
Muuri是一套JavaScript Layout引擎,讓你可以建構多樣化的Layout,並具有響應式、可排序、可濾性、拖曳移動或動畫效果。
GitHub Star: 6,000
Javascripting Overall: -
瀏覽器: Chrome、Firefox和IE9+
RWD: 支援
License: MIT
CDN
<!-- web-animations v2.3.1 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/web-animations/2.3.1/web-animations.min.js"></script>
<!-- hammer.js v2.0.8 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/hammer.js/2.0.8/hammer.min.js"></script>
<!-- Muuri v0.5.3 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/muuri/0.5.3/muuri.min.js"></script>
$ npm install muuri
$ bower install muuri
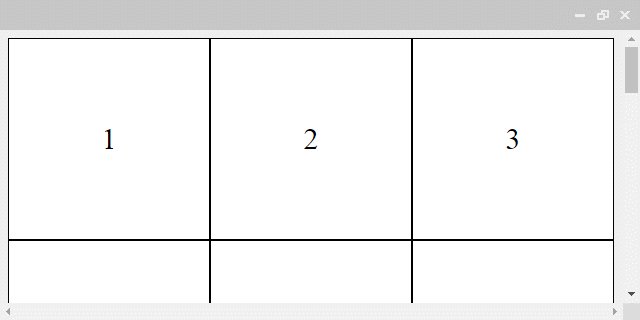
<div class="grid">
<div class="item">
<div class="item-content"><!-- 內容 --></div>
</div>
...
</div>
<style>
.grid {
position: relative;
}
.item {
/* 外層 */
position: absolute;
z-index: 1;
width: 200px;
height: 200px;
line-height: 200px;
border: 1px #000 solid;
}
.item-content { /* 內容 */
font-size: 30px;
text-align: center;
background: white;
}
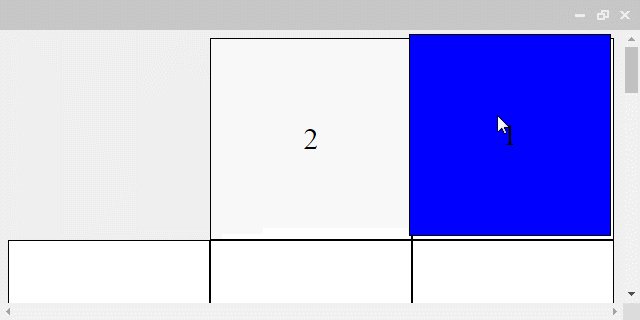
.item.muuri-item-dragging .item-content { /* 拖曳中內容 */
background: blue;
}
.item.muuri-item-releasing .item-content { /* 拖曳完成內容 */
background: red;
}
.item.muuri-item-hidden {
z-index: 0;
}
.item.muuri-item-dragging { /* 拖曳中 */
z-index: 3;
}
.item.muuri-item-releasing { /* 拖曳完成 */
z-index: 2;
}
</style>
<script type="text/javascript">
var grid = new Muuri( ".grid", {
// 參數設定[註1]
dragEnabled: true
});
[].slice.call( document.querySelectorAll( ".item" ) )
.forEach(function (elem) {
elem.addEventListener( "click", function (e) {
e.preventDefault();
});
});
</script>
[註1]
| 參數 | 描述 | 選項 |
|---|
items|指定網格|[選擇器]、*(預設)
showDuration|網格顯示時,過場動畫的時間(單位: 毫秒)|[數字]、300(預設)
