昨天我們介紹了作用域(Scope)、this、閉包(Closure)如何影響 VSCode debut 模式。終於可以寫程式了,但在開始寫程式前先來決定程式風格。
javascript 的語法很鬆散,可以任意放空白行或是多放空白字元、換行,沒有一個統一的寫法風格
// badcode.js
const hiString = 'hi';
const a='hi'
if(a ===hiString) {
console.log('true');
} else
{
console.log('false');
}
上面程式是真的可以執行,但看的很痛苦吧?若是多人協作,真的是使人抓狂,就算是單人開發也會希望有統一的風格。
程式碼品質工具有很多 ESLint、 JSLint、JSHint, Standard,但我也只用過 ESLint。
const,if 沒有所有路徑都有回傳、變數型別有誤、存取可能不存在的屬性if
eslint --fix
ESLint 它也是一隻程式,可以透過指令執行。
eslint 指令
npm install -g eslint
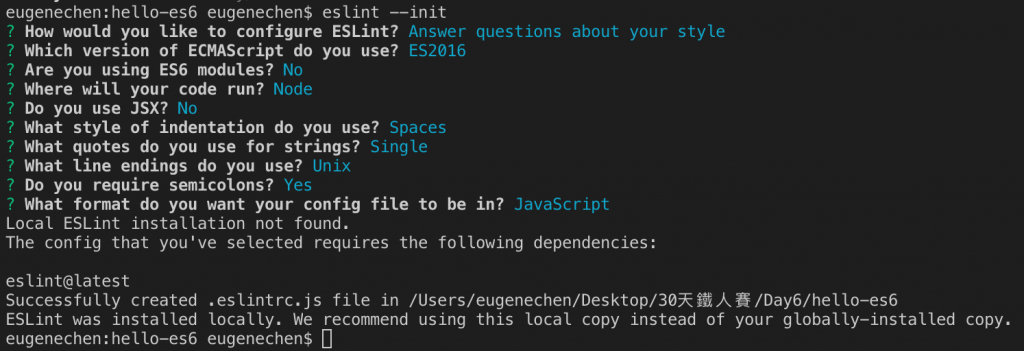
hello-es6專案),初始化 eslint 組態檔 .eslintrc.js ,裡面就會放風格設定
eslint --init

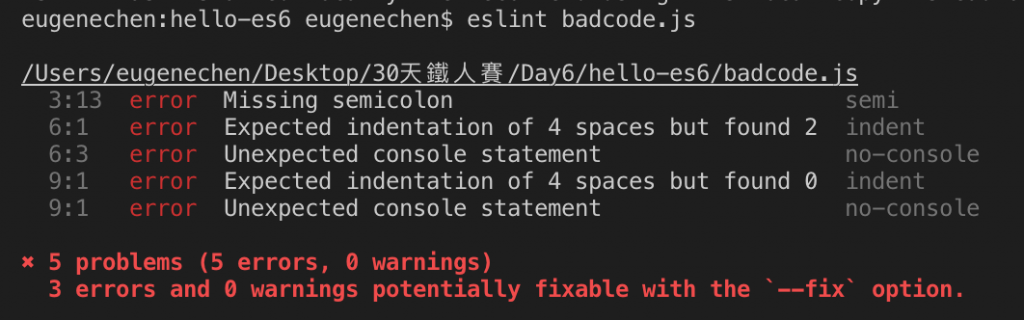
.eslintrc.js 檔案badcode.js 存下來,用 eslint badcode.js 執行檢查 badcode.js 看看
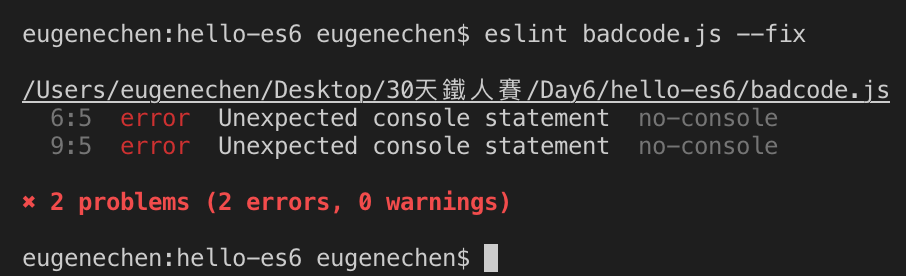
eslint badcode.js --fix 後,程式碼變
const hiString = 'hi';
const a='hi';
if(a ===hiString) {
console.log('true');
} else
{
console.log('false');
}

ESLint 也可以安裝在專案裡面
npm install eslint --save-dev,此時執行檔在./node_modules/bin/eslint.js裡
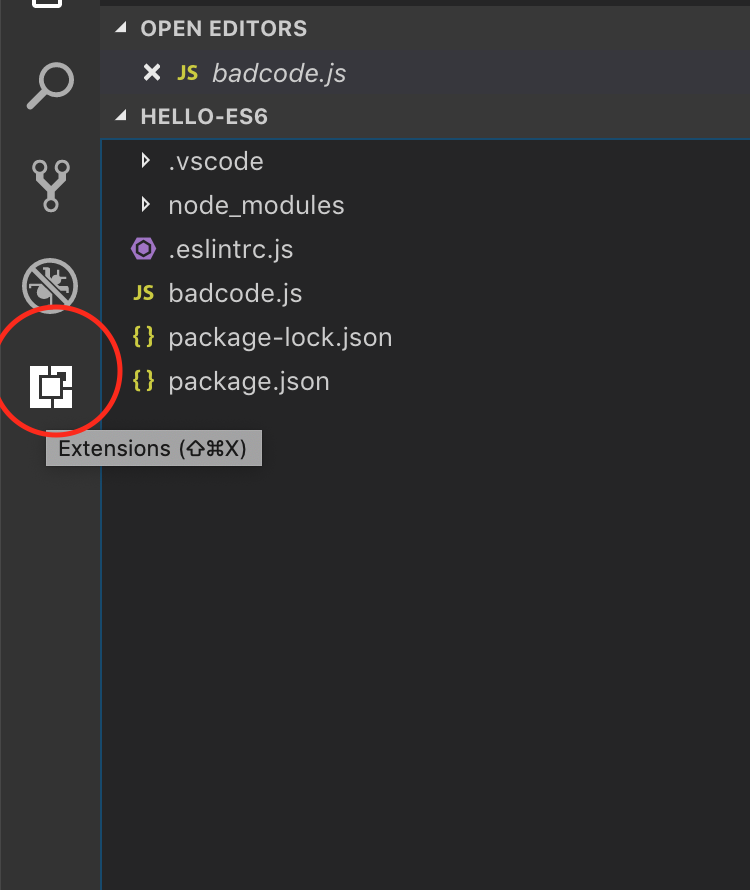
前一節用指令檢查一個檔案,總不能每次寫完程式就執行一次吧?所以大部分的編輯器(VSCode, Atom, WebStorm, Sublime)都可以安裝 ESLint Extension,把 Eslint 整合進編輯器。




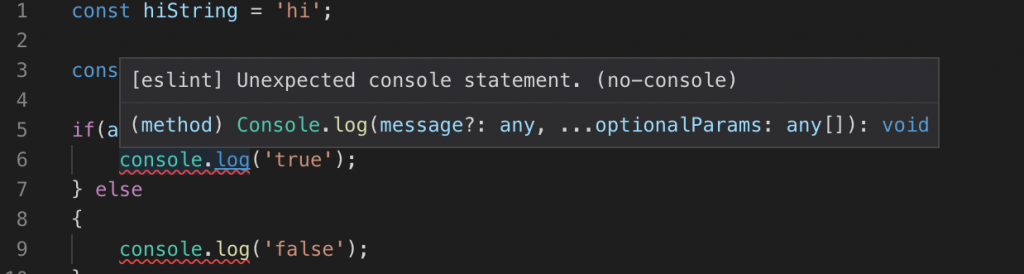
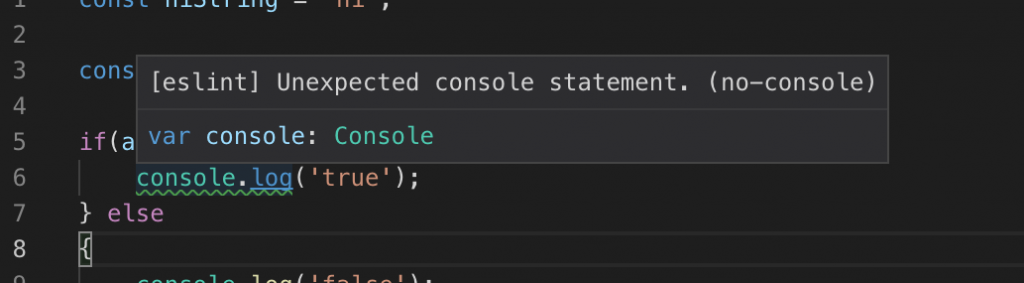
程式碼我們還留下 console.log() 的 error,可以做以下的事
在修改前,先來談談組態檔規則
打開 .eslintrc.js 看到除了 eslint:recommended 裡預設的規則,rules 還自設了幾個規則
{
"extends": "eslint:recommended",
"rules": {
"indent": [
"error",
4
],
"linebreak-style": [
"error",
"unix"
],
"quotes": [
"error",
"single"
],
"semi": [
"error",
"always"
]
}
};
rules 裡面的元素,使用格式如下:
<rule name>: [<error level>, <...options for the rule>]
所以 "quotes": ["error", "single"], 是指字串套用 quotes 規則,而用 單引號(single),不合格的錯誤等級為 error。
"no-console":["warn"] 到 rules 裡面
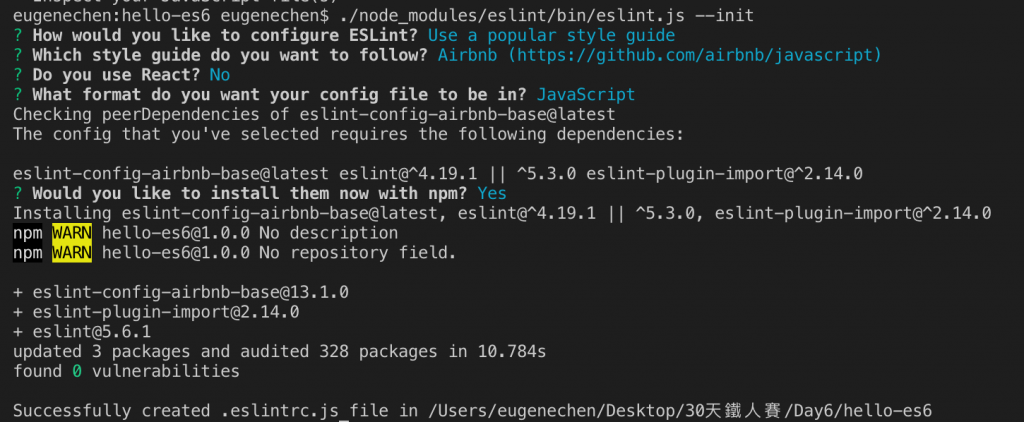
badcode.js:採用 Airbnb 風格npm i eslint --save-dev
./node_modules/eslint/bin/eslint.js --init

./node_modules/eslint/bin/eslint.js badcode.js --fix
const hiString = 'hi';
const a = 'hi';
if (a === hiString) {
console.log('true');
} else {
console.log('false');
}
今天用 ESLint 來確保程式碼品質,透過 .eslintrc.js 裡面設定規則 ESLint 就可以進行檢查。為了方便檢查,安裝 VSCode 的 ESLint extension 幫助我們做到 即時 的檢查。最後,採用流行的風格來修正程式碼。
