學習 angular 第一步就是要安裝 angular cli,這邊會接觸到 cmd (命令提示字元),過往自己寫 ASP.NET Webform 就沒有接觸過 cmd ,即使把 cmd 打開了也不知道怎麼辦,要從已經習慣圖形介面切換到命令字元介面,確實很陌生,但就是要慢慢去熟悉它, cmd 感覺像電影駭客使用的畫面,外人看起來就很厲害,現在你也可以親自體驗一下,好啦!丟出神奇寶貝球吧!
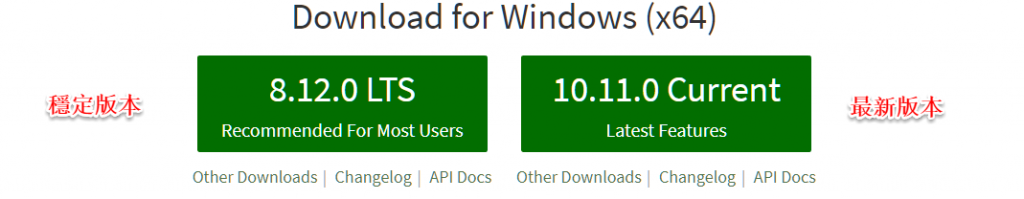
1.安裝 node
https://nodejs.org/en/
推薦穩定版本,最新版本在支援舊版 angular 版本會無法開啟
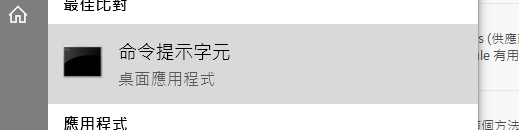
2.打開cmd
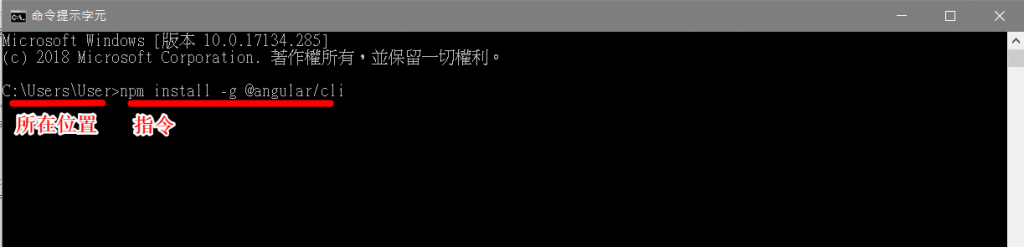
3.安裝angular-cli
複製下列的 code,意旨,在全域安裝 angular cli
cmd
-----
npm install -g @angular/cli
你可以選擇以下兩者其一在 cmd中 貼上
-ctrl+v
-滑鼠右鍵(點擊一下)
完成後按下 enter
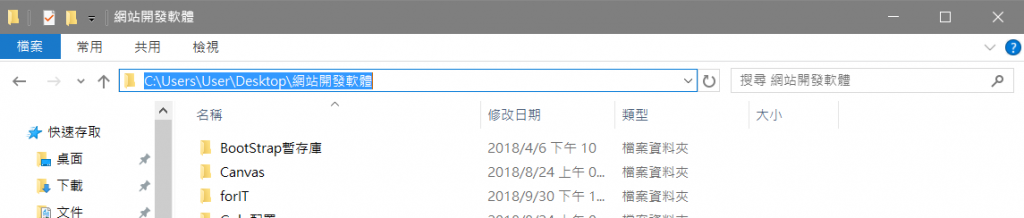
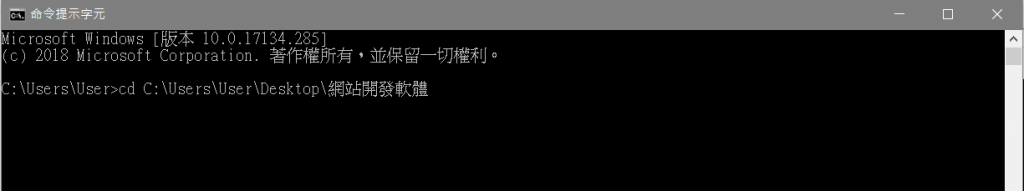
4.讓 cmd 進到該路徑位置
在 cmd 裡面先打
cmd
-----
cd + 空一格
複製資料夾路徑
這邊的路徑是你想放置專案的位置
以下圖為例,新增的專案就會在 「網站開發軟體」 這個資料夾裡面
cmd
-----
cd + 空一格 + 剛剛複製的路徑

完成後按下 enter
5.新增一個 angular 專案
cmd
-----
ng new demo
這邊的 demo 是專案的名稱,也是一個可以替換的名稱,來給第一隻小火龍命名吧
6.按下 enter 小火龍出來啦!
指定檔案路徑
cmd
-----
cd + 檔案路徑
回上一層
cmd
-----
..cd
建立資料夾
cmd
-----
md 資料夾名稱
刪除檔案or資料夾
cmd
-----
rd 刪除檔案or資料夾名稱
清除cmd畫面
cmd
-----
cls
查詢目錄有哪些檔案
cmd
-----
dir
