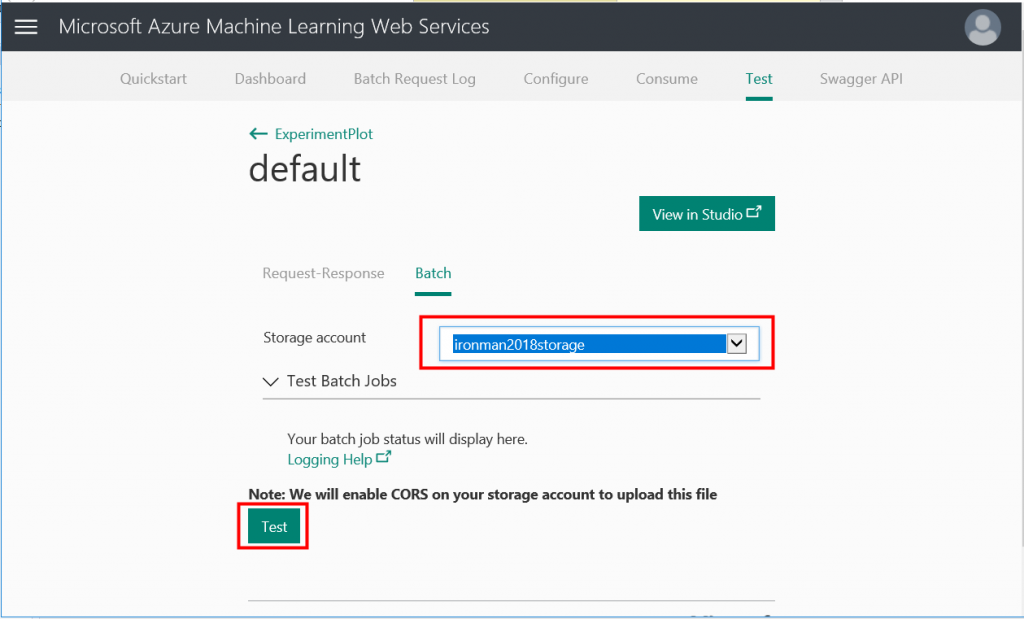
之後導到測試頁面, 選擇之前建立好的Storage account, 按下test
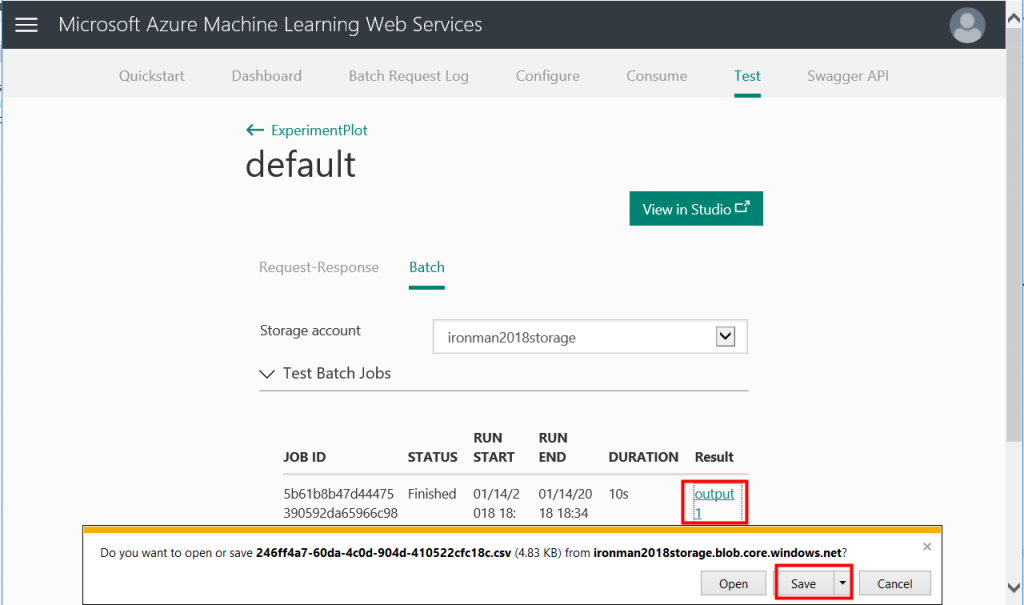
執行完畢後, 可以點選output1, 下載csv檔
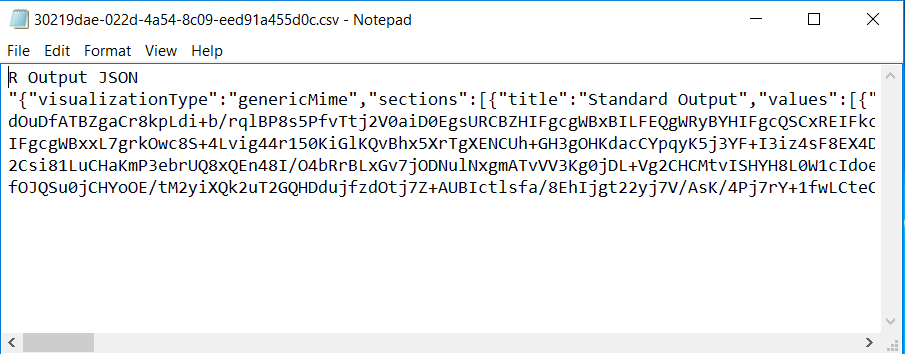
打下載後的csv, 打開來看一下
