
複製內容到剪貼簿的小工具,不依賴Flash,大小只要3KB
GitHub Star: 20,000
Javascripting Overall: 90%
瀏覽器: Chrome、Firefox和IE12+
RWD: 不支援(可運作)
License: MIT
CDN
<!-- clipboard.js v1.7.1 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/1.7.1/clipboard.min.js"></script>
$ npm install clipboard --save
<input id="example" value="Hello World">
<!--
屬性設定[註1]
data-clipboard-target: 目標物件,將會複製物件的內容
-->
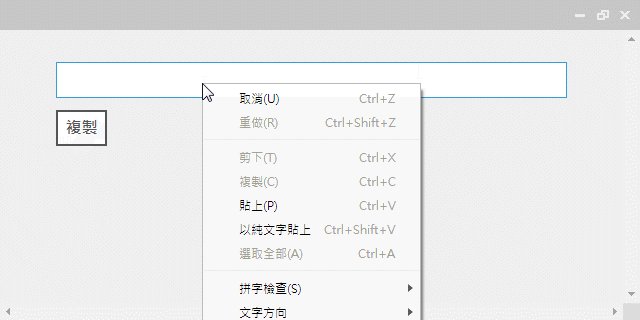
<button id="copy" data-clipboard-target="#example">複製</button>
<script>
new Clipboard( "#copy" );
</script>
[註1]
| 屬性 | 描述 |
|---|
data-clipboard-action|動作,cut是剪下
data-clipboard-target|目標物件,將會複製物件的內容
data-clipboard-text|複製內容
