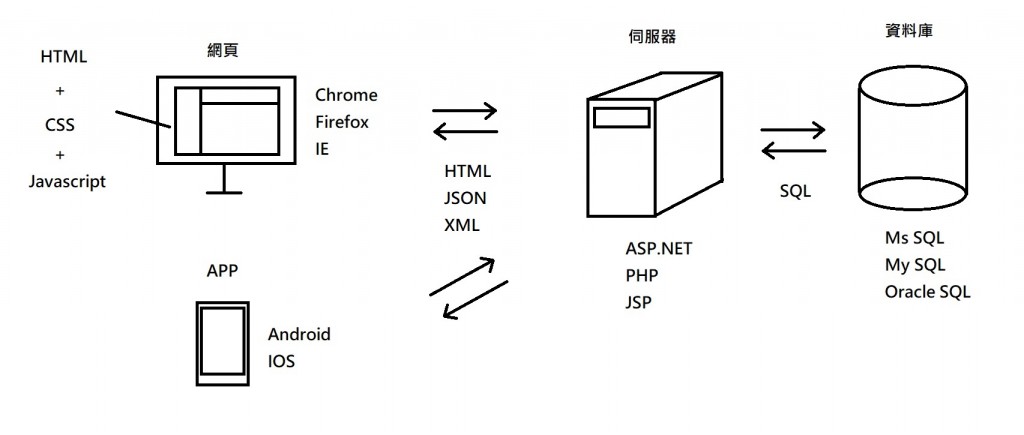
今天要介紹的是網站的基本架構和組成元素,下面是我製作的網站架構圖。

左側網頁和APP這邊我們習慣稱為前端,右側伺服器和資料庫習慣稱為後端,前端工程師和後端工程師之名也由此而來。
跑在前端的程式有 HTML、CSS、Javascript,HTML 負責網頁版面的結構,CSS 負責網頁的樣式呈現,Javascript 負責和使用者的互動和一些特效動畫,前端如果以 MVC 來看就是展示層 View,這裡的 MVC 並沒有指哪個框架只是一種概念。
後端的程式有很多種,ASP.NET、PHP、JSP 選一種喜歡的即可,後端主要功能是處理網站的核心商業邏輯,和資料庫的存取。
接著來看網站的運作方式,首先使用者在瀏覽器輸入網址,瀏覽器會向伺服器發送一個請求 Request,伺服器接收到後會依照請求內容去執行對應的程式,接著程式會透過 SQL 語法存取資料庫,取得資料後再將程式執行結果回傳給瀏覽器 Response,瀏覽器再將結果呈現給使用者。
在程式將執行結果回傳給瀏覽器這個部分,傳統的做法是每次的 Request 都在後端 Render HTML 然後瀏覽器接收後刷新畫面,這樣的做法有缺點,因為每個操作都會刷新頁面,所以會感覺畫面閃爍,使用者體驗不好,且刷新畫面也會造成 Javascript 被重置,局限了 Javascript 的發揮空間。
所以後來發展出了 AJAX 和 SPA,AJAX 可以讓瀏覽器在背景送出請求,而不影響當前的網頁,收到伺服器回傳結果時再透過 Javascript 將資料更新到畫面上,而到了 SPA 時做得更徹底,以往 AJAX 還會搭配 Server Render HTML,到了 SPA 完全不 Server Render HTML,整個網站都用 AJAX 向後端取資料,前後端完全分離。
其實這樣做有很大的好處,傳統的後端 Render HTML 架構,因為程式都在後端,一不小心就會把 SQL、商業邏輯、畫面展示,都寫在一起,也就是常說的義大利麵型程式,這樣的程式會造成團隊分工和未來維護上的困難,而 SPA 先天就會把商業邏輯和展示層分離,後端 Web API 負責商業邏輯的處理,前端 Javascript 從後端取得 JSON 資料後,將資料呈現在畫面上,在團隊分工上,設計師可以專注於 HTML 和 JS,程式開發人員專注於商業邏輯,彼此之間可以持續維護各自的部分。
SPA 的發展和近幾年 APP 的需求大增也有關係,傳統的網頁 Server 回傳的是 HTML,而 APP 是看不懂 HTML 的,且 APP 的運作方式和網頁也不相同,所以 Server 端的核心程式無法重用,而如果採用 SPA 來開發網站,因為前後端溝通都是使用 API 且格式為 JSON 或 XML,APP 很容易就可以串接,後端程式可以同時給網站和 APP 使用,達到後端核心邏輯共用的目的。
那上面提到的 JSON 和 XML 用途是什麼呢? 主要用於資料傳輸,試想後端程式從資料庫讀取出來的資料是在記憶體中的,可能是一個 DataTable 或 C# 物件,那該如何將這些資料傳送給瀏覽器並轉換成 Javascript 可以看得懂的物件呢? 畢竟 C# 和 JS 中間還隔著網際網路,JSON 和 XML 就是用來解決這個問題的,JSON 和 XML 是一串結構性的文字,所以可以很容易的在網路上傳輸,並作為兩種程式之間交換資料的媒介。
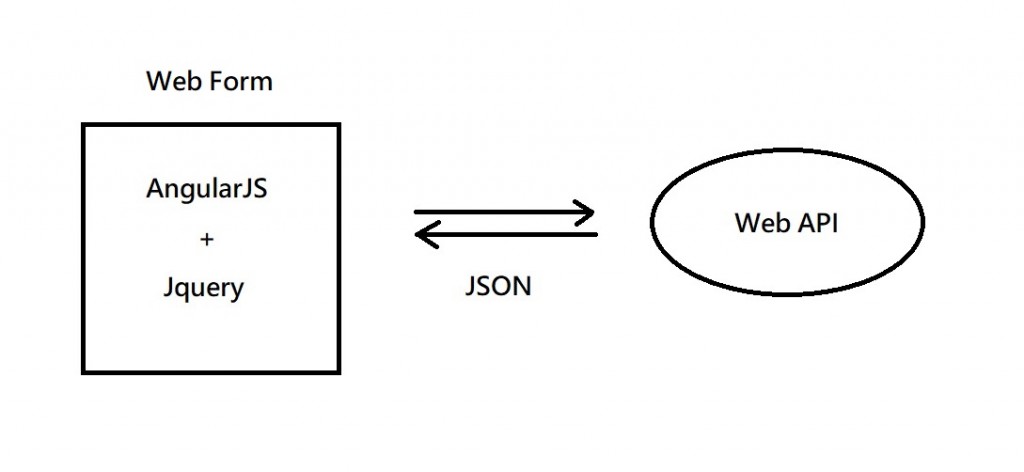
最後介紹一下,我自己常用的開發架構。

Web Form 負責產生基本的 HTML,瀏覽器載入 HTML 後,透過 AJAX 向後端 API 取得資料,API 的回傳格式統一使用 JSON,接收到資料後透過 AngularJS 和 JQuery 更新畫面,路由的部分沒有使用 AngularJS 的前端路由,頁面切換還是傳統的 URL,所以其實並不算完全的 SPA。
今天就介紹到這裡,這篇沒有程式碼沒有實作,主要想介紹網站的基本架構和運作方式,給初學的朋友們,感謝大家觀看。

我的注意力被小畫家畫出來的圖完全吸引住惹
哈哈哈,這麼誇張![]()
哈哈哈哈,不說我都不知道
哈哈哈哈,不說我都不知道