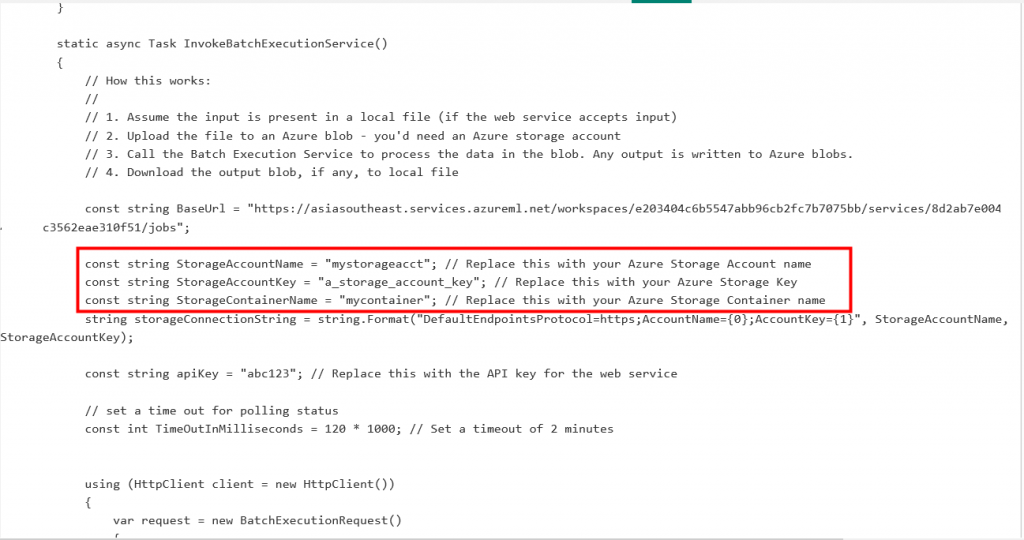
由上述的csv可以發現, 一樣是類似JSON格式, 一樣有Base64的字串, 所以BATCH EXECUTION應該是把所有的結果, 寫成一個csv回傳, 再來看一下Sample Code如下
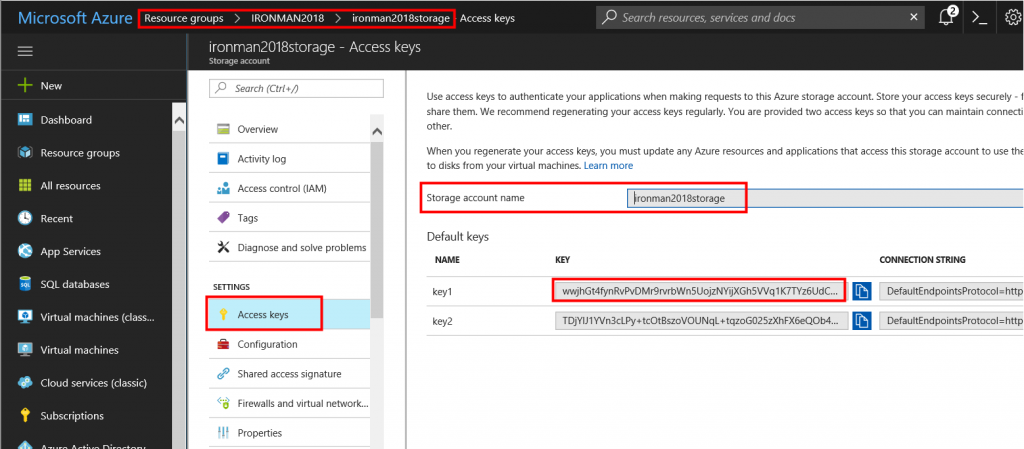
