目前開發還是習慣 WebForm,不過體驗過 MVC 各種強大功能後,例: Router、Action Filter、Model Binding,不想走回頭路,所以決定在專案內導入 Web API 搭配 WebForm 使用。
1. 新增空白網站
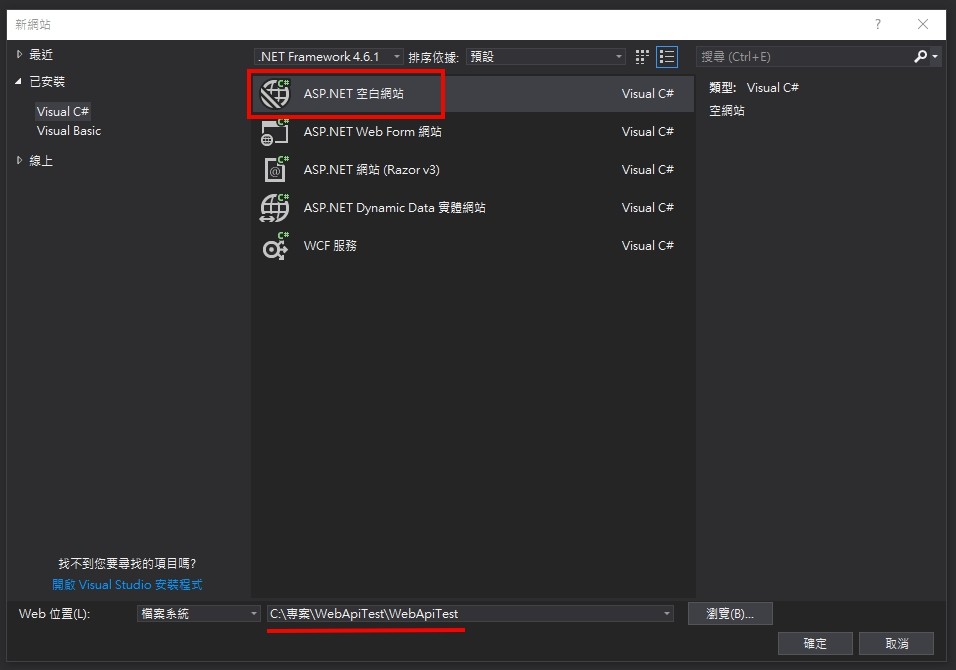
點選 Visual Studio 右上角,檔案 > 新增 > 網站或專案,這裡網站或專案都可以,然後選擇 ASP.NET 空白網站。

2. 儲存專案 .sln 檔
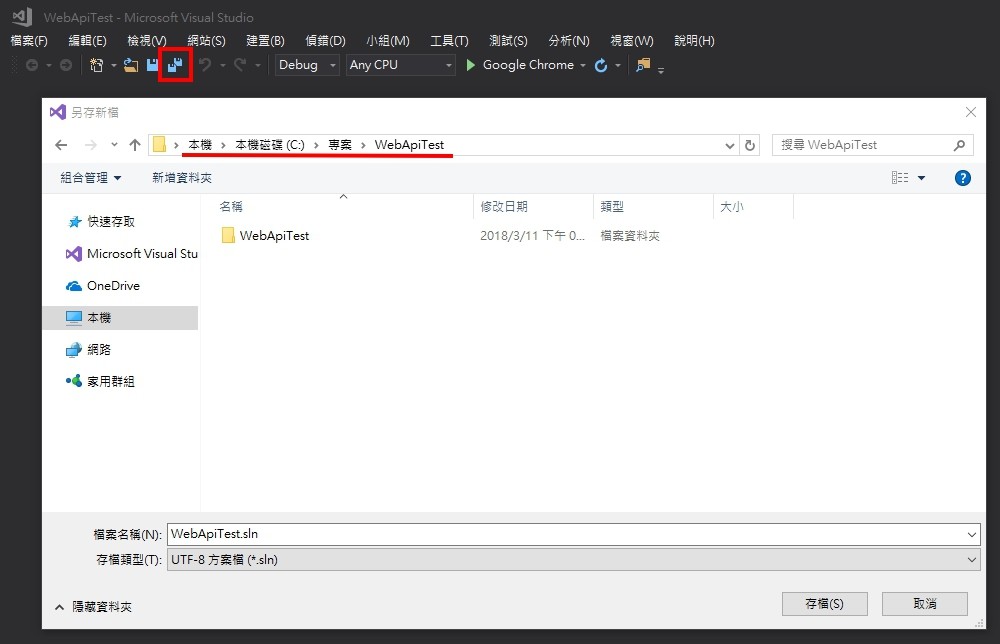
網站建立完成後,點選全部儲存,然後選擇外層資料夾儲存 .sln 專案檔。

