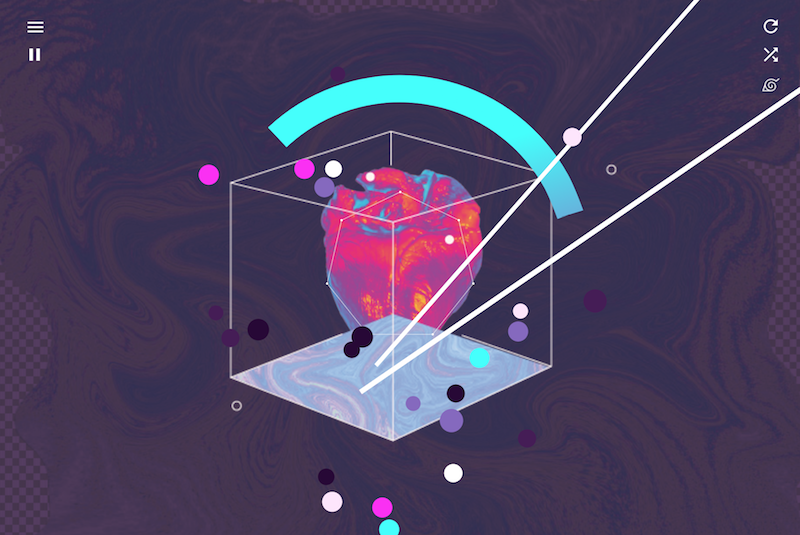
Beact 一件可以同時呈現畫面與視覺的網頁玩具,
讓任何人都可以在一分鐘內成為 DJ 加上 VJ,
同時是一個音像藝術作品。

趁這個專題即將接近尾聲,再不講講自己的作品就來不及啦!介紹一下前陣子自己經營的網頁音像專案。
Beact 這個專案由我本人、Joey Huang與詹雨安三人共同創作,始於 2017 年中。使用者可以透過鍵盤與滑鼠來製作自己的音/像片段,包括打自己的名字以創造聲音,隨機製造鼓的進行、編曲與製作樂句、錄音與分享等等。
詳細使用方式請見 README。
我喜愛網路易達的特性:只要點開網址,載完頁面後就是世界的入口。
平時就喜歡關注利用網路、網頁等作為創作媒介的藝術家、音樂人、黑客等,時常看到令我驚豔到在電腦前不斷傻笑的作品。思考著瀏覽器作為一種視窗與傳達媒介,在 DOM 裡的 canvas 上面就如同真的一塊畫布,點擊(click)、懸置(hover)、拖曳(drag)、鍵盤(keyboard)等結合成一個巨型的互動裝置,其特性可以在短時間內創造出前所未有體驗。這也是為什麼我這次鐵人賽想要寫這樣的主題,因為想要推廣給更多人認識網頁中不同的世界。
介紹完自己的寵物之後,明後天將帶來 Web 中其他兇猛的野生動物。我自己曾經花大量的時間在找尋他們的蹤跡,也累積了不少好玩的網站!
關於作者
Vibert Thio
致力於將對於技術的深度研究轉化為新型態藝術創作的能量,並思考技術的拓展/侷限與其對於藝術論述/呈現的影響。專長為數位藝術創作、音像程式設計、互動設計,喜愛即時運算的臨場感與不可預測。