看完程式碼, 最後產生的csv, 其實會被放到Azure的Storage上, 所以如果要存取, 必須要有Storage的account, key與container名稱
所以到Azure Portal查看上述必要資訊如下
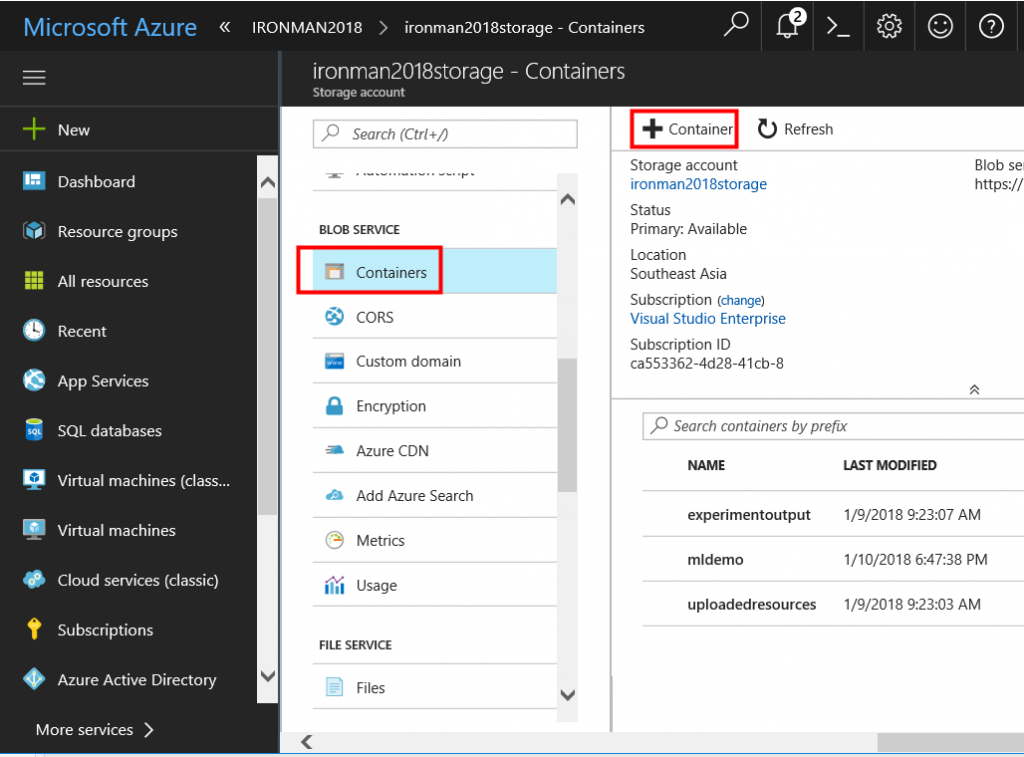
然後找到Containers, 新增一個Container
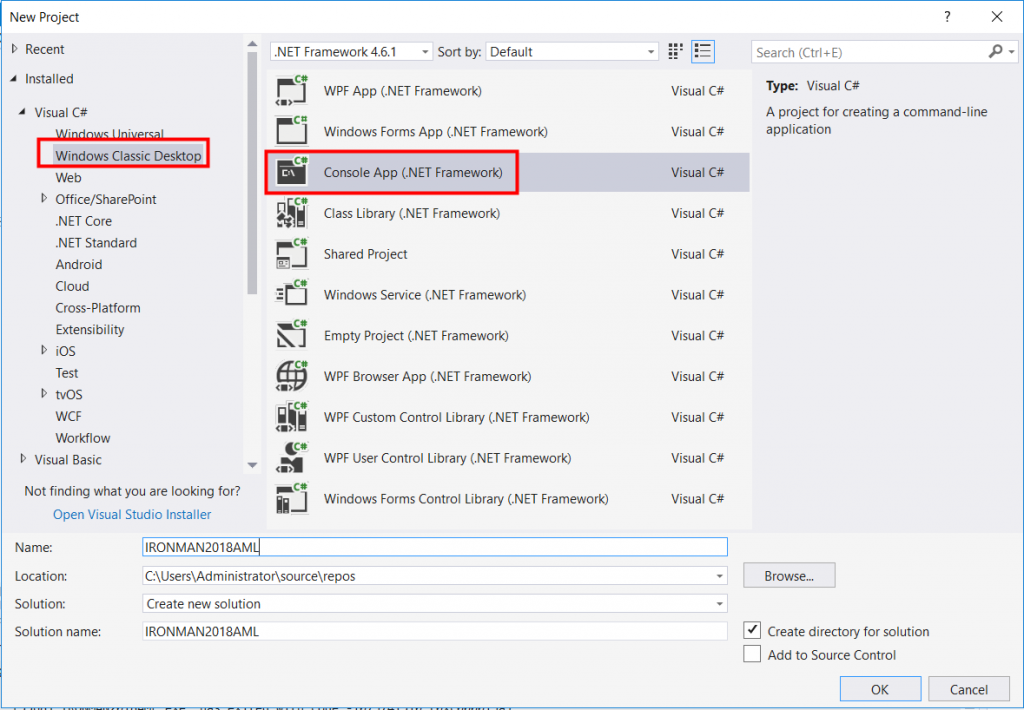
接著在Visual Studio新增一個Console專案如下
