這是一個後端工程師入門的系列文章,
至於為甚麼會寫這個系列呢,起因在於筆者最近有在進行一個小的活動,
是提供軟體工程領域的 Beginner 一些軟體學習方向的建議,和生態系的介紹,
那在途中,我發現大家對於後端領域的興趣較為缺乏,
不只是在活動中看到的,在線上教學的平台,或是各大社群裡,
對於後端的初階課程,是缺乏的。
我的意思不是指,缺乏 PHP, C# 等後端語言的初階課程,
而是針對 “Web 後端” 這個知識領域的缺乏。
現在後端的開發工具、語言很多,但他們都有一些共同的知識,
而一直很少有相關的資源,去整合這些知識,
因為我認為,當一個人具備這些共通的知識後,
他能真正的把程式語言當作工具來使用,
可以自由地在 Ruby, Java 不同的開發環境中切換,
這也是我目前正在努力進行中的目標。
歡迎讀者搭配某個程式語言的基礎課程,會有事半功倍的效果喔!!
以下會是我的鐵人文章的大綱,
可能會在我的撰寫過程中有所調整,但大方向不會有所改變。
首先要提到的觀念是語言和框架,
相信對於初心者來說,語言和框架的定義是有點模糊的,
下面是維基百科裡,程式語言的定義:
用來定義電腦程式的形式語言
我認為程式語言就像是我們人類一般說的”話”
是人類跟電腦溝通的基礎文字,
因此不同的程式語言,就只是用不同的文字在跟電腦溝通,
但最後要達到的目的地是一樣的。
而有些語言又擅長不同的工作,就像國文適合用簡短的縮寫代替許多意義,
英文簡潔流暢,適合人類快速學會與他人溝通。
Ruby 擅長快速的網站原型開發,適合做 MVP,
C# 適合建構複雜的商業應用程式等等...
框架,是一種程式語言開發的模式,
目的是有助於減輕網頁開發時,
共通性活動的工作負荷,並提升代碼的可複用性。
在現代的網頁開發中,基本上很難脫離框架的架構,
因為透過框架,可以讓整個軟體工程的進行更有效率,
並把一些較為抽象化,或難以理解的概念,
簡單包裝成易於使用的函式或類別。
在人類的語言系統中,就很像是作文文體的設計,
基本的作文格式就是起承轉合,在這樣的格式架構下,
我們能快速寫出一篇邏輯通順,有起伏的文章,
而不是從頭慢慢推敲組裝,每個字的意義。
在軟體開發工程中,也是透過框架,
能更有效率的寫出能 work 的 web 應用程式。

首先提到的就是Web 後端語言王 - The ~ P~H~P~~
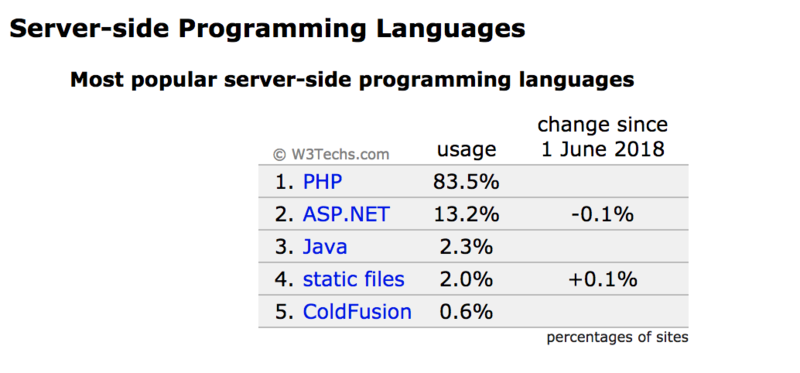
至於他為什麼會是語言王呢,因為從 w3techs 的資料中,
我們可以發現, PHP 的市佔率高達 83.5% !!!!!
這個數字可以說是非常驚人,因此基本上會寫 PHP 就一定找得到工作( 茶
主要的原因就是在,他非常的易學易懂易開發,
只要理解簡單的程式設計基礎邏輯,就能馬上上手開發。
目前台灣許多中小企業和接案公司,都選用 PHP 作為他們網站的開發語言,
優點: 學習曲線低,跨平台開發、語法簡單、開發社群純熟
缺點: 語法嚴謹度低,複雜程序執行支援差

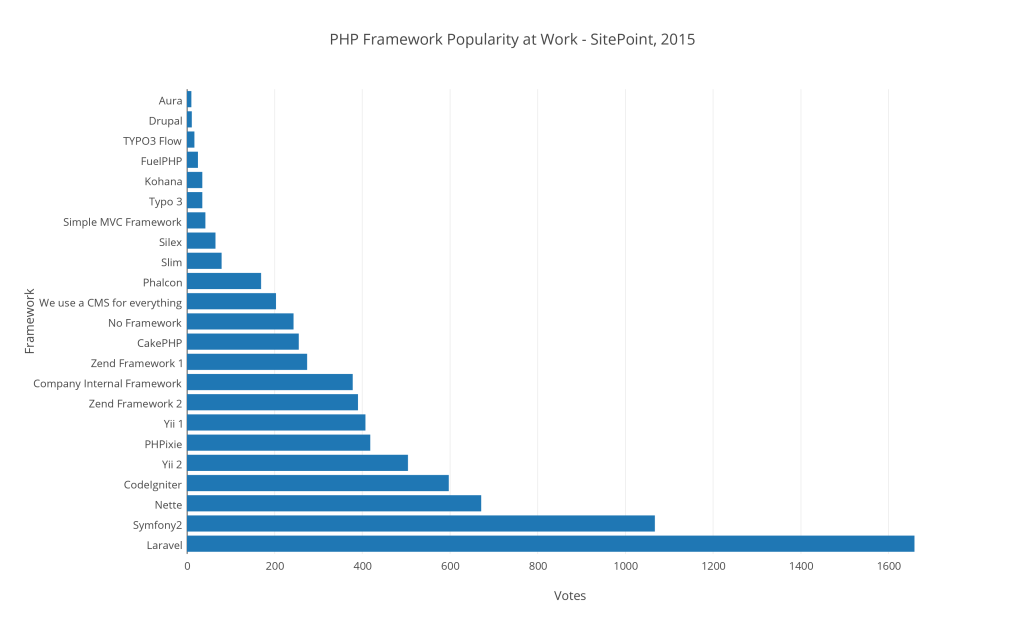
PHP 目前最熱門的框架,約於 2011 年發布,目前穩定的版本為 5.5
他是一種 MVC 的架構,MVC 的說明我會在之後的文章中解說,
目前可以提到的,這是一種現代最主流的網站設計模式,
Laravel 基本上具備所有網站開發工程全方面的優化,
架構漂亮,社群也非常活躍,且持續進步,

