前一篇介紹Blog的Metaweblog API,可以自由地上傳管理文章內容。
接下來會使用asp.net core web加上nodejs網頁技術(Electron.NET) 來做一個Blog管理桌面程式。
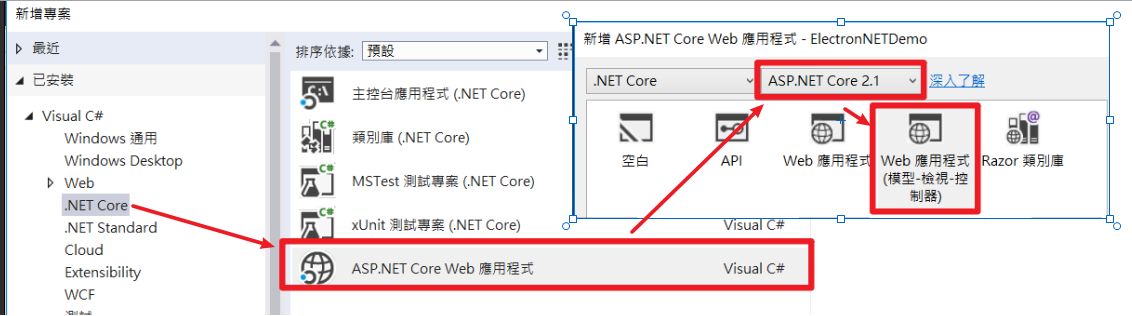
【第一步】建立專案
注意建立一個asp.net core Web應用程式,並且選擇MVC版本應用程式

雖然Electron.NET預設使用.NET Core 2.0版本
但是.NET Core 2.0將來不會被微軟維護,所以我們要選擇2.1版本,後面會做小改動
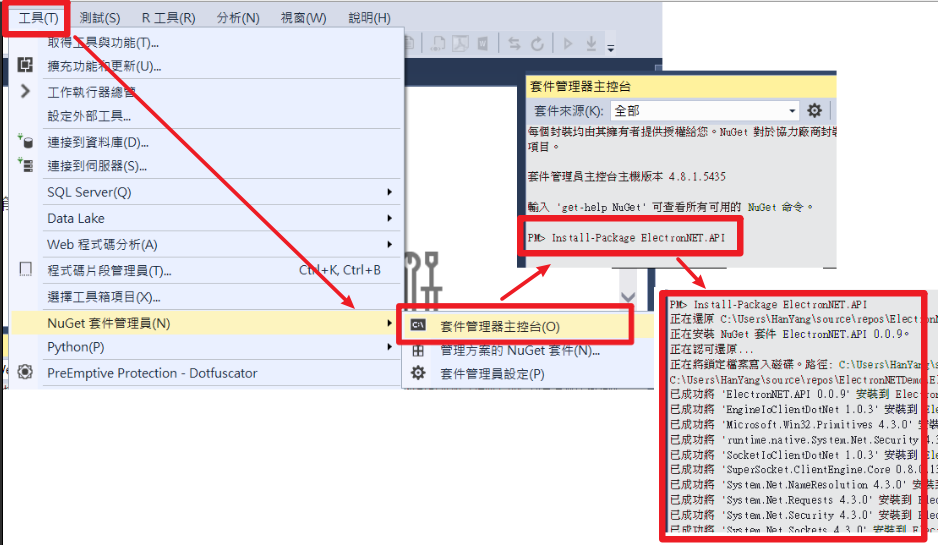
【第二步】NuGet套件管理器控制台,安裝Lib
使用cmd安裝
Install-Package ElectronNET.API

【第三步】修改註冊程式
因為使用2.1版本,需要做以下修改
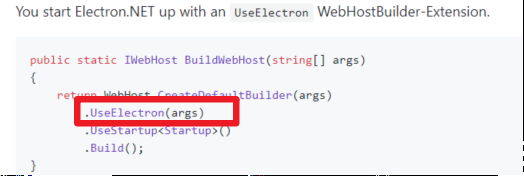
一.在CreateWebHostBuilder呼叫UseElectron方法
public class Program
{
public static void Main(string[] args)
{
CreateWebHostBuilder(args).Build().Run();
}
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseElectron(args)
.UseStartup<Startup>();
}

