到了第29天,想講的東西很多,但能寫的時間不多XD,所以決定在倒數第二天來看一些有趣的WebGIS。
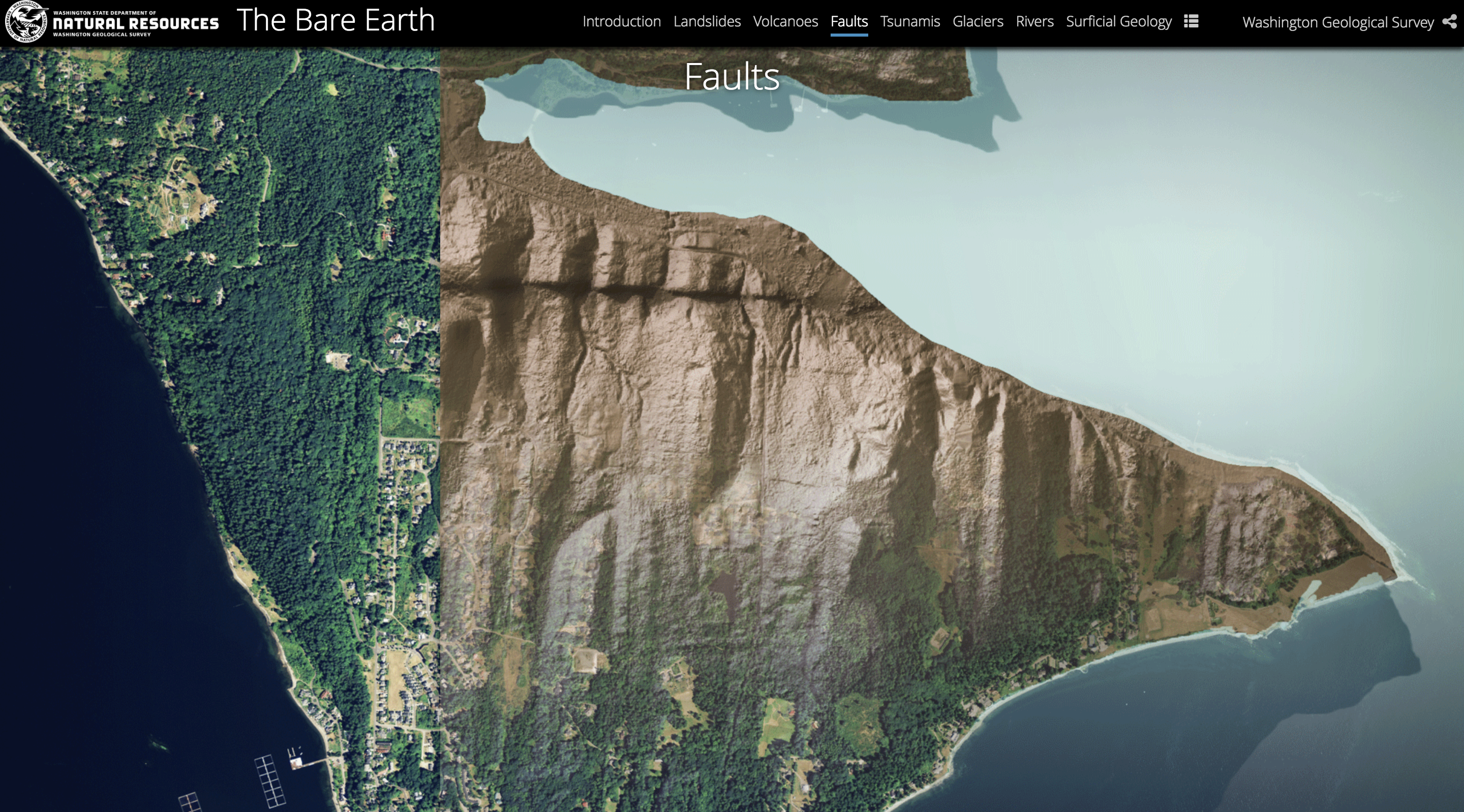
The Bare Earth這個網站利用Story Map的概念,以說故事的方式展示了許多GIS在地