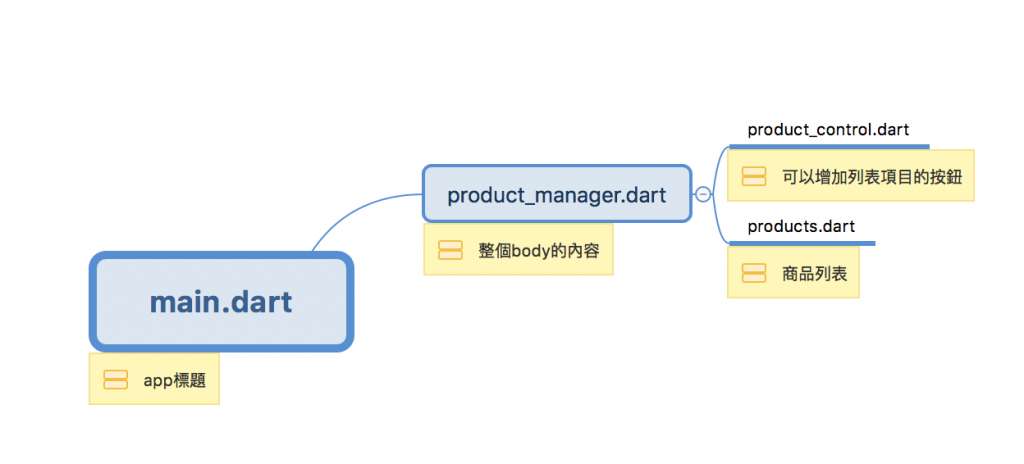
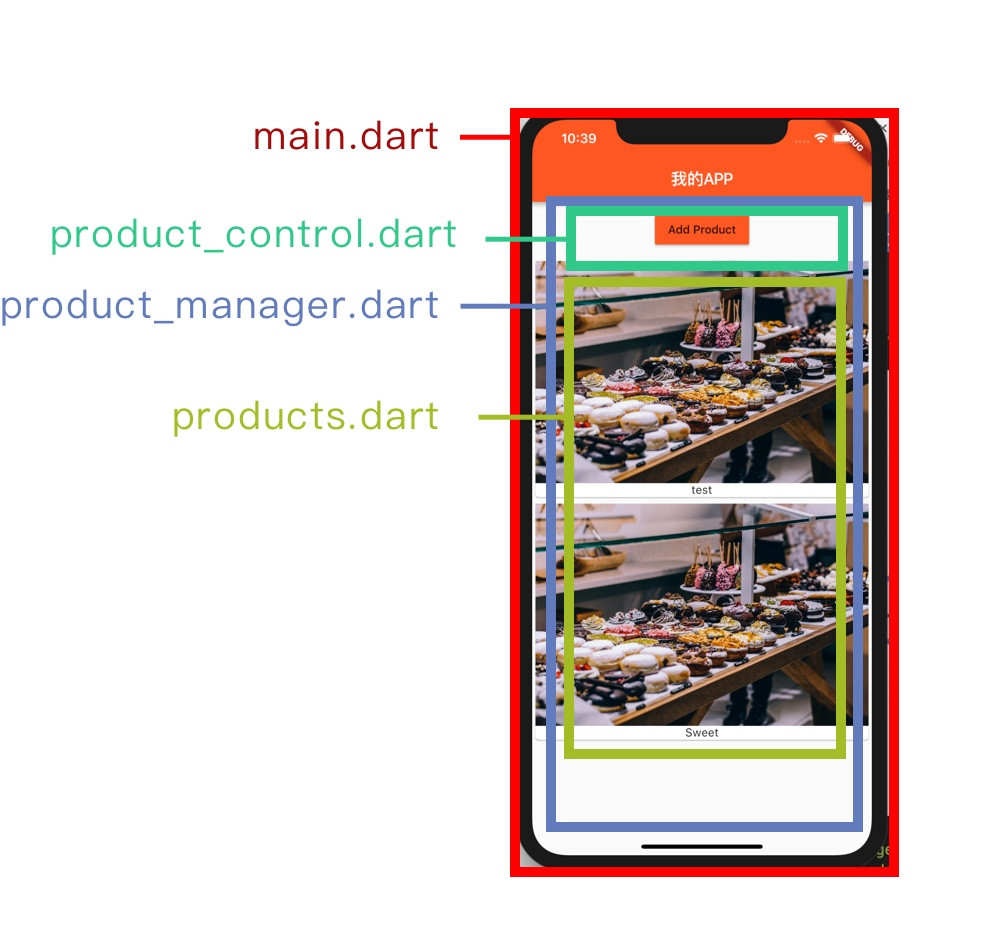
接下來,為了讓code不要太長,決定來切分檔案架構,會新增這些檔案
lib
- main.dart
- product_control.dart
- product_manager.dart
- products.dart


import 'package:flutter/material.dart';
import './product_manager.dart'; //引入寫好的檔案
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.deepOrange, //定義primary的顏色
accentColor: Colors.deepPurple //定義提示顏色
),
home : Scaffold(
appBar: AppBar(
title : Text('我的APP')
),
body: ProductManager(startingProduct : 'test')
)
);
}
}
import 'package:flutter/material.dart';
import './products.dart';
import './product_control.dart';
class ProductManager extends StatefulWidget {
//StatefulWidget是會隨著資料改變而改變UI的組建
final String startingProduct;
//定義一個string變數
ProductManager({ this.startingProduct});
//建構函式,可以從他爸那邊拿值進來用
//(就是main.dart的ProductManager後面的小括號)
@override
State<StatefulWidget> createState() {
//createState方法會回傳一個state組件
return _ProductManagerState();
//上述的組件就是這個
}
}
class _ProductManagerState extends State<ProductManager> {
//state組件是ProductManager這個StatefulWidget的State
final List<String> _products = [];
//因為他不會再被assign,所以加final
void initState() {
//初始化一個state,不會回傳值(是flutter裡面的一個生命週期)
super.initState();
//下面的程式若想要蓋掉初始值,就要呼叫super
if(widget.startingProduct != null){
_products.add(widget.startingProduct);
//把最外層的值放進來,此例就變成['test']
}
}
void _addProduct(String product) {
setState(() {
//一個可以改變state的function,限制只能傳string進來
_products.add(product);
});
}
@override
Widget build(BuildContext context) {
//build函式才會真正把內容放到UI上
return Column(
children: [
Container(
margin: EdgeInsets.all(10.0),
child: ProductControl(_addProduct)
//裡面含有一個按鈕,然後我們把函式放進去,讓裡面的按鈕可以使用
),
Expanded(child : Products(_products))
//Expanded是個就算內容爆出手機長度,也可以產生捲軸的組件
//裡面是整個商品列表
]
);
}
}
主題來源:
Learn Flutter & Dart to Build iOS & Android Apps
