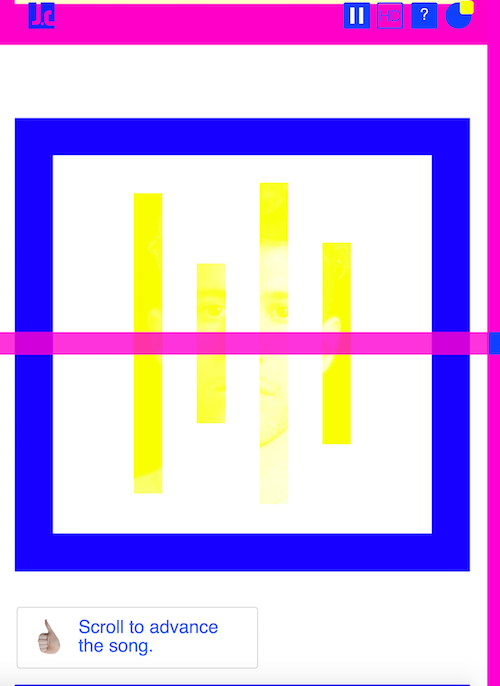
今天第一發,就先來重口味的。開發者是 Tone.js 的創始者與守護者 Totam Mann。一進入那個網址的空間裡面,首先的衝擊就是色塊的堆疊,好像沒有什麼邏輯卻暗藏玄機。中間只有一個大大的播放鈕,限制了你的行動。

按下播放鍵之後,就會開始有些聲音出現了。但好像還是什麼都沒有。突然,網頁跟用 pop-up 視窗跟你說了一句話:

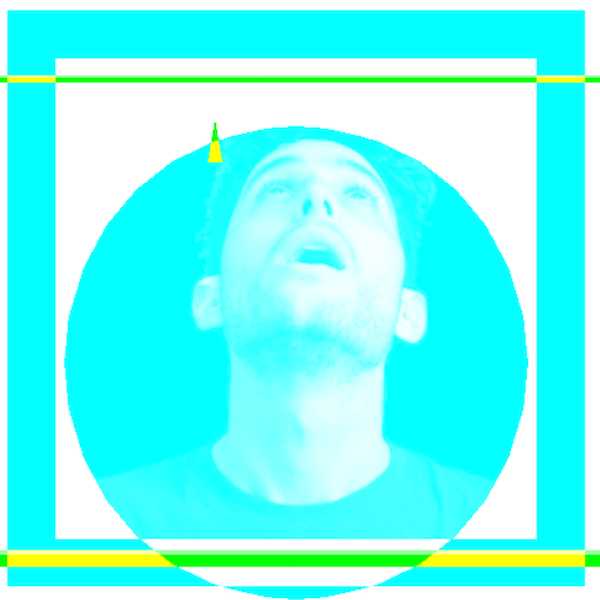
不段滑動的過程中,我漸漸理解他的邏輯。當我往上 scroll,透過他的歌聲我聽到他一直叫我 "look up" 之類的東西。我就不斷的滑最後發現一個新的旋律與大拇指!

想知道什麼是大拇指到底是什麼意思,請進去Jazz.Computer坐坐!
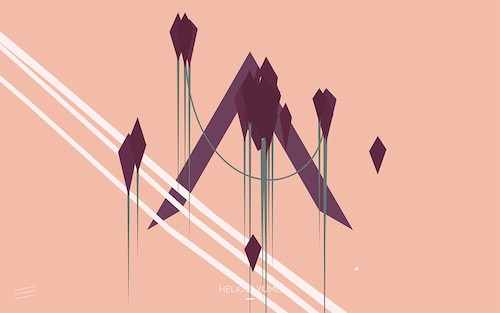
今天第二發,獵奇程度絕對不下第一個。創作者是我的偶像 White Vinyl Design。他不段嘗試用一個很平面的質感與 flat 的顏色調性去創造網頁空間中的聲音與影像。
在 Yume 裡面,點進網址之後會聲聲會慢慢的進來,並且停留在一個像是科幻地景的 3D 空間。裡面是浮在空中的時候與一些絲線,也搞不太清楚其確切的樣貌。不過當滑鼠移動過去就會發現那些是可以拖曳的 UI。有的會產生背景的鼓組,有的會產生一些 white noise,有的會使得某些聲音被 filter 掉。

而且故事沒有完,當你以為這個地方已經沒有更多有趣的地方時,發現了一個按鈕可以通往下一個空間。變換場景之後,又是另外的聲音與畫面。不斷地進行下去,最後會到哪裡呢?

