這次來試試看如何讓 WPF 界面質感提升吧?!
WPF的UI設計跟網頁引用CSS的方式很像,強者自己刻,菜鳥就跟我一樣先來引用強者開源的Sources吧!
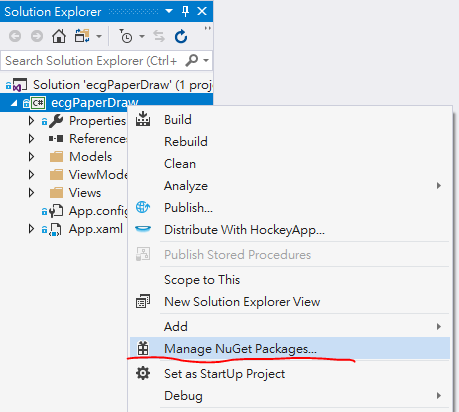
專案右鍵 / 點選 "管理NuGet套件(Manage NuGet Packages...)"
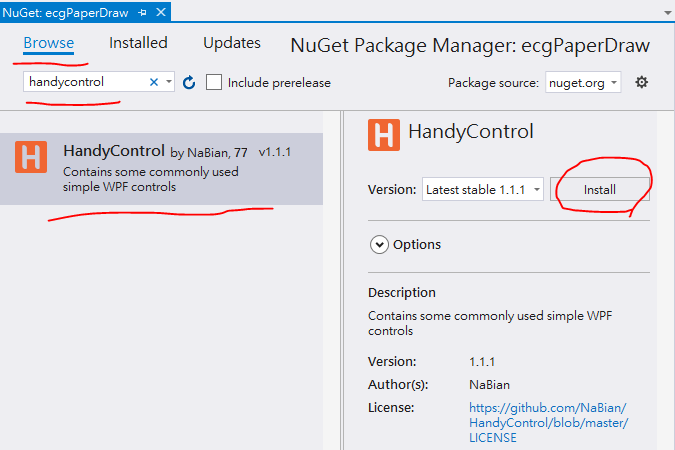
Tab切換至"瀏覽(Browse)",並在搜尋欄中輸入"Handy Control",並點擊安裝
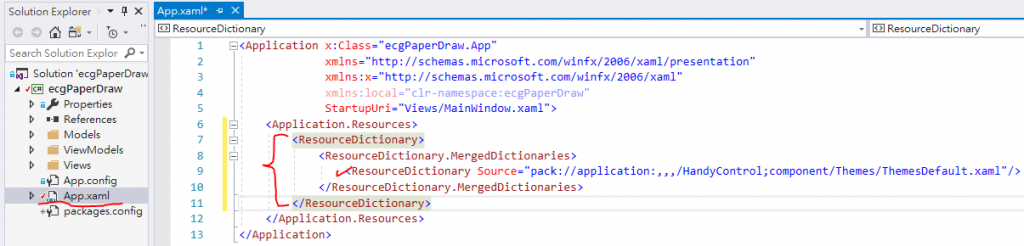
在根據此套件作者在github提示的使用方式,點開app.xaml
,在標籤 <Application.Resources>中植入 ...
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/ThemesDefault.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>

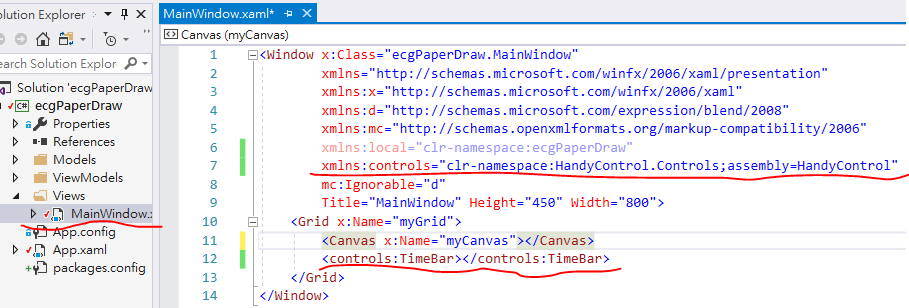
<Window>以添加屬性的模式注入以下引用xmlns:Controls="clr-namespace:HandyControl.Controls;assembly=HandyControl"
<Controls.TimeBar></Controls.TimeBar>


gif圖檔來自 NaBian 的github ...
咦? 介面質感有升級嗎? 沒有...
看到這位 NaBian 做的控制項太美了就陷下去了...各位有興趣也可以去Clone下來試試看,未來大概會以 TimeBar 的設計模式來嘗試看看能不能搞出我的 ECG Bar ... 但今天還沒有參透...
回來UI質感
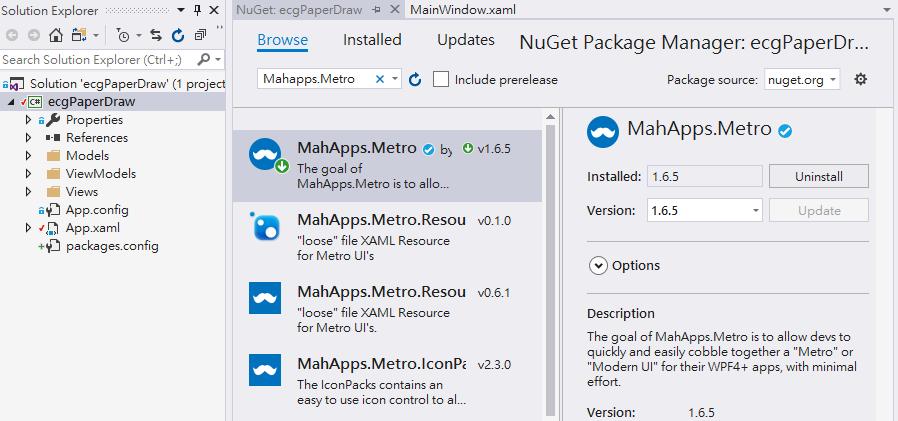
再去NuGet安裝套件... 上圖

經過一番折騰...
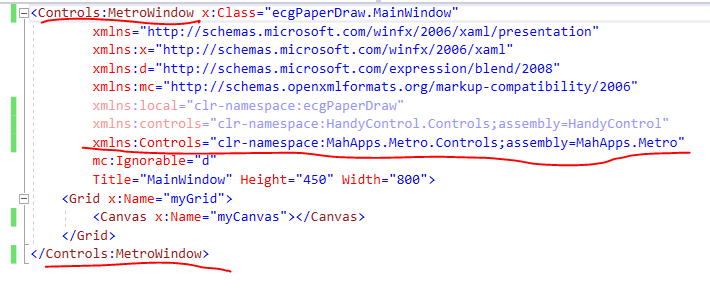
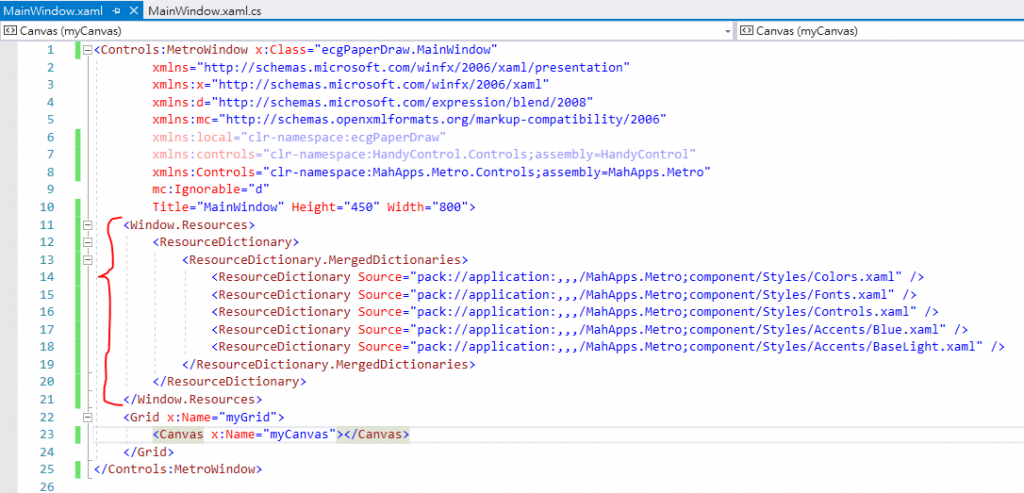
xaml裡引好 ...
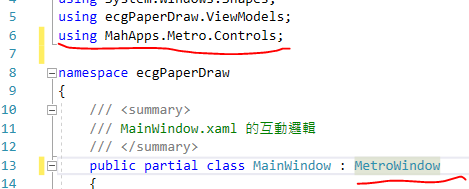
按F7, 到xaml.cs裡設定好繼承MetroWindow等等
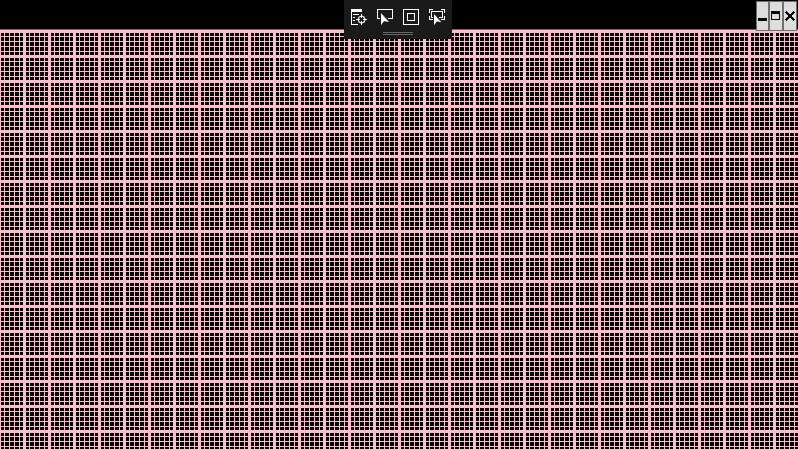
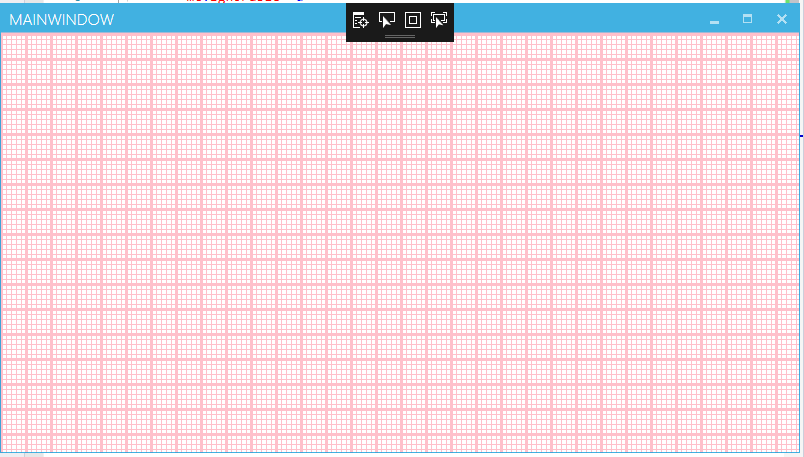
竟然變成這樣...
別急還有事情沒做...
燈燈燈!!!
(OS...看了這麼久,質感是有UP多少啦...)
摁... 一定是我功力不夠,讓你感覺不出來,待我未來再呈現出我腦海裡的藍圖!
另外還有比較有名的Sources : MaterialDesignInXamlToolkit
因為查詢到的Info比較多這邊就沒再實作:
直接上兩個參考網站:
(OS 第4天了,心電圖呢?ECG呢? TMD 最重要的ECG波形呢?)
摁... 好...
這是今天的Sources : branch dayfour
