若有參考其他資料來源在 文字 旁會有[數字]標誌,可在下方參考來源對照,並觀看原作者說明
| 資料夾 | 說明 | 備註 |
|---|---|---|
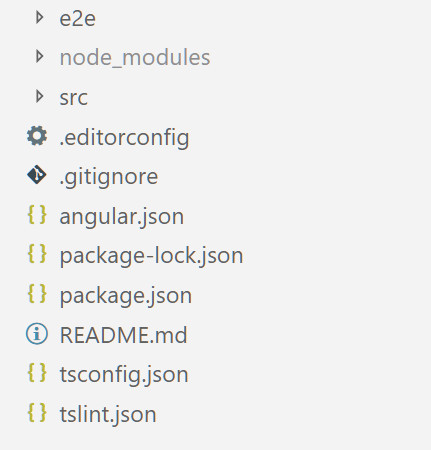
| e2e | [1]應用程式 e2e 的測試 | [2]end-to-end 是測試整個 user story 的方法 |
| node_modules | 安裝 package.json 設定的套件所放置位置 | |
| src | 網站應用程式放置位置 |
| 檔案 | 說明 |
|---|---|
| .gitignore | 要忽略的檔案清單 |
| angular.json | 匯出網站設定、添加檔案設定 |
| package.json | npm 的套件安裝設定 |
| tsconfig.json | ts 基本設定 |
| tslint.json | ts 檢查規則設定 |

| 資料夾 | 說明 |
|---|---|
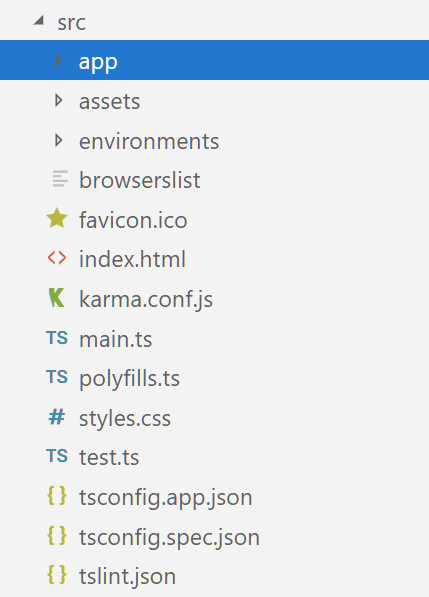
| app | [1]angular應用程式都在這 |
| assets | 放置網站要添加的檔案,angular.json 已經預設添加這個資料夾會匯出了 |
| environments | 可以放置 不同環境設檔案 的位置 |
| 檔案 | 說明 |
|---|---|
| favicon.ico | 網站應用程式的ICON,會出現圖示在瀏覽器上方標題的左方 |
| index.html | [6]假如有人拜訪這個網站,就會提供這個主要的 html 頁面 |
| karma.conf.js | karma 設定 |
| main.ts | [3] Angular CLI編譯打包程式,主要程式進入點設定 |
| polyfills.ts | [4] 針對讓舊版瀏覽器支援新程式碼的函式庫 |
| styles.css | 全域的 css |
| test.ts | [5] unit tests 的進入點,需要karma.conf.js 和所有 .spec 和框架文件 |
| tsconfig.app.json | [5] angular app 的 typeScript 編譯設定 |
| tsconfig.spec.json | [5] unit tests 的 typeScript 編譯設定 |
| tslint.json | ts 檢查規則設定 |

| 檔案 | 說明 |
|---|---|
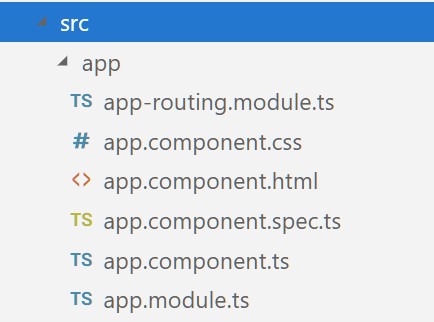
| app-routing.module.ts | 路由配置設定 |
| app.component.css | 對應 專屬名稱 component 的 css |
| app.component.html | 對應 專屬名稱 component 的 html |
| app.component.spec.ts | 用於測試該 專屬名稱 component 的測試檔案 |
| app.component.ts | 專屬名稱 component typescript |
| app.module.ts | [6]定義 AppModule ,這個 根 module 會告訴 angular 如何配置這個應用程式 |
[6]app/app.component.{ts,html,css,spec.ts}:
定義 AppComponent 擁有一個 html template、css 樣式和一個單元測試,隨著應用程序的發展,它將成為 components元件樹的 根component
[1] 官網-介紹解析建立的專案
[2] e2e參考
[3] main.ts參考
[4] polyfills.ts
[5] 使用 Angular CLI 建立 Angular 專案架構說明
[6] 官網-src的資料夾