二.在UseMvc後加上Task.Run(async () => await Electron.WindowManager.CreateWindowAsync());,讓程式在註冊完後打開electron視窗
public class Startup
{
//..略
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
//..略
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
// Open the Electron-Window here
Task.Run(async () => await Electron.WindowManager.CreateWindowAsync());
}
}
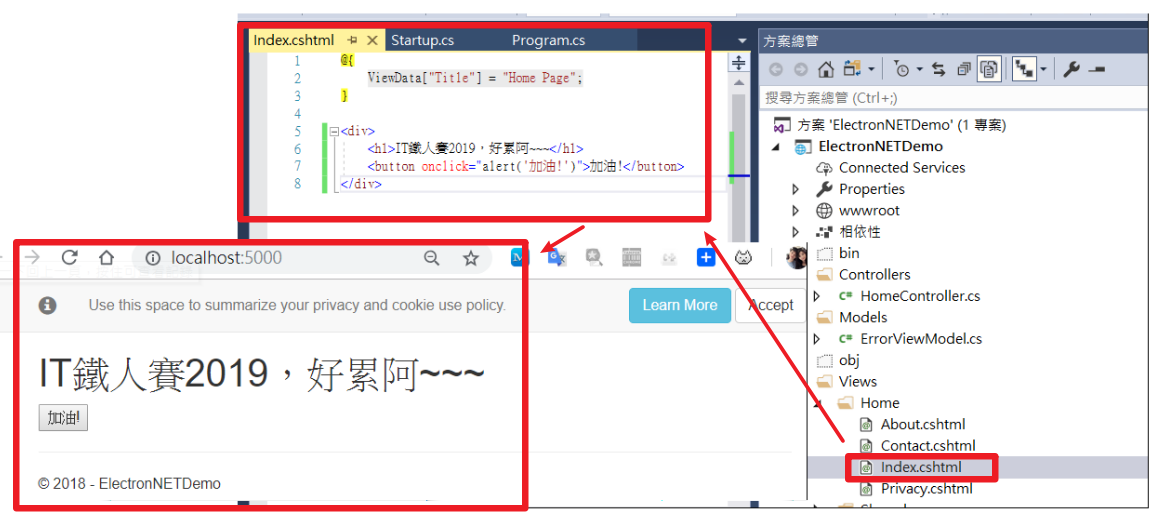
【第四步】修改index.cshtml內容,運行網頁版
可以看到顯示的是正常asp.net core web頁面,哪有甚麼桌面程式!
這時候別急,因為還有好夥伴nodejs還沒有加入

【第五步】呼叫nodejs加入asp.net core
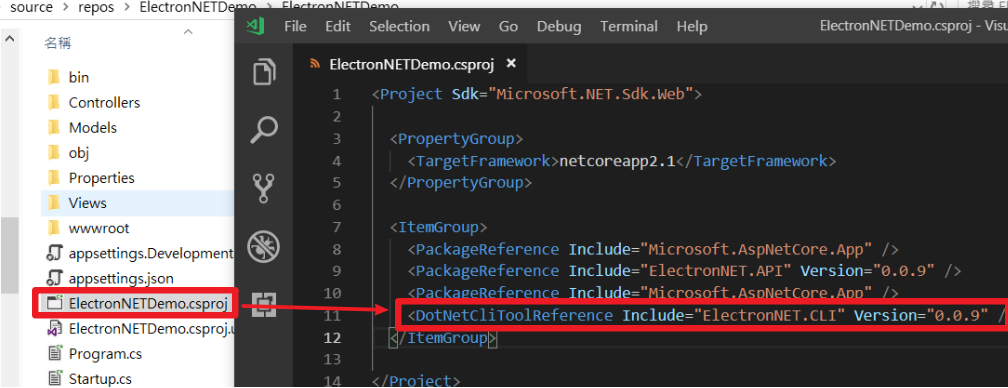
1.修改.csproj設定檔內容,在ItemGroup添加CLI
<ItemGroup>
<DotNetCliToolReference Include="ElectronNET.CLI" Version="0.0.9" />
</ItemGroup>

2.添加完後使用cd進到專案目錄,並重啟專案
cd C:\Users\HanYang\source\repos\ElectronNETDemo\ElectronNETDemo
dotnet restore

3.初始化electron
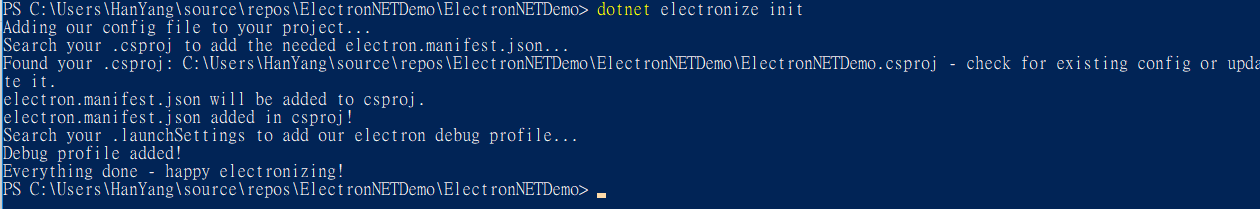
dotnet electronize init

假如出現沒有與命令 "dotnet-electronize" 相符的可執行檔錯誤,代表沒有安裝nodejs跟electron

麻煩去安裝nodejs V8.6.0 up跟下安裝electron-packager
npm install electron-packager --global

