*哼 哼哼 *
資料請求
1.var xhr = new XMLHttpRequest();
2.xhr.open=('GET','data/test.json',true);
3.xhr.send('null');
XMLHttpRequest 物件 open() 方法 準備三個參數,
1.http方法 (post/ get)
2.處理你的資料請求頁面
3.用布林值決定資料傳輸模式 可選,是否是異步請求。如果是true(默認值),表示是異步請求。
**今天來討論第三個參數 異步請求
true 不會等 資料傳回來,就讓程式繼續往下跑,等到回傳資料才會自動回傳,
false 等資料傳回來 才會讓資料繼續下去
xhr.send(null)
console.log(xhr.responseTEXT);//所以不會撈到東西
那假設我們今天第三個參數 用非同步 true , console.log會撈不到資料
因為還沒撈完資料 程式碼就會繼續下去
那在什麼狀況下可以撈到
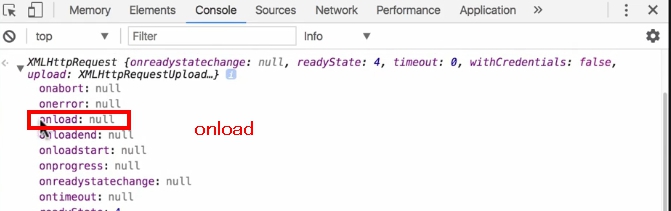
用console.log 看XMLHttpRequest 狀態 裡面的 onload 事件
onload 代表 會等程式 跑完再處理事件,自動觸發事件內容
那繼續剛才的程式碼
xhr.send(null)
console.log(xhr.responseTEXT);
xhr.onload= function(){
console.log(xhr.responseTEXT);
}
也可以針對 xhr.onload 的function 做處理 再詳細撈資料,再增加一下
xhr.send(null)
console.log(xhr.responseTEXT);
xhr.onload= function(){
console.log(xhr.responseTEXT);
var str = JSON.parse(xhr.responseText);
document.questSelector('.message').textContent =str[0].name
}
流程就是
1.建立一個xmlhttprequest
2.傳送到對方伺服器要資料
3.回傳資料到自己瀏覽器
4.拿到資料再看要怎麼處理