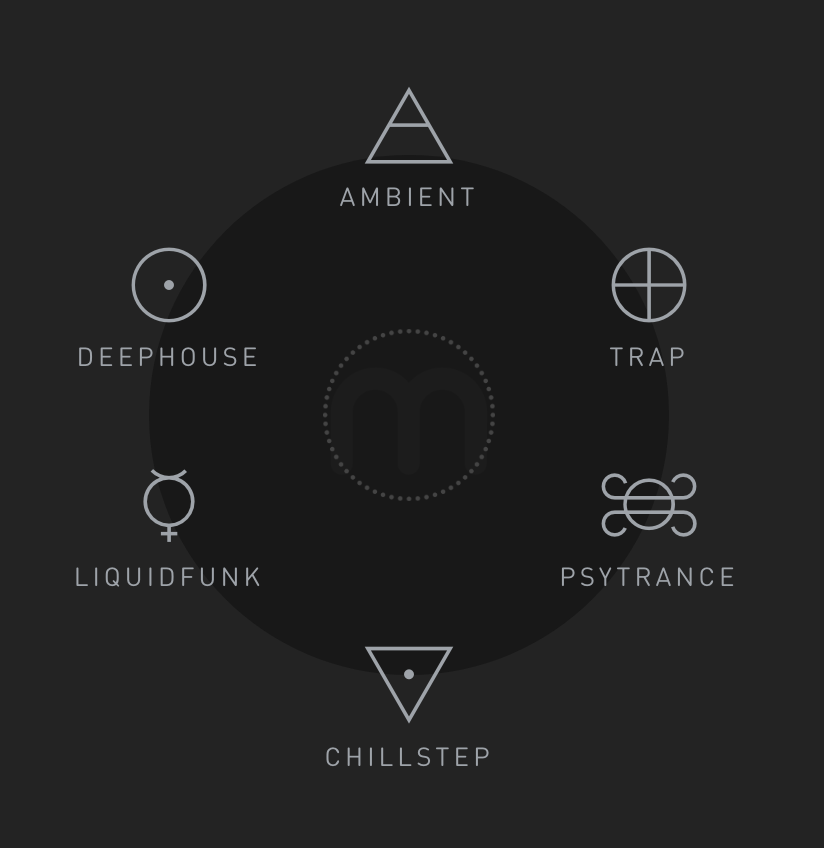
最後一發,也是非常衝擊的網頁。不過衝擊的地方不太一樣,不是在於網頁前端的 render,而是後面整個 app 的強大。點進網頁之後,只需要點擊就會開始播放音樂,你可以挑選六種不同的種類,包括:Ambient、Deep House、Trap、Liquid Funk、Chill Step、Psy Trance。這都沒什麼,直到我知道所有的音樂都是演算法產生的!喔不,太恐怖了。其原理大概是先從音樂人的 samples 出發,讓電腦去產生符合聽覺經驗的一些 pattern,最後輸出就是像網站上的 stream。

絕對未來。他們的官方網站讓人覺得,世界變化得好快啊!

音響開起來,沈浸在這個迷幻的世界裡面吧!聲光震天響,browser 框框裡面夜夜 party up!
一系列下來,講了這麼多、又寫了這麼多關於網頁中的聲音與影像,我已經覺得有點累了!
明天就來進行最後的總結與回顧。
請愛,請想,請聽。
關於作者
Vibert Thio
致力於將對於技術的深度研究轉化為新型態藝術創作的能量,並思考技術的拓展/侷限與其對於藝術論述/呈現的影響。專長為數位藝術創作、音像程式設計、互動設計,喜愛即時運算的臨場感與不可預測。
