經過一系列的基本技術玩樂篇、音樂理論研究篇,講得幾乎都是自己的創作跟練習。但是網路的世界真的大到無法想像,每個 coder 都有自己的一個小宇宙。許多時候,我不小心點開了一個連結,就像是進入另外一個異次元,跟著作者去想像瀏覽器的虛擬空間裡面不同的五光十色。接下來兩篇,就要來 Vibert Thio 六大精選音像網站的介紹!主題暫定cyber異次元,是最科幻的虛實饗宴!
順序與排名無關,純粹心情使然
今天先講前三個,帶來的是 Google 系列特輯!Google 貴為網路時代的嬌子,更捧著最大的搜尋引擎與使用者最廣的 Chrome 兩大武器,絕對花了不少心力在更推進網頁世界的可能性。
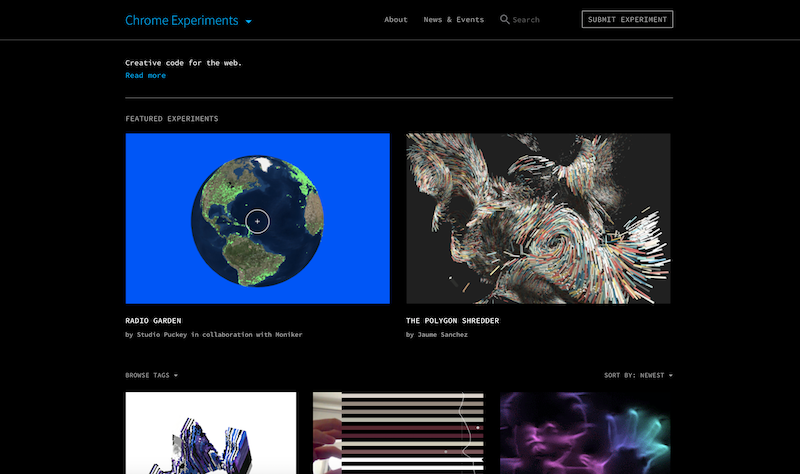
網頁藝術家的重要集散地之一,絕對得提到 Chrome Experiments。
要談論網頁上面奇怪的空間,絕對絕對不能錯過 Google 官方建立的 Chrome Experiments。以 Google 本身 hack 精神為核心,Chrome 的團隊也不遺餘力在推廣使用他們家黃金瀏覽器作為創作媒材的藝術、設計、雞歪怪小點子的發展。

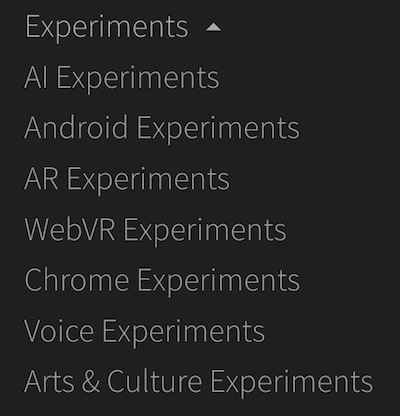
這個網站,有點像是一個 Google Creative Lab 的策展空間。每個 coder(我知道 IT 界大家不喜歡叫自己 coder,不過我還是覺得這個名字比較切實)都可以上傳自己覺得屌到可以放上去的東西,讓他們去評判是否可以進入這個 venue。當然,實驗並不侷限視覺、聲音的設計,他們甚至開了多個主題讓展覽更為多元,包括:

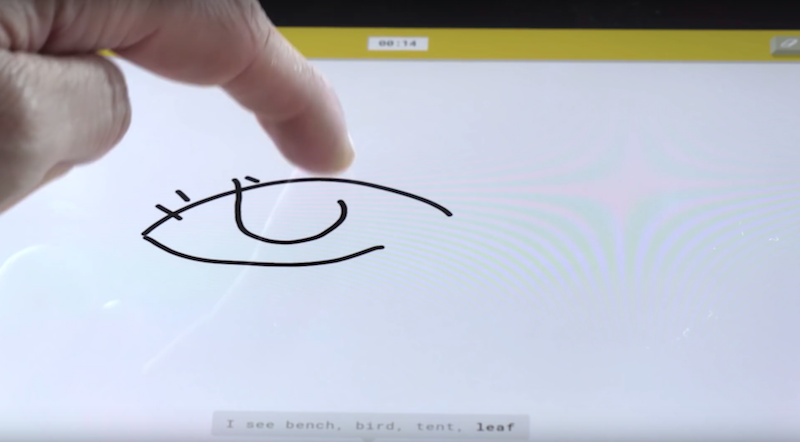
我猜想,最多人聽說過的應該就屬其中 AI Experiments 的部分,因為裡面有個作品在 Alpha Go 剛火紅的時候帶上熱潮,就是 "Quick,Draw!"。

但是,要知道,雖然 AI 紅,卻不是這個世界唯一的脈動啊!請去參觀 Chrome Experiments感受一下不同的網路世界!
假如還沒看過這個作品的話,非常推薦感受一下網頁的臨場震撼!

由澳洲嘻哈音樂人 Hilltop Hoods 寫給得血癌的兒子的歌,作為整個作品的核心。故事的敘事者就是爸爸本人,想要將自己大人的力量借給小小的生命。而整個 mv 可以由電腦瀏覽器或是手機觀看,場景由黑與白兩個世界所組成,觀者可以透過移動手機(VR)或是滑鼠去控制鏡頭的移動。非常美麗的動態、場景與歌曲。
這邊也有整個製作的幕後花絮:
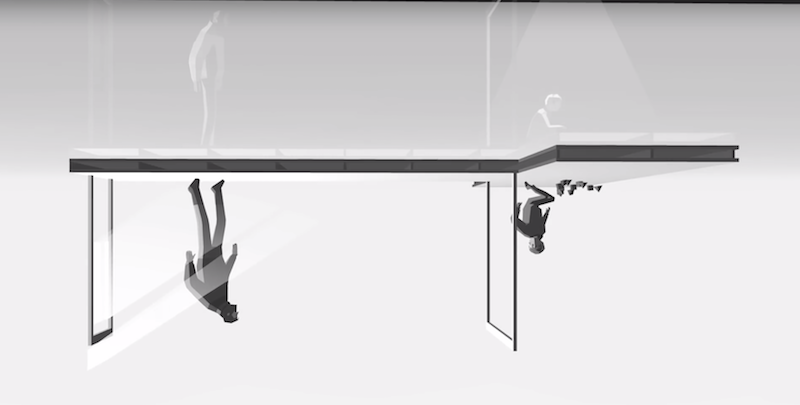
與 Through the Dark 相同,也是由音樂人的歌曲出發,Google 進行的一個企劃。
整個進行都是以 LCD Soudsystem 這個樂團的歌曲 "Tonite" 為基底。在網站裡,VR 的視角會從一個房間進到下一個房間不段進行,而當中會有許多來自不同世界的使用者的跳舞姿勢,由類似火柴人的方式在你面前重現。使用的是 WebVR 的技術,將整個網頁變成一個 party 的會場一般!

同樣的,因為是 Google 企劃,所以也有一個介紹的影片。
我知道有很多人非常不喜歡 Google,對於資料的霸權、對於網路世界的某種獨裁、主宰,但是不能否認的事情是,他們真的做了很多很酷的事情。不管是這系列的實驗,還是每幾個星期就會推出互動式的 Google Doodle,我還是時常會被他們的用心給嚇到!
明天就不說谷歌了,換點比較地下一點的網頁異次元!
關於作者
Vibert Thio
致力於將對於技術的深度研究轉化為新型態藝術創作的能量,並思考技術的拓展/侷限與其對於藝術論述/呈現的影響。專長為數位藝術創作、音像程式設計、互動設計,喜愛即時運算的臨場感與不可預測。
