今天要來安裝vue ui了!它把過去許多要自已輸入執行的內容,全改用視覺化的網頁介面表現,對設計來說可是一大福音!
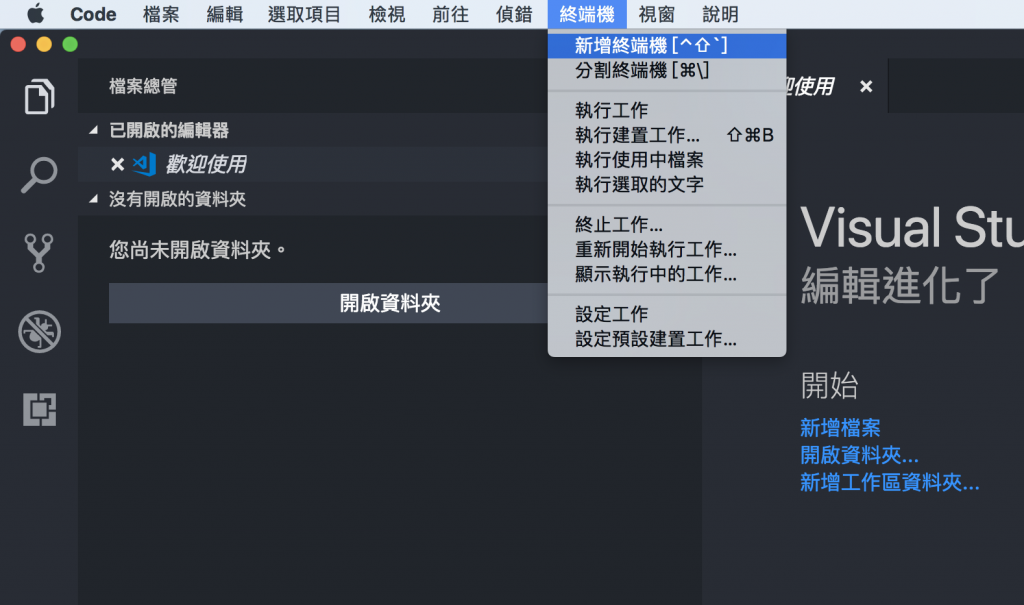
首先打開vs code,在上方選單選擇「終端機」>「新增端機」(記下它的快速鍵,之後會常常用到)
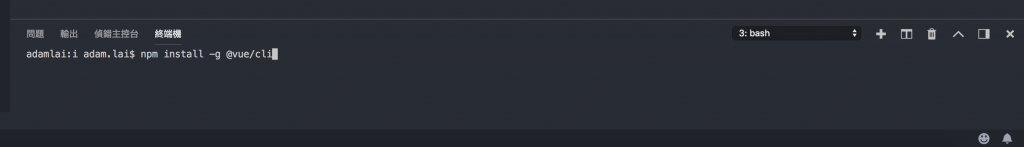
在下方終端機視窗輸入npm install -g @vue/cli按下enter
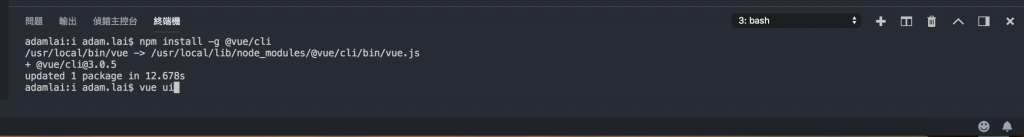
等它安裝完,接著輸入vue ui按下enter