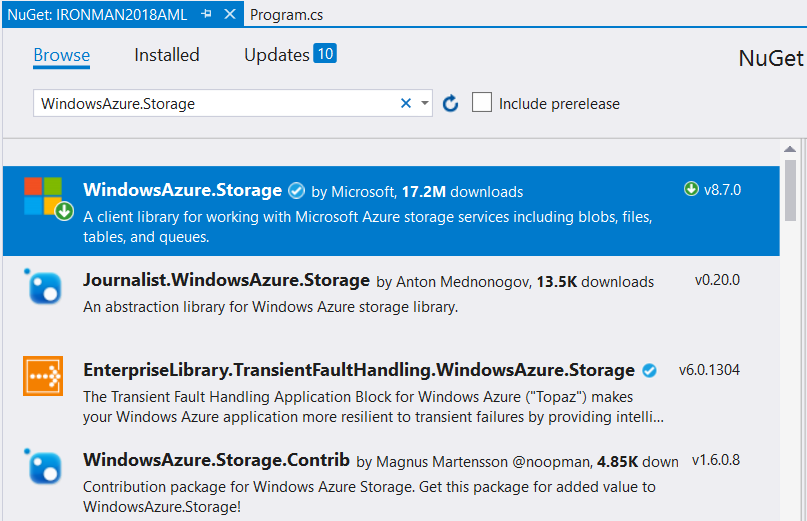
然後要存取Azure Machine Learning與Storage服務, 需要安裝Microsoft.AspNet.WebApi.Client與WindowsAzure.Storage等套件, Microsoft.AspNet.WebApi.Client上篇已經介紹過, 不再贅述, 所以在NuGet搜尋WindowsAzure.Storage, 安裝如下