質上的應用及名詞解釋,除了資料處理上用了各種GIS內插、視覺化、空間運算等技術外,Web上也使用了大量的swipe雙視窗的功能。
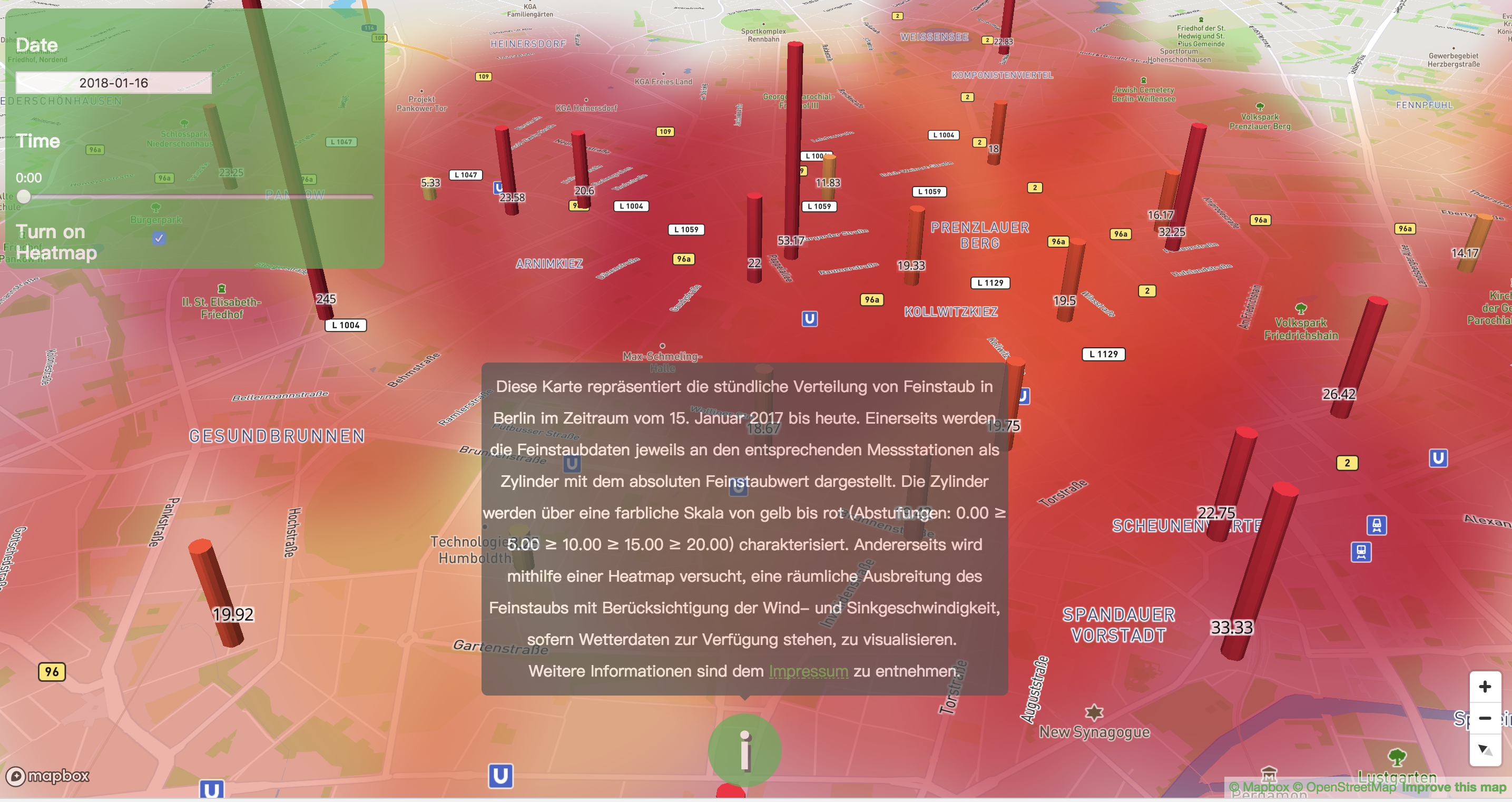
3D-Feinstaub Berlin網站是在Maps