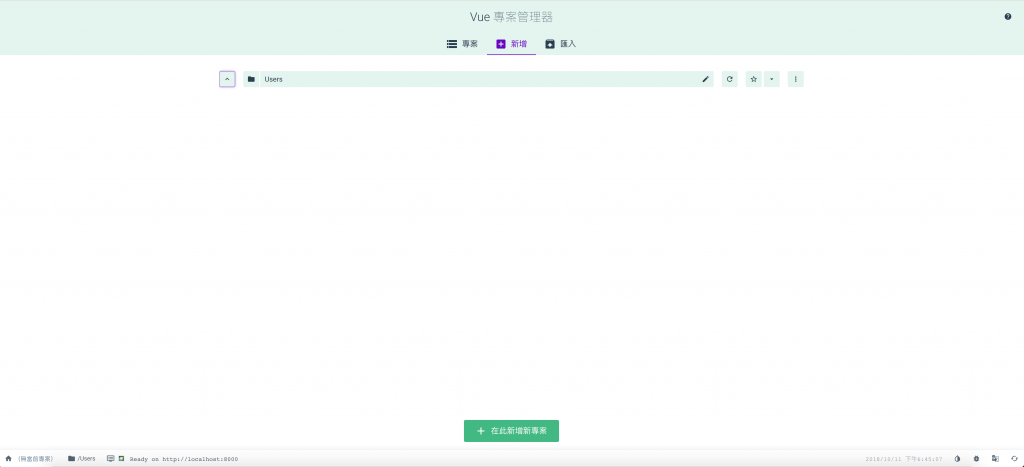
它會自動開起瀏覽器,選擇上方頁籤選單「新增」,接著選擇該頁下方按鈕「在此新增新專案」
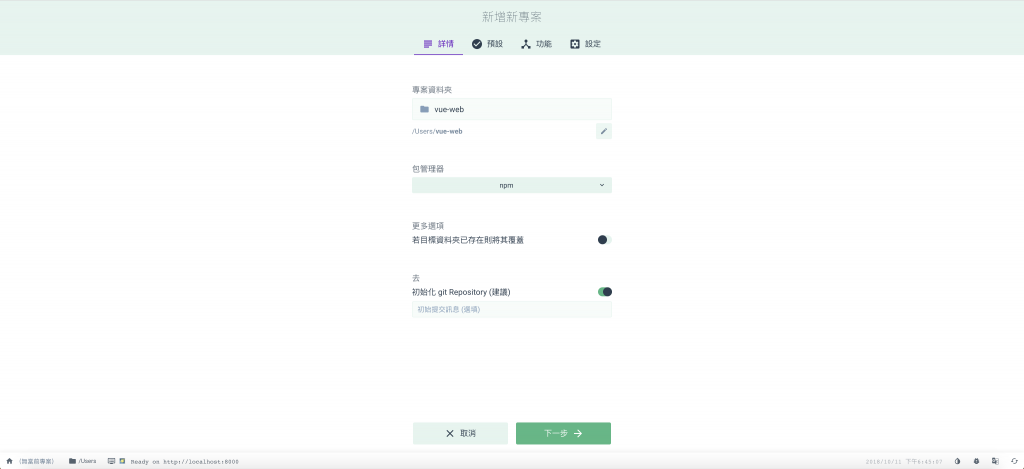
接著在新增專案頁設定你要的專案名稱 及 檔案存放位置、
包管理器(好怪的翻譯):選擇「npm」、
剩下的選項可依照個人情況去改,一般不用特別設定,最後按下「下一步」
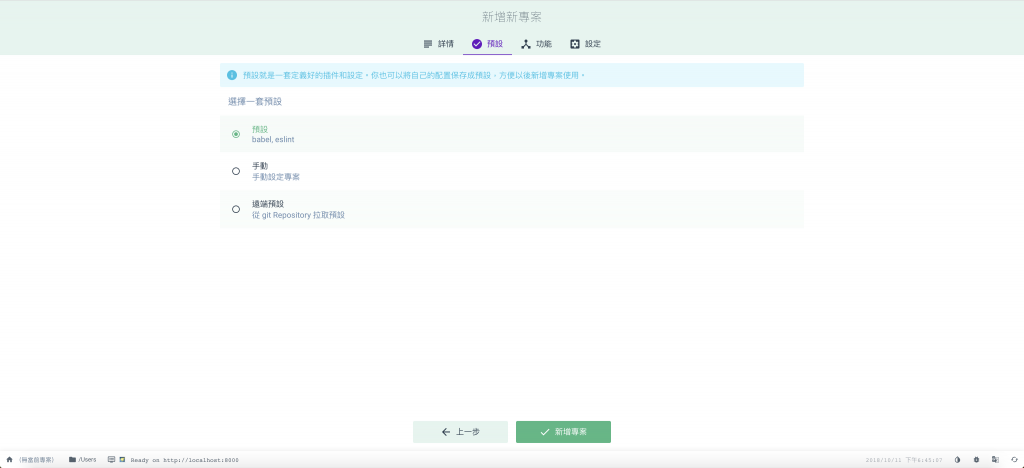
再來選擇「預設」並按下「新增專案」
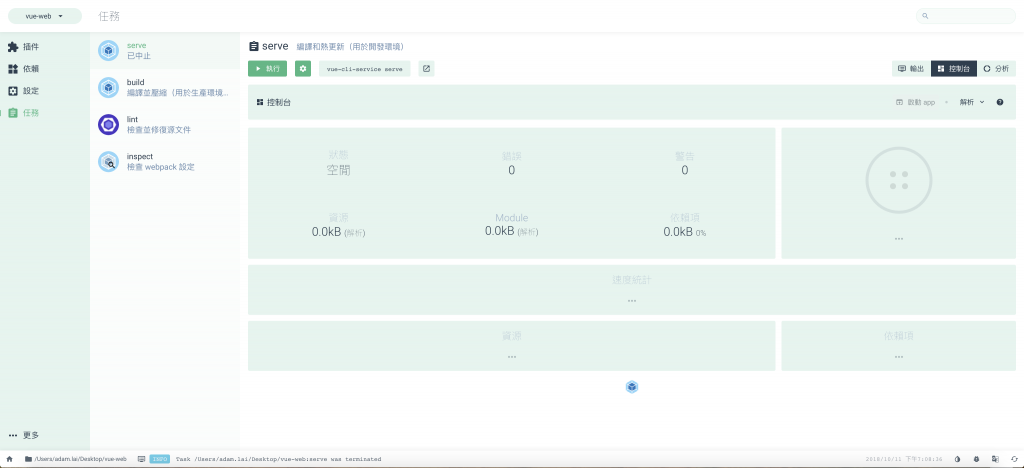
等它安裝完後,在左邊選單中選擇「任務」>「serve」最後按下「執行」按鈕