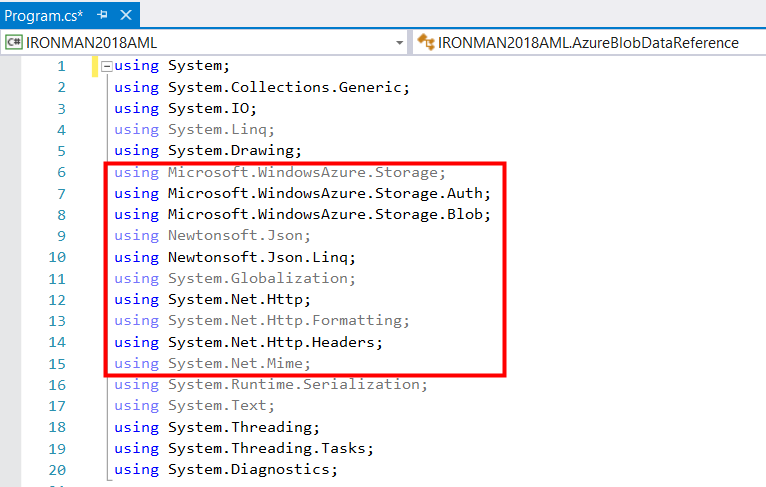
然後在Program.cs, 加入底下紅框namespace的引用
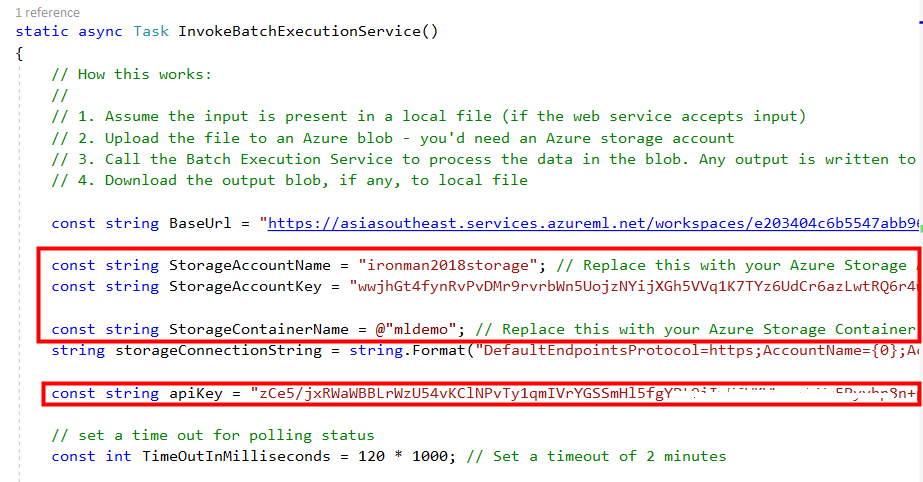
接下來把Sample Code貼過來, 修改一下存取Storage與API Key資訊
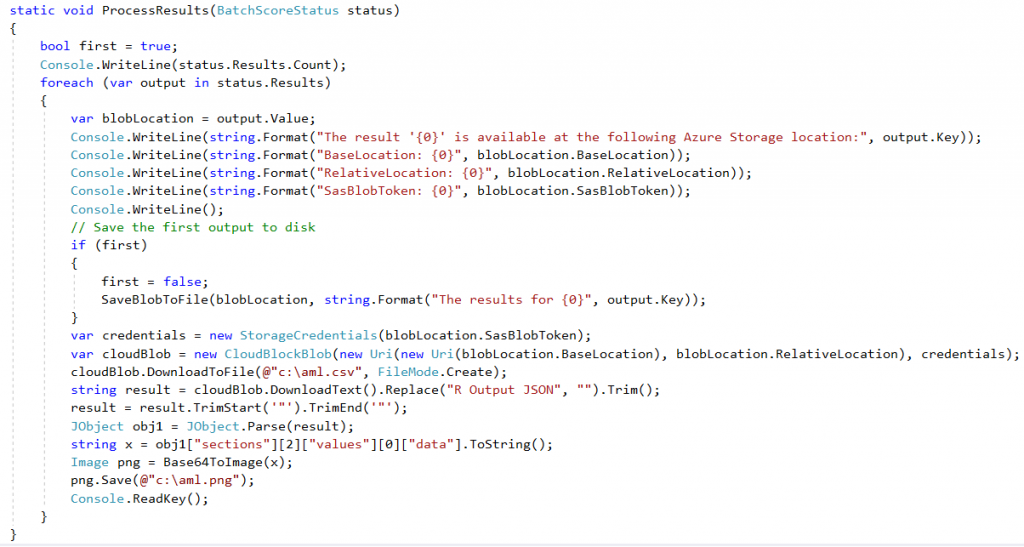