Mania上看到的,以3D視角加上bar chart做視覺展示,所展示的資料是污染物測站的觀測量,並有一個heatmap的開關可供結合,在3D GIS當紅的時代,這種3D GIS視覺化的應用越來越多。
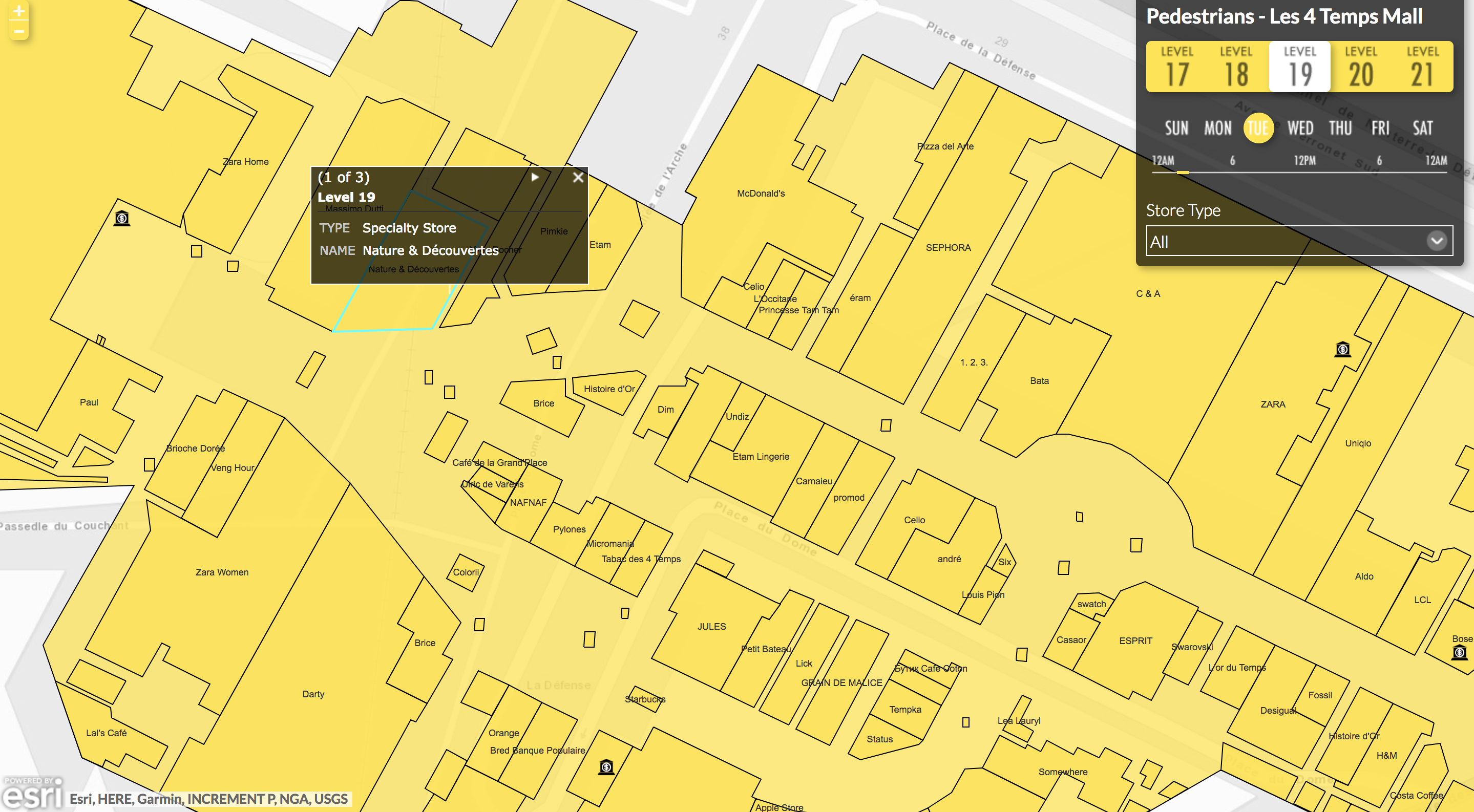