但架構漂亮換來的,就是會有很多初學者開發還不會碰到的資料夾塊,
且編譯執行上比較緩慢。
但是基本上跟他所降低的維護成本比起來,還是瑕不掩瑜的!
![]()
緊接著 PHP 呢,是我們偉大的微軟公司在背後支持的,C#(唸作 C Sharp)
C# 市佔率在第二名,約佔 13% 左右,
C# 除了用在網站開發外,還有用在一個遊戲界大家耳熟能詳的引擎 - unity,
但我對遊戲開發生態系不熟悉,所以我們只專注在網站開發這端,
C# 是個跟 Java 接近 87 % 相似的程式語言,
當初推動 C# 的 Anders Hejlsberg 也說,這個語言是為了取代 Java 而生。
由於是微軟推動的程式語言,因此具有非常完整的技術支援團隊、文件和社群,
至少台灣 C# 相關技術社群本身幾乎都有微軟的協助支持,
而且也有一群被認證為微軟技術專家的 [ MVP ] ,推動整個開發生態與解決許多商業問題。
這個語言開發上由於繼承 Java 的特性,對於從學校體系出身的工程師們來說,十分容易上手,
且身為強語言類別,具有較嚴謹的開發規範,會在本地開發時期就出現錯誤,
提升新手開發程式的程式品質。
目前國內有許多大公司和公家單位使用 C# 作為他們網站的開發語言,
以及很多接案公司也會使用 C# 作為他們的第二開發語言。
優點: 完整的開發生態系,先進的語法功能,大公司技術支持,擁有貼身打造的地表最強 IDE - Visual Studio
缺點: 複雜的程式碼結構,本地編譯測試速度稍慢些

過去 C# 的網頁框架為 ASP, Asp .net 等等...
在 2014 年時推出這個框架的原型,Asp .net vNext,因此這是一個非常新穎的框架,
他的核心引擎是 .net core,也是具有 MVC 設計概念的架構,
此框架的系統設定方向從原始的 xml 檔案轉變為 json 此較大眾化的資料格式,
而函式庫的部分,
不過目前大部分的 C# 網站還是以 Asp .net framework( 4.0 ) 或 Asp .net MVC 的框架進行開發,
Asp .net MVC 和 Asp .net Core MVC 兩個框架十分相似,因此兩者的開發方式也很雷同,
值得注意的是,Asp .net framework 就跟其餘兩者有較大的差別,
是屬於較舊的網頁開發模式,因此學習上建議是當作不同的框架預期心理,
才比較容易估好學成所會花費的時間。
如果有任何問題,或是指證文中的錯誤,歡迎寄信給我或留言在下面喔~
參考資料:
https://w3techs.com/
https://old-oomusou.goodjack.tw/laravel/laravel-for-newbie/
https://www.glassdoor.com/

同為菜鳥推推!
我剛工作時看過到一篇熱門轉載的 senior 工程師發的文章,
裡面有一句話堪稱經典:
工程師的工作是解決問題,其次才是寫程式
這句話給我很大的反思,
也令我理解到語言不過是工具,
重點是有沒有解決問題!
謝謝你的認同,
我也非常讚同那位 senior 工程師的話,
我們不應該被工具侷限,而是要學會去運用工具。
為何[語言比較和框架推薦]沒有Node.js和Express.js![]()
Hello~
請看我第二天的文章,最後有比較 Node.js 和 Express 唷~
拍謝!沒注意到node.js被放在[下篇]最尾的位置
沒錯哈哈~~感謝支持!
一年前,想要從事純軟web的工作,也是想從後端工程師開始學起,對畫面較無興趣
但網路上幾乎都前端或app的培訓
過去一年跌跌撞撞的學習,也不知道自己是否有了後端工程師的基本知識或技能
.
當初選後端語言苦惱好久
最後選了golang當作我後端的第一個語言,以前是用C語言從事嵌入式機台
2019年3月要離職找工作了,邊準備作品,邊面試
在此看到這篇來對比一下自己是否還缺少什麼
好多人都說golang工作通常只收有經驗的,我實在有點擔心找不到工作
如果找不到,不知道到時候要不要換學別的後端語言
不一定,我自己看到蠻多職缺是 Golang 但也收 Junior 程度,
只是他們大都還是希望求職者會有基本的 Web 經驗。
所以我會建議說,如果是轉職者,一定要多做幾個用你應徵語言開發的題目,
這樣至少告訴雇主說,雖然背景較少,但是有基本的『程式工作能力』。
文末的 laravel-for-newbie 網址已經換地方了
現在在這裡
給 Laravel 初學者的幾點建議
https://old-oomusou.goodjack.tw/laravel/laravel-for-newbie/
感謝協助更新~