先把一個簡單伺服器,把它架起來,使用這個 套件
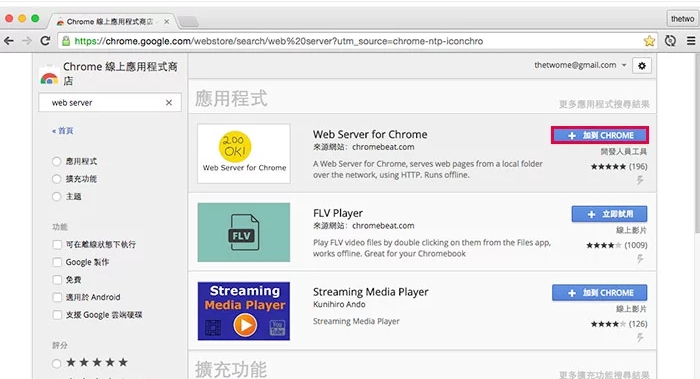
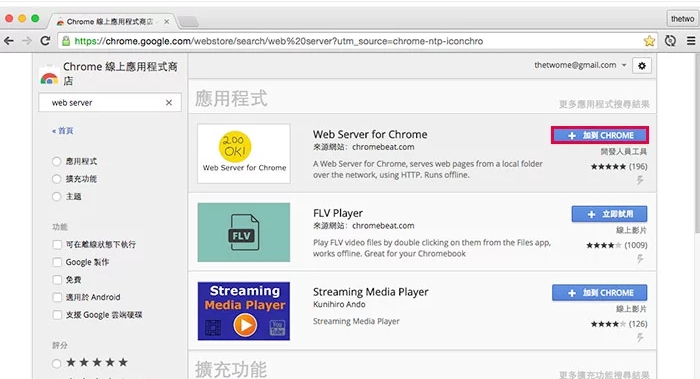
介紹套件 chrome for webserve
1.進入外掛的安裝畫面後,點右上角的加到CHROME鈕,依序就可完成安裝
2.你要在chrome的應用程式才看的到他 點他一下
3.開啟後,點下CHOOSE FOLDER鈕,選擇目錄。
4.選擇你要填上的目錄
5.選擇完畢後,再網址列上方輸入127.0.0.1與埠號8887,就可看到剛所設定的專案目錄中的內容。
我們可以遠端撈別人資料
1.資料請求 >>伺服端 裡面會包含所要求的資料 >> 資料回應 瀏覽器組裡資料內容並加入至頁面
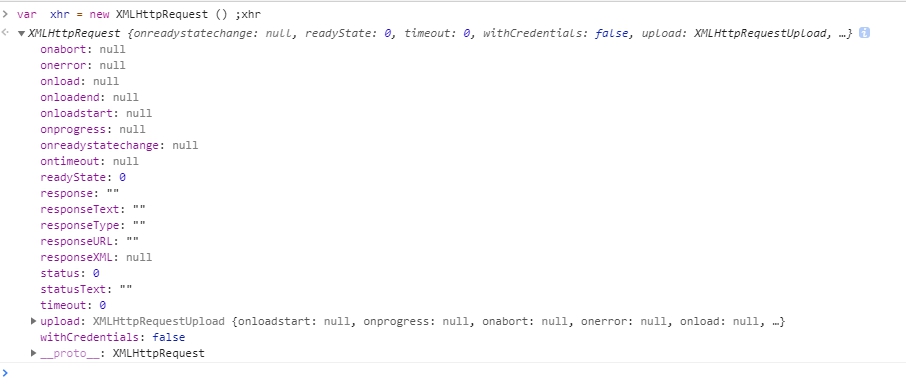
var xhr = new XMLHttpRequest () ;

readyState 狀態說明
//格式,要讀取的網址'同步與非同步
//格式:get(讀取資料)' post(傳送資料到伺服器)
指令 就是產生
有三個參數
xhr.open('get','url',true);
xhr.send(null);
這就是
是 JavaScript 的 老老 API,
透過它操作 HTTP 請求,進行網路作業,
擷取資料的同時,卻 不需 進行 頁面重載