3. 將網站架設在 IIS 上
因為新增空白網站時,選擇的是網站,網站執行必需架在 IIS 上,如果選擇專案就不用,可以直接用 Visual Studio 執行。
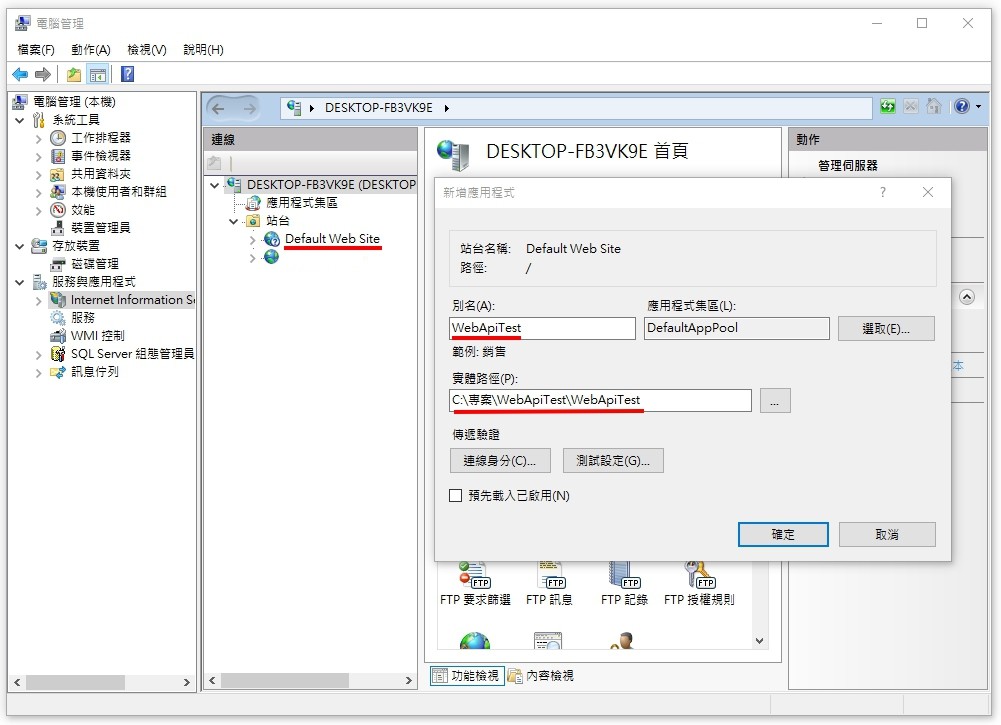
架設網站步驟,開啟 IIS 管理員,在 Default Web Site 上按右鍵選擇新增應用程式,接著選擇網站路徑。

4. 加入組件參考
開啟 Nuget 加入下列組件:
5. 新增 App_Code 資料夾,並加入 Startup.cs
我們所有的.cs程式檔,都會放在 App_Code 資料夾內,新增資料夾後加入 Startup.cs。
Startup.cs 程式碼:
[assembly: OwinStartup(typeof(Core.Startup))]
namespace Core
{
public partial class Startup
{
public void Configuration(IAppBuilder app)
{
var config = new HttpConfiguration();
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
app.UseWebApi(config);
}
}
}
6. 新增 Web API Controller
在 App_Code 資料夾內,新增 Api 資料夾用來放 Controller,接著加入 TestController 測試 Web API 有沒有正確運行。
TestController 程式碼:
namespace Api
{
[RoutePrefix("api/test")]
public class TestController : ApiController
{
//測試API
[HttpGet]
[Route("live")]
public bool Live()
{
return true;
}
}
}
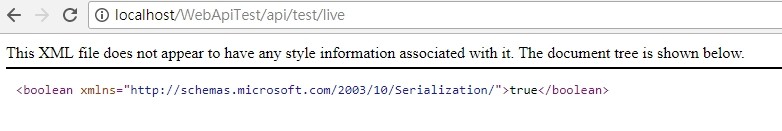
測試:
在瀏覽器輸入 api 網址後,正確顯示 api 的回傳值。

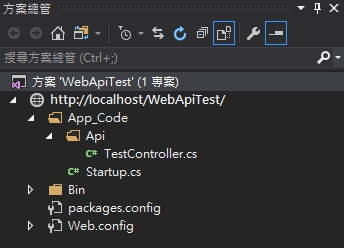
專案結構:

接下來會陸續分享 Web API 的使用心得,如有需要改進的地方,再麻煩各位大大指點。
※ 更新 2019/12/14
這系列介紹的是 Web Api 2 的用法,需要 .NET Framework 4.5 以上的版本
如果還停留在 .NET Framework 4.0 的朋友,可以參考下面這篇改用 Web Api 1,雖然功能沒有後面的版本多,但總體來說差異不大。
連結: [C#][ASP.NET] 如何在 .NET Framework 4.0 加入 Web Api
[ASP.NET] Web API in Web Form
使用 OWIN 自我裝載 ASP.NET Web API 2
[C#][ASP.NET] Web API 開發心得 (1) - WebForm 搭配 Web API
[C#][ASP.NET] Web API 開發心得 (2) - 網站的基本架構
[C#][ASP.NET] Web API 開發心得 (3) - 統一回應 JSON 格式的資料
[C#][ASP.NET] Web API 開發心得 (4) - 使用 FormsAuthentication 進行 API 授權驗證
[C#][ASP.NET] Web API 開發心得 (5) - 使用 Filter 統一 API 的回傳格式和例外處理
[C#][ASP.NET] Web API 開發心得 (6) - 輕量級的 ORM 工具 Dapper + Slapper.AutoMapper
[C#][ASP.NET] Web API 開發心得 (7) - 使用 Token 進行 API 授權驗證

webAPI可以直接取代掉ashx哦![]()
哈哈哈,可以啊,
現在我盡量不用 ashx,
Web API 的功能比 ashx 更完整強大,
且可以和 WebForm 共存,
由此慢慢轉 MVC 是不錯的選擇。![]()
哇真假,那我應該也要來學個幾招,哈哈![]()