另外修改ProcessResults內的程式碼, 將csv存到本地端, 解析csv內的JSON, 將Base64的文字轉成圖片後存檔
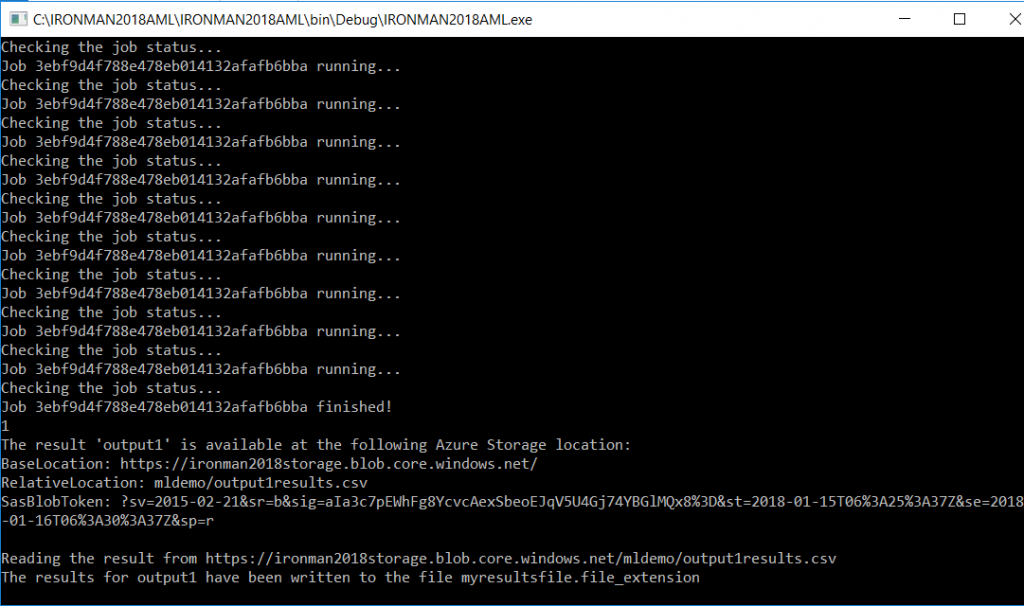
將程式跑起來看看如下
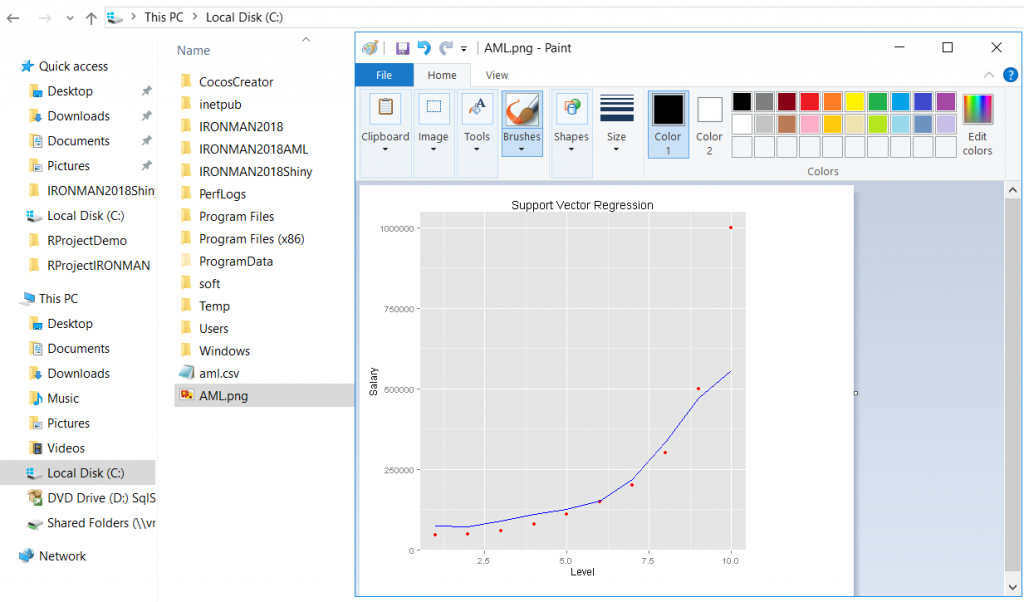
接著檢查一下檔案有沒有正確產生? 最重要的是看一下圖檔是不是對的?
