
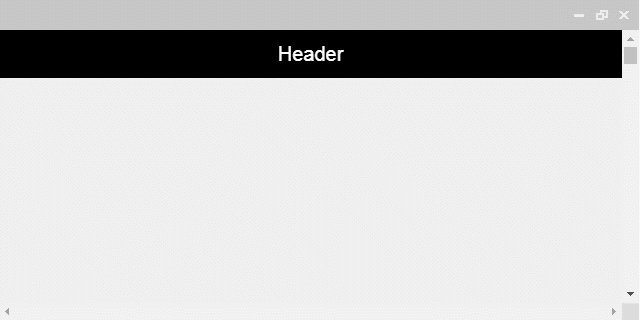
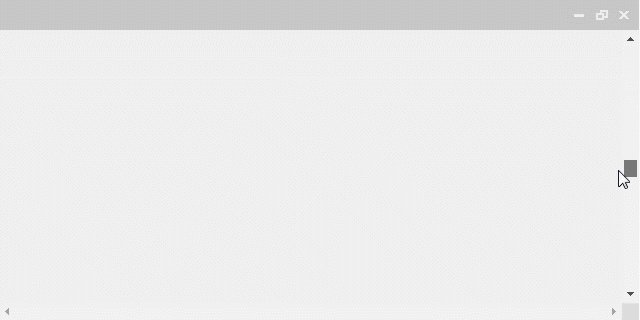
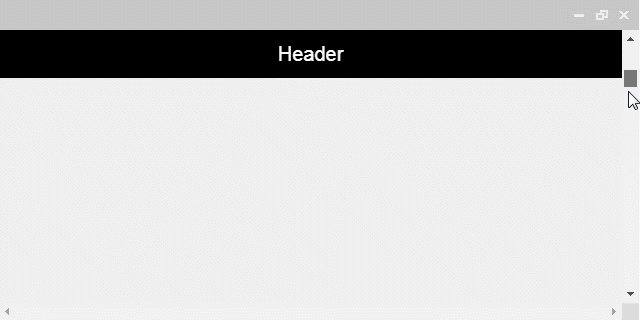
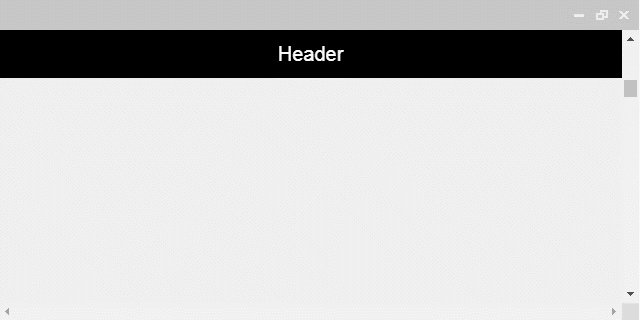
把網站空間發揮至到極限,不需要導覽列時隱藏,需要的時候出現。搭配Animate.css可以讓畫面更活潑,另外也支援jQuery或Angluar。
GitHub Star: 9,600
Javascripting Overall: 80%
瀏覽器: Chrome、Firefox和IE10+
RWD: 支援
License: MIT
CDN
<!-- Animate.css v3.5.2 -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css" rel="stylesheet" />
<!-- Headroom.js v0.9.4 -->
<script src="https://unpkg.com/headroom.js@0.9.4/dist/headroom.js"></script>
$ npm install headroom.js --save
$ bower install https://unpkg.com/headroom.js/bower.zip --save
<header id="example">Header</header>
<style>
#example {
/* 設定Header置頂 */
position: fixed;
z-index: 10;
right: 0;
left: 0;
top: 0;
/* 設定Header樣式 */
background: #000;
color: #fff;
text-align: center;
}
</style>
<script>
var elem = document.getElementById( "example" )
var headroom = new Headroom( elem, {
// 參數設定[註1]
"offset": 100, // 當捲軸到哪時,取消固定
"scroller": window, // 捲軸
"classes": {
"initial": "animated", // 初始的類別
"pinned": "flipInX", // 固定時新增的類別(這裡運用Animate.css的類別)
"unpinned": "flipOutX", // 取消固定時新增的類別(這裡運用Animate.css的類別)
"top": "headroom--top", // 當捲軸在最上面時新增的類別
"notTop": "headroom--not-top", // 當捲軸不在最上面時新增的類別
"bottom": "headroom--bottom", // 當捲軸在最下面時新增的類別
"notBottom": "headroom--not-bottom" // 當捲軸不在最下面時新增的類別
},
onPin: function() {
// 固定時觸發的事件
},
onUnpin: function() {
// 取消固定時觸發的事件
},
onTop: function() {
// 當捲軸在最上面時觸發的事件
},
onNotTop: function() {
// 當捲軸不在最上面時觸發的事件
},
onBottom: function() {
// 當捲軸在最下面時觸發的事件
},
onNotBottom: function() {
// 當捲軸不在最下面時事件
}
});
headroom.init();
</script>
<div style="height: 10000px">
<!-- 內容 -->
</div>
[註1]
| 參數 | 描述 |
|---|
offset|當捲軸到哪時,取消固定(單位:像素)
scroller|捲軸
classes.initial|初始的類別
classes.pinned|固定時新增的類別(這裡運用Animate.css的類別)
classes.top|當捲軸在最上面時新增的類別
classes.notTop|當捲軸不在最上面時新增的類別
classes.bottom|當捲軸在最下面時新增的類別
classes.notBottom|當捲軸不在最下面時新增的類別
onPin()|固定時觸發的事件
onUnpin()|取消固定時觸發的事件
onTop()|當捲軸在最上面時觸發的事件
onNotTop()|當捲軸不在最上面時觸發的事件
onBottom()|當捲軸在最下面時觸發的事件
onNotBottom()|當捲軸不在最下面時事件