showEasing|網格顯示時,過場動畫速度曲線|linear、ease(預設)、ease-in、ease-out、ease-in-out
hideDuration|網格隱藏時,過場動畫速度曲線(單位: 毫秒)|[數字]、300(預設)
hideEasing|網格隱藏時,過場動畫速度曲線|linear、ease(預設)、ease-in、ease-out、ease-in-out
visibleStyles.opacity|網格顯示時,透明度|[0.1到1]、1(預設)
visibleStyles.transform|網格顯示時,內容的變形程度|scale(1)(預設)、[變形函式]
hiddenStyles.opacity|網格隱藏時,透明度|[0.1到1]、0(預設)
hiddenStyles.transform|網格隱藏時,內容的變形程度|scale(0.5)(預設)、[變形函式]
layout.horizontal|網格水平排序|true、false(預設)
layout.alignRight|版面置右|true、false(預設)
layout.alignBottom|版面置下|true、false(預設)
layout.rounding|網格大小依版面做運算|true(預設)、false
layoutOnResize|視窗大小改變時,延遲多少時間後再做重新排序(單位: 毫秒)|[數字]、300(預設)
layoutOnInit|當進入頁面時,則自動觸發網格新排序|true(預設)、false
layoutDuration|視窗大小異動時,網格重新排列的時間(單位:毫秒)|[數字]、300(預設)
layoutEasing|視窗大小異動時,網格重新排列的速度曲線|linear、ease(預設)、ease-in、ease-out、ease-in-out
sortData|透過函式,返回值可以做網格排序|null(預設)、[函式]
dragEnabled|網格可以拖曳|true、false(預設)
dragStartPredicate.distance|拖曳多少像素後,才開始執行拖曳|[數字]、0(預設)
dragStartPredicate.delay|拖曳多少時間後,才開始執行拖曳(單位:毫秒)|[數字]、0(預設)
dragAxis|限制拖曳方向|null(預設)、x、y
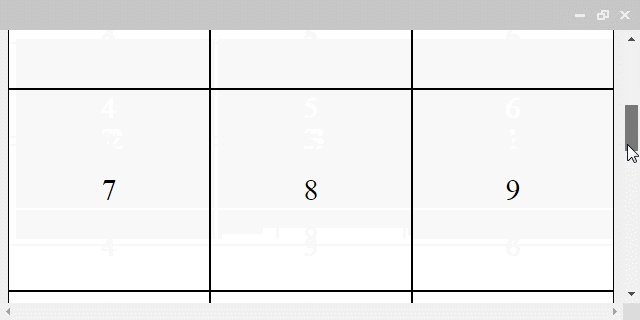
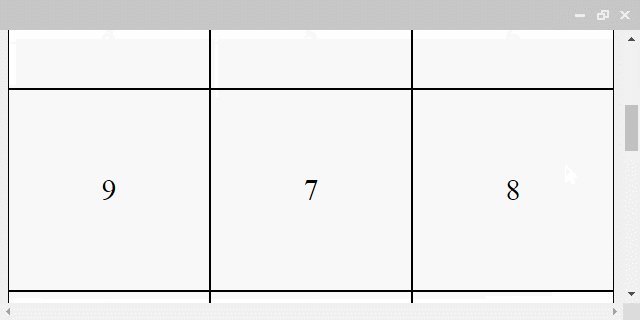
dragSort|拖曳完畢後,自動或透過函式方式來做排序|true(預設)、[函式]
dragSortPredicate.action|拖曳過去的網格,網格異動的模式|move(預設)、swap
dragReleaseDuration|拖曳網格完成,過場動畫的時間|[數字]、300(預設)
dragReleaseEasing|拖曳網格完成,過場動畫的速度| linear、ease(預設)、ease-in、ease-out、ease-in-out
containerClass|版面類別名稱|[字串]、muuri(預設)
itemClass|網格類別名稱|[字串]、muuri-item(預設)
itemVisibleClass|網格顯示時類別名稱|[字串]、muuri-item-shown(預設)
itemHiddenClass|網格隱藏時類別名稱|[字串]、muuri-item-hidden(預設)
itemPositioningClass|網格做排序動作的類別名稱|[字串]、muuri-item-positioning(預設)
itemDraggingClass|網格拖曳中類別名稱|[字串]、muuri-item-dragging(預設)
itemReleasingClass|網格拖曳完成後類別名稱|[字串]、muuri-item-releasing(預設)