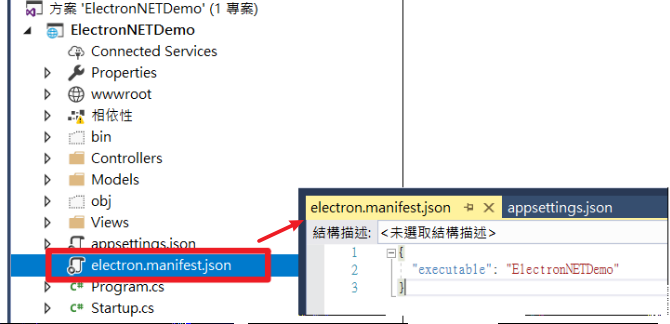
成功初始後,可以發現多出electron.manifest.json檔案

【第七步】啟動electron
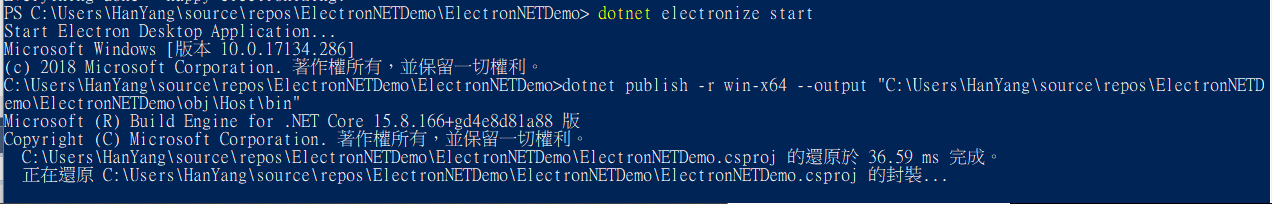
使用cmd : dotnet electronize start

這邊需要一些時間安裝環境、啟動,需要耐心等待~
跑完之後
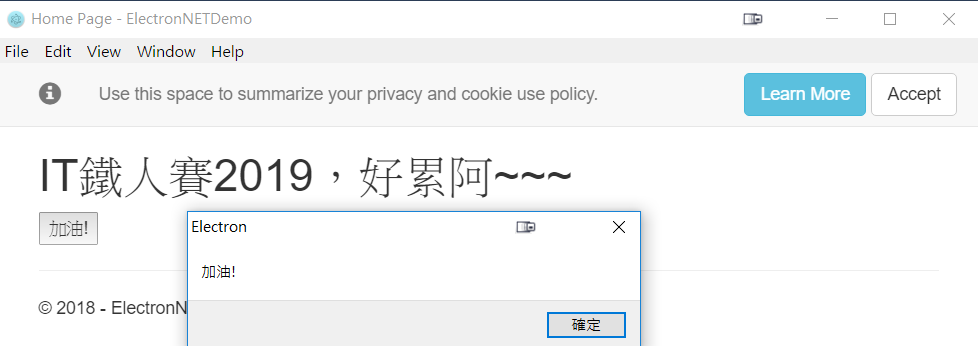
登登登,可以看到我們剛剛首頁內容運行在桌面程式啦~ ~ (JS效果也有,讚!)

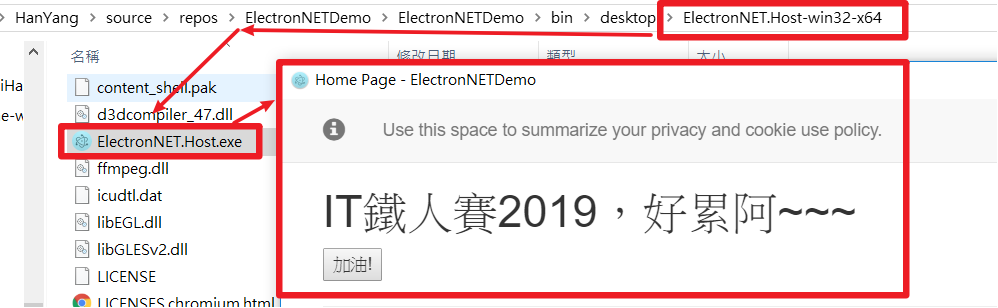
除此之外還可以打包成各個平台的桌面程式,達到目前asp.net core辦不到的桌面程式跨平台。
像是打包window exe,使用dotnet electronize build /target win,幫我們打包好程式在destop目錄下。

其他平台也有各自cmd:
dotnet electronize build /target win
dotnet electronize build /target osx
dotnet electronize build /target linux
看到能用.net core web技術配合nodejs electron建立桌面程式,有種說不出來的激動阿~~
那今天就先到這邊,之後繼續使用它來跟miniblog做配合,看能碰出什麼火花!

每次看暐翰大大的文章跟回答,都能感覺到暐翰大大把別人的問題當成自己的問題再回答,文章也是很充實!還有20天,加油!
謝謝darwin0616大大的鼓勵!