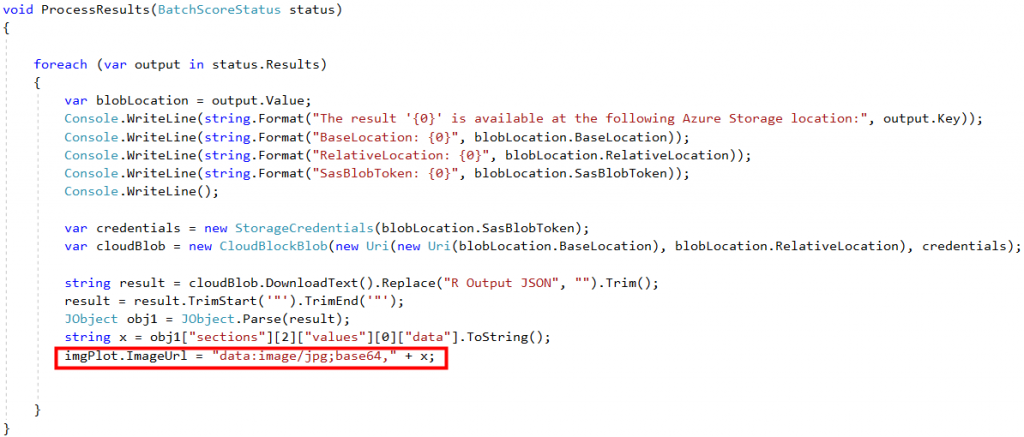
終於搞出來了, R繪圖正確顯示, 所以要能正確取得R繪圖, 必須得用BATCH EXECUTION, 到此真相大白![]() , 可以把程式碼貼到ASP.NET Web Form試試, 不過在Web Form我們直接用Image控制項直接去接Base64的字串, 所以修改ProcessResults內的程式碼如下
, 可以把程式碼貼到ASP.NET Web Form試試, 不過在Web Form我們直接用Image控制項直接去接Base64的字串, 所以修改ProcessResults內的程式碼如下
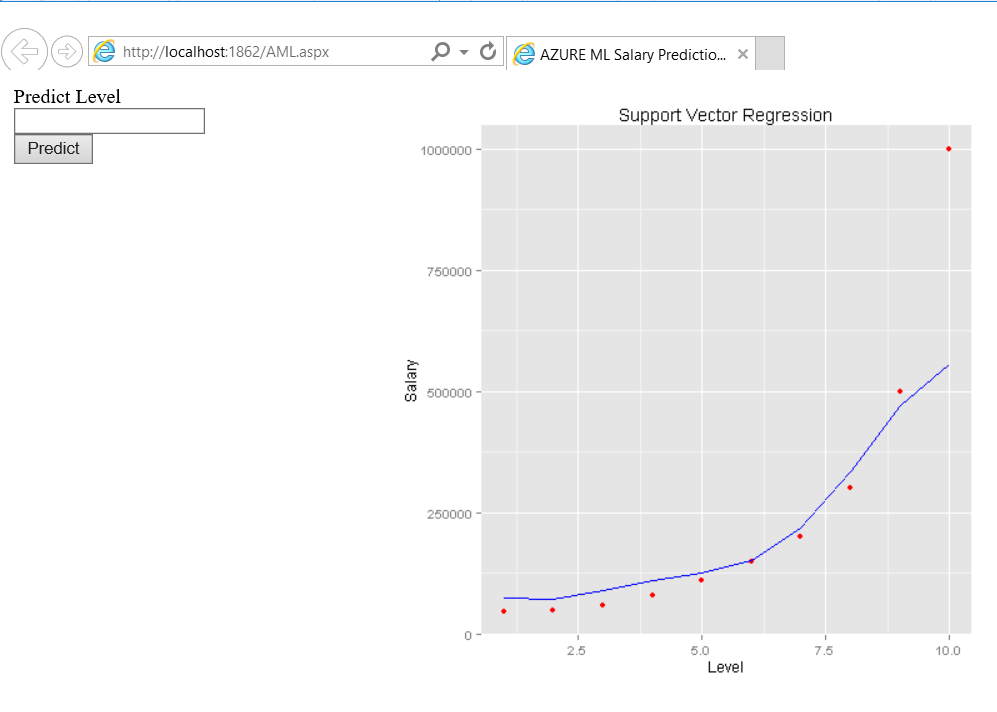
最後把Web Form跑起來看一下
總算可以正確顯示了, 燒腦了共三天, 本來想說今天弄不出來就要放棄, 還好最後有試出來, 參加鐵人賽真的要有庫存, 不然遇到太多大魔王的話, 一下子就爆了![]()
後記: 實務上真的不要透過Azure Machine Learning來產生R 繪圖, 原因是程式碼很多, 還有就是速度比R Service或是R.NET還要慢, 畢竟BATCH EXECUTION的設計是針對批次使用, 而不是單次呼叫, 所以倒不如先用RStudio或是RTVS先產生好圖檔, 放到網站目錄下, 直接引用, 比較省事
