在寫這篇前看了React官網的各式的入門管道。
不得不說再次打開官方教學的下一步是把它關掉,對於一個有選擇障礙的人真的很困擾。
腦子充斥著人生好複雜啊,回去洗洗睡好了。
create-react-app是一個快速入手的方案之一,但我只想打造一個小工作室,把它弄成五金行好像不太對,所以就另闢蹊徑啦。
簡單思考,我最初的React Application只有以下需求:
看起來我需要babel的幫忙。(什麼是Babel?)
打開babel setup後又看到100種使用方法,好想簡單快樂的建立工作室啊~
啊!好像有個叫Parcel的打包工具號稱0配置很適合我呢~ ♪( ´▽`)
如果有想要用webpack 4的同學可以左轉這篇,又新又詳細。
mkdir parcel_react && cd parcel_react
## yarn
yarn init
## npm
npm init
## yarn
yarn add react react-dom
yarn add --dev parcel-bundler
## npm
npm install --save react react-dom
npm install --save-dev parcel-bundler
Parcel 可以使用任何類型的文件作為入口,但是最好還是使用
HTML或JavaScript文件。如果在 HTML 中使用相對路徑引入主要的 JavaScript 文件,Parcel 也將會對它進行處理將其替換為相對於輸出文件的 URL 地址。
資料來源:Parcel-快速開始
touch index.html index.js
<html>
<body>
<div id="app"></div>
<script src="./index.js"></script>
</body>
</html>
import React from 'react';
import ReactDOM from 'react-dom';
const App = () => {
return (
<div>
Hello World!
</div>
);
};
ReactDOM.render(<App/>, document.getElementById('app'));
parcel index.html
成功哩
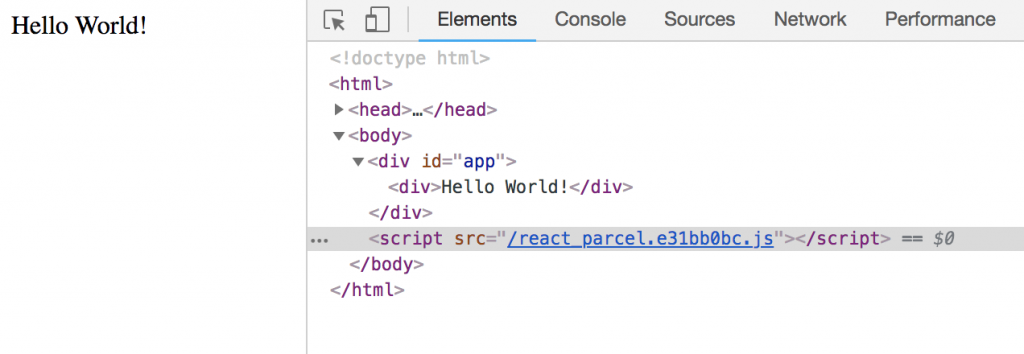
再看看瀏覽器的畫面,打開localhost:1234
太好了你有和世界打招呼 ಥ_ಥ
本日功德圓滿 ?
欸不對啊,每次這樣打parcel index.html也太擾民
有更親民的做法嗎?
我們把它放在npm scripts裡吧
打開package.json
// ...
"scripts": {
"start": "parcel index.html -p 8080",
"build": "NODE_ENV=production parcel build index.html"
}
// ...
start表示我之後只要在Terminal輸入npm start就會去執行parcel index.html -p 8080這句指令。parcel index.html -p 8080- 加上指定port號,之後執行parcel index.html時都會連到8080 port,即localhost:8080。NODE_ENV=production- 設置Node.js的環境變量來啟動生產模式。parcel build index.html- 一次性建構資源。關於NODE_ENV=production
启动生产模式还要设置环境变量 NODE_ENV=production 。像 React 这种只用开发调试功能的大型
库,通过设置这个环境变量来禁用调试功能,从而构建得更小更快。
資料來源:Parcel-生產環境(Production)
在Terminal上試跑
## yarn
yarn start
## npm
npm start

結果一樣!環境設置完成
如果有錯誤的地方,再請大家指正。
大家明天見~