完成!!
為了讓你記得之後要怎麼打開它,我們先關閉瀏覽器及vs code!
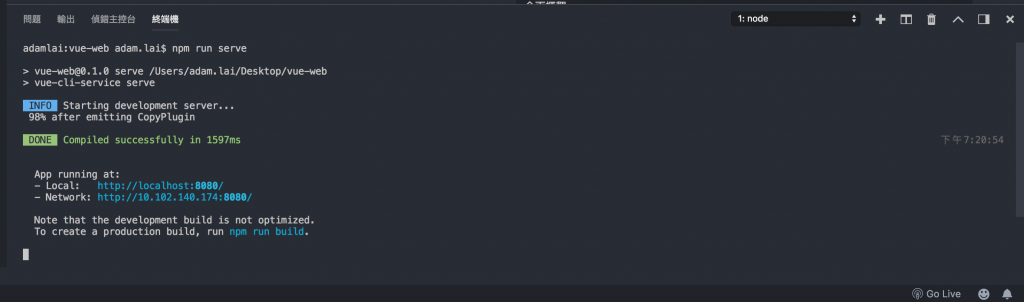
重新開起vs code,選擇「開起資料夾」,點選你的專案資料夾,開起後,再打開「終端機」輸入npm run serve按下enter執行完後,會看見以下圖片裡的內容
Local: http://localhost:8080/
就是我們把網站起一個伺服器的位置,mac用cmd+滑鼠點一下它就會幫你開起瀏覽器,或是直接復製網址,貼到你的瀏覽器開起也行
你會看到以上預設網站畫面,這就是你的vue網站了!
明天我們來做點簡單的內容吧
