繼續沿用前一天的標頭
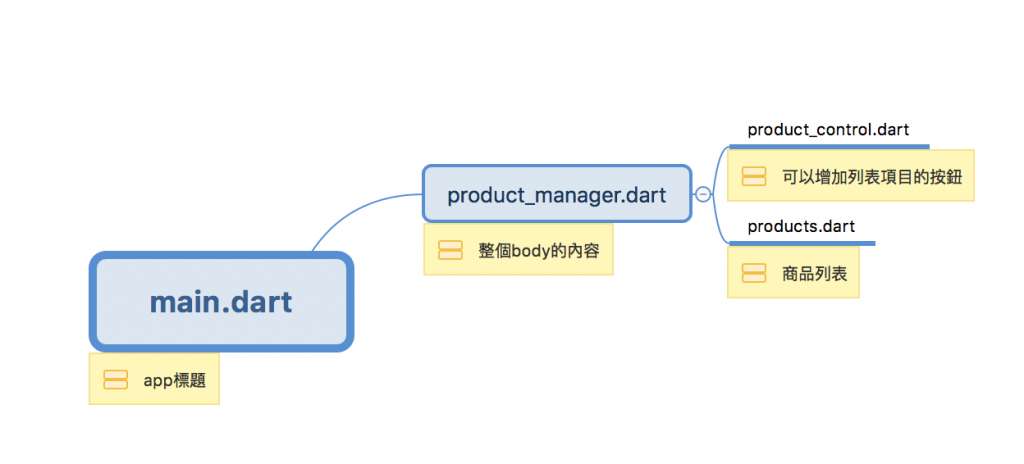
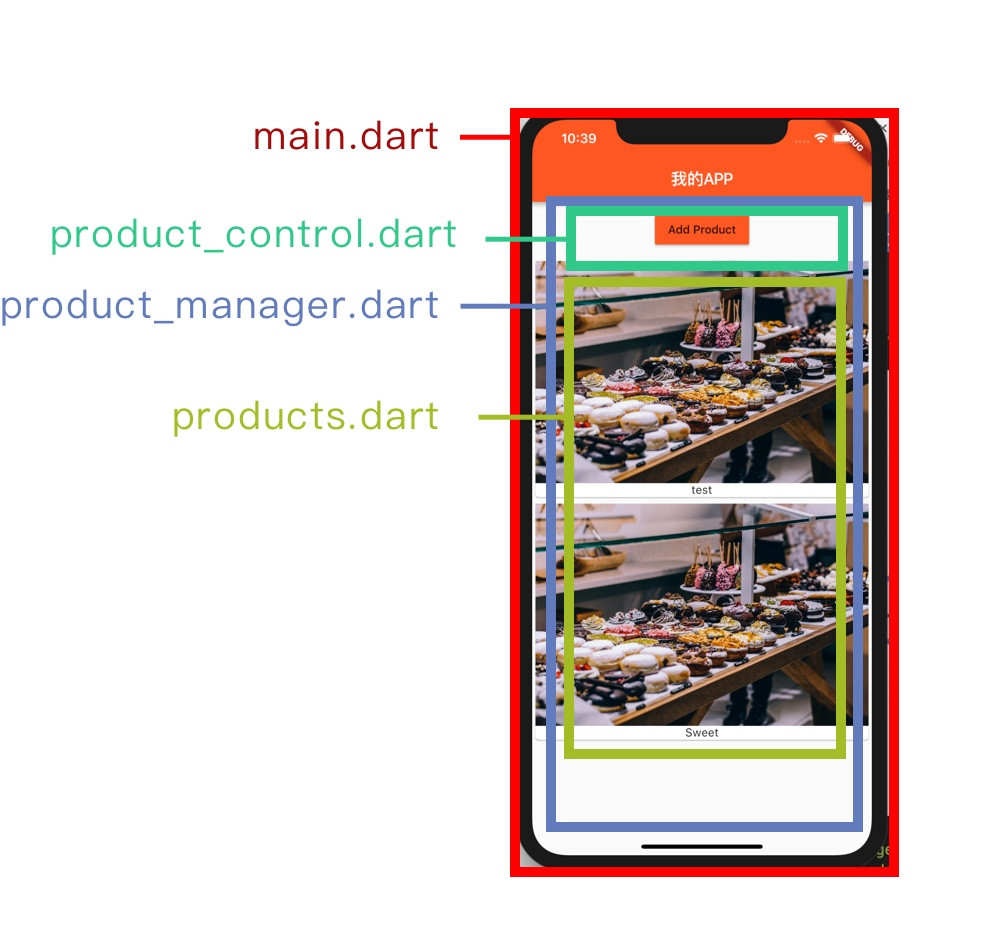
lib
- main.dart
- product_control.dart
- product_manager.dart
- products.dart


import 'package:flutter/material.dart';
class ProductControl extends StatelessWidget {
final Function addProduct;
//定義一個function來接父層傳來的function
ProductControl(this.addProduct);
//從product_manager.dart的ProductControl後面的小括號傳進來的
@override
Widget build(BuildContext context) {
return RaisedButton(
color: Theme.of(context).primaryColor,
//使用在main定義的primary顏色(此例為橘色)
onPressed: () {
//按下按鈕後
addProduct('Sweet');
//把Sweet傳進去function,往上觸發去改變state
//寫在state裡面的_products就會加入一個元素
//此例為['Sweet']
},
child : Text('Add Product')
//按鈕的文字
);
}
}
import 'package:flutter/material.dart';
class Products extends StatelessWidget {
final List<String> products;
//定義一個products陣列
Products(this.products);
//從父層去接_products
Widget _buildProductItem(BuildContext context ,int index) {
//一張卡片組件(一個商品) //除了傳入app基本資訊 //還要傳入目前跑到第幾圈
return Card(
child: Column(
children: <Widget>[
Image.asset('assets/food.jpg'),
Text(products[index])
//該陣列的那一圈的值
],
)
);
}
Widget _buildProductList() {
Widget productCard;
//定義一個組件變數
if(products.length > 0){
//若陣列有東西
productCard = ListView.builder(
itemBuilder: _buildProductItem,
itemCount: products.length
);
//變數就是一個listView組件使用builder方法
//每一圈的組件(_buildProductItem)以及總共幾圈(products.length)
//這樣就不用寫map了
}else{
productCard = Container();
//不然就回傳空畫面
}
return productCard;
}
@override
Widget build(BuildContext context) {
return _buildProductList();
}
}
主題來源:
Learn Flutter & Dart to Build iOS & Android Apps
