MVVM是什麼呢? MVVM是一種設計模式。
它可以達到甚麼目的呢? 遵循MVVM設計模式,讓你的系統程式碼較容易維護與 reusability !?
參考以下文章先了解一下MVVM這個設計模式 ... (我也仍是一知半解...)
糊塗的我就先把昨天的程式碼重構(Refactoring)一下,轉換成 MVVM 的樣子!?
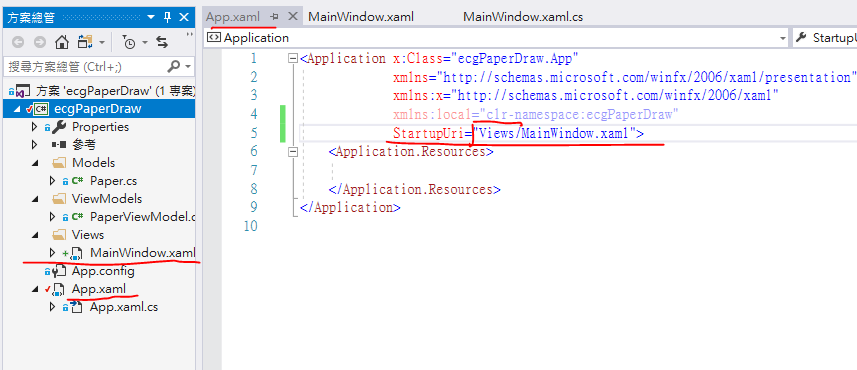
Models
ViewModels
Views

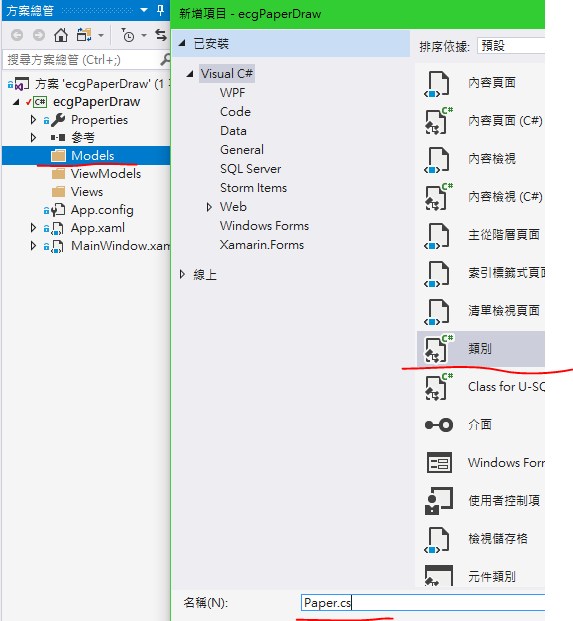
在Models資料夾中新增一個Class,這裡取名為Paper.cs
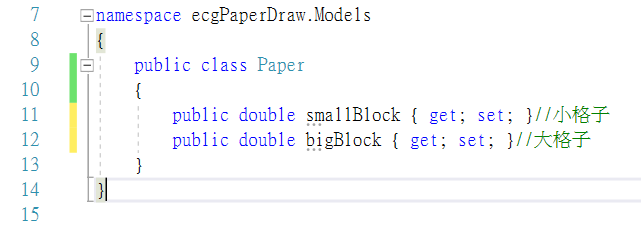
在Paper的類別裡新增兩個屬性,分別為
smallBlock
bigBlock

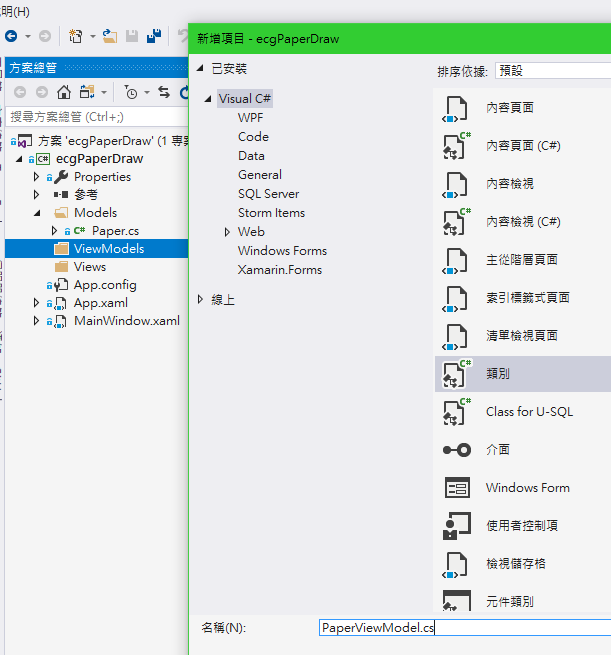
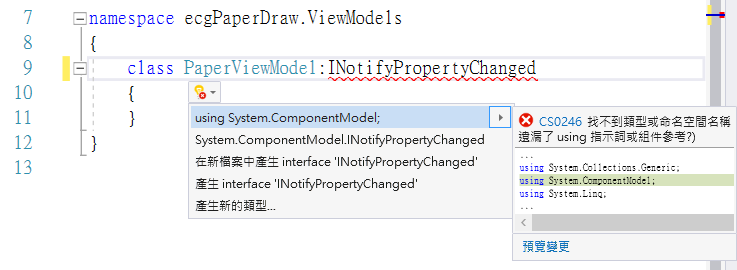
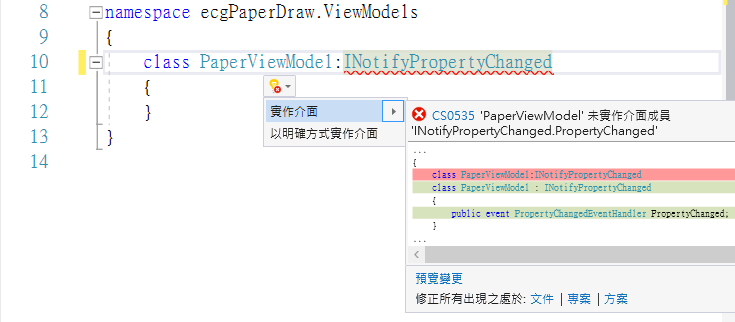
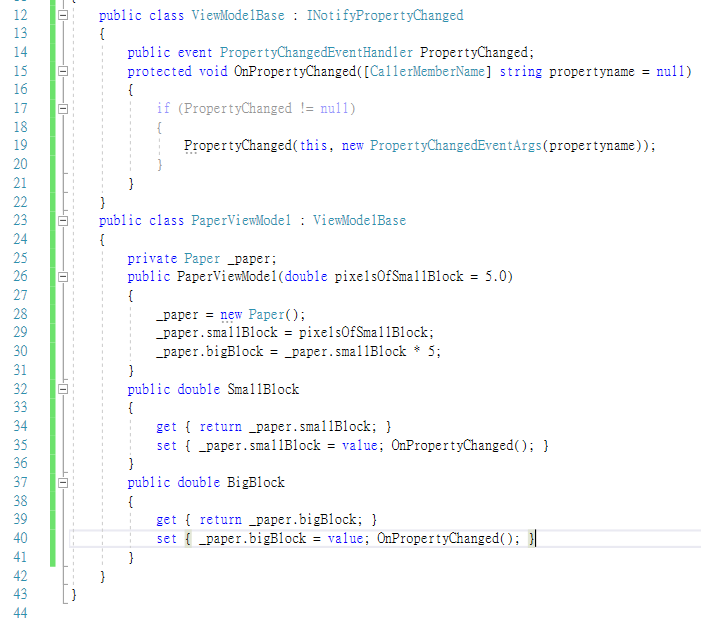
在ViewModels資料夾中新增一個Class,這裡取名為PaperViewModel.cs
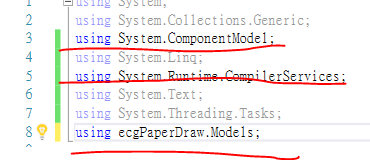
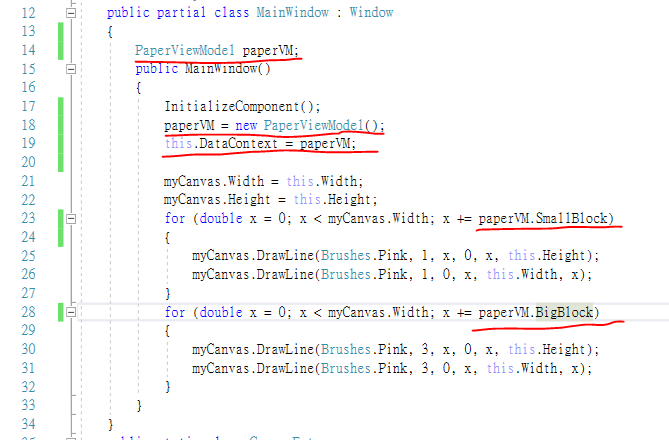
接下來PaperViewModel.cs裡的Code撰寫,參考前面網站邏輯而寫的 (WPF MVVM架構)



最後 View的部分,把預設的MainWindow.xaml移動到資料夾Views底下吧!

摁... 感覺還是沒有領悟 MVVM的精神以及 ECG 啊...
(沉思...)
今天程式碼是 branch : dayThree