室內GIS應該是未來幾年GIS的發展方向,包含OSM Indoor Mapping也越來越多貢獻者,隨著室內定位技術逐漸提升,無論在資料生產維護或是應用開發的部分,會有越來越多室內GIS應用的產品出現,在WebGIS方面應該也會有所變化,這是從esri網站上看到的案例IndoorMaps ParisMall,Leaflet上也有類似的發表。
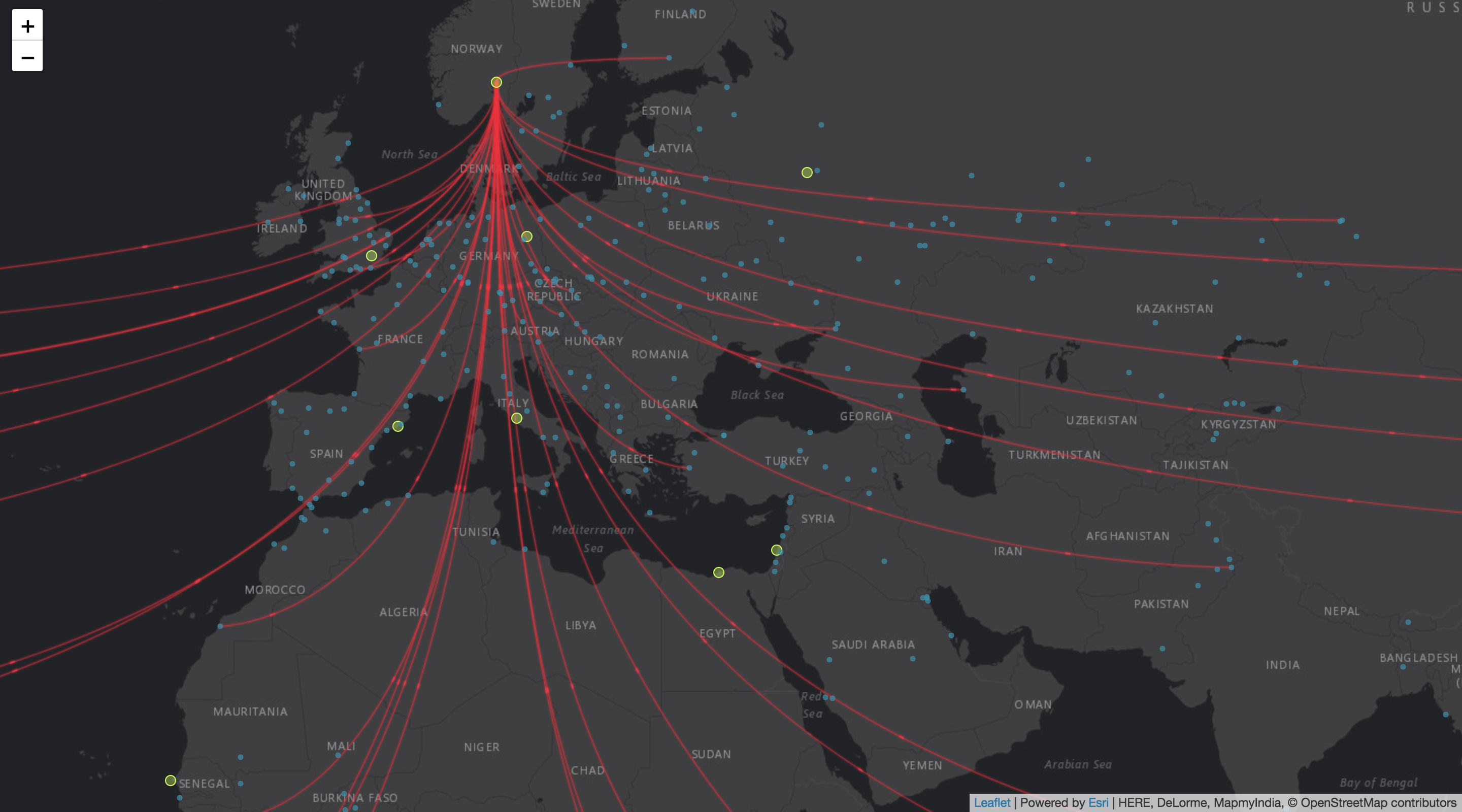
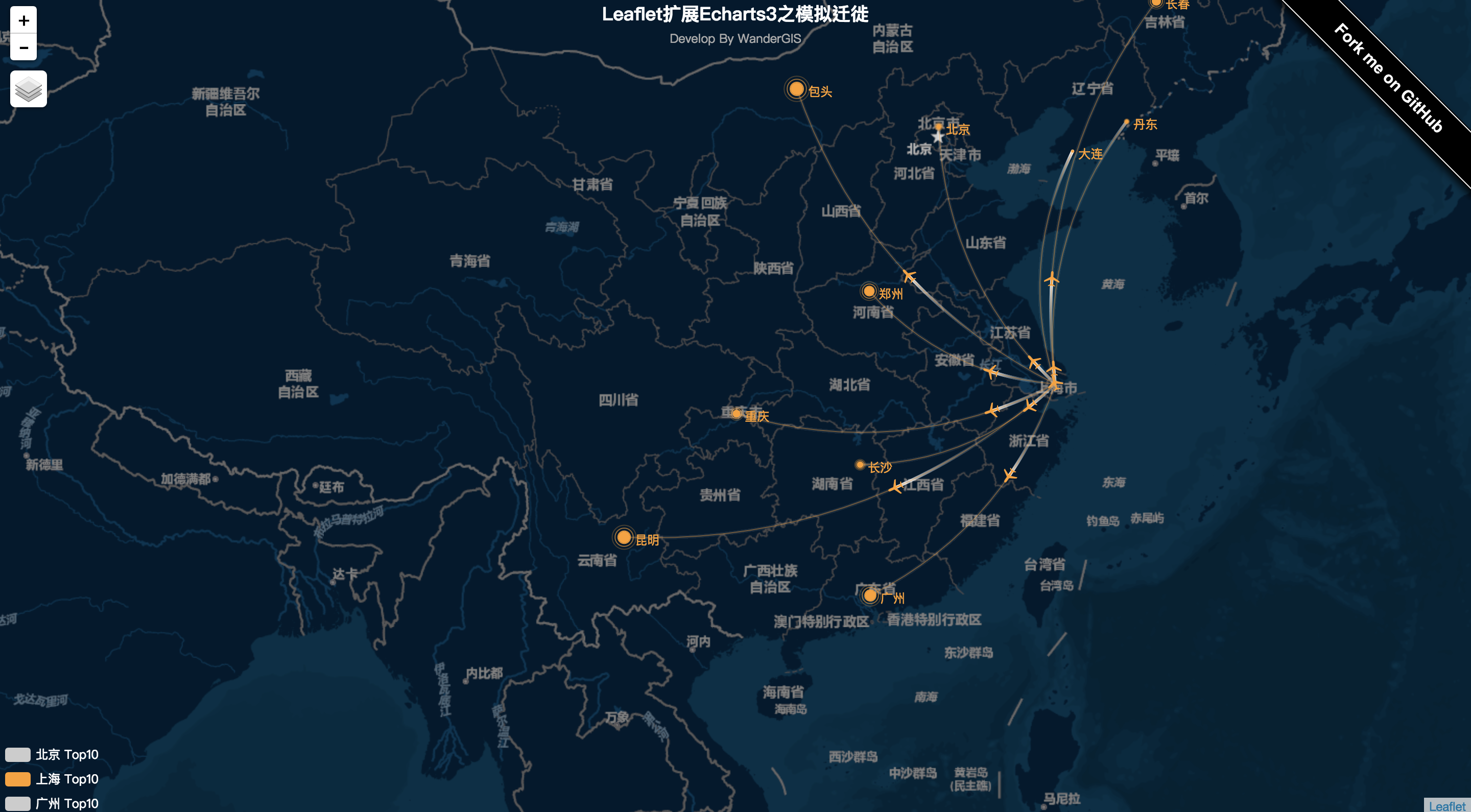
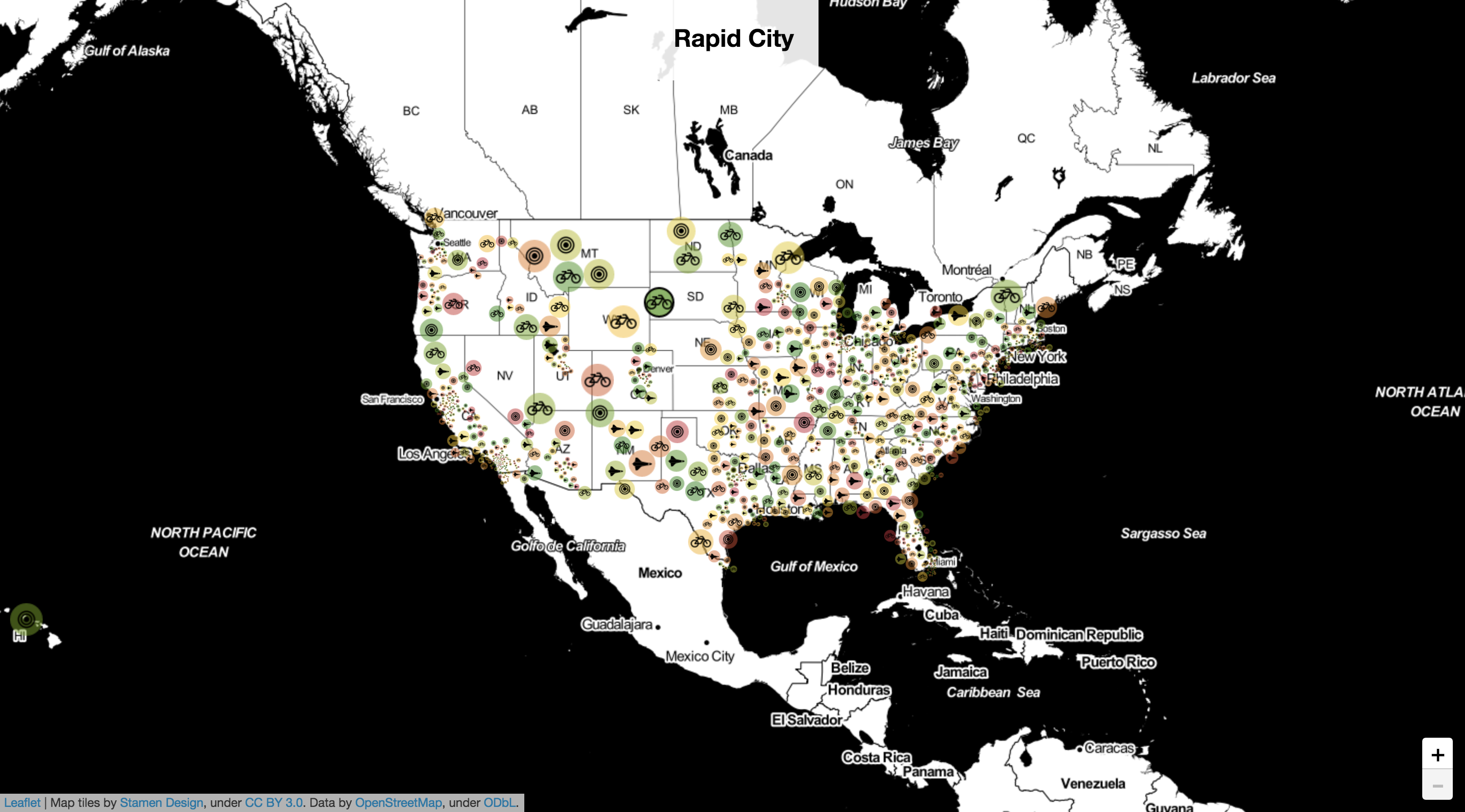
WebGIS與人類生活做息息相關的就是交通,也隨著各種交通數據的整合及應用相關視覺化的表現越來越豐富,例如Leaflet上的案例Flowmap及赫赫有名的百度Echarts3,另外各種WebGL(e.g. Pixi with Leaflet)在地圖上的結合也是越來越